目录
-
CSS 教程
- CSS 主页
- CSS 简介
- CSS 语法
- CSS 选择器
- CSS 如何使用
- CSS 注释
- CSS 颜色
- CSS 背景
- CSS 边框
- CSS 外边距
- CSS 内边距
- CSS 高度/宽度
- CSS 盒子模型
- CSS 外轮廓
- CSS 文本
- CSS 字体
- CSS 图标
- CSS 链接
- CSS 列表
- CSS 表格
- CSS 显示
- CSS 最大宽度
- CSS 位置
- CSS Z-index
- CSS 溢出
- CSS 浮动
- CSS 行内块
- CSS 对齐
- CSS 组合器
- CSS 伪类
- CSS 伪元素
- CSS 不透明度
- CSS 导航栏
- CSS 下拉菜单
- CSS 图片画廊
- CSS 图片精灵
- CSS 属性选择器
- CSS 表单
- CSS 计数器
- CSS 网站布局
- CSS 单位
- CSS 特异性
- CSS !important
- CSS 数学函数
- CSS 高级
- CSS 响应式
- CSS 网格
- CSS SASS
- CSS 示例
- CSS 参考
CSS 语法
CSS 规则由选择器和声明块组成。
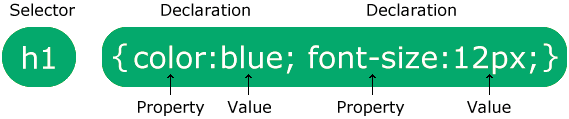
CSS 语法

选择器指向您想要设置样式的 HTML 元素。
声明块包含一个或多个以分号分隔的声明。
每个声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多个 CSS 声明用分号分隔,声明块用大括号括起来。
示例解释
p是 CSS 中的选择器(它指向您想要设置样式的 HTML 元素:<p>)。color是一个属性,并且red是属性值text-align是一个属性,并且center是属性值
在接下来的章节中,您将了解有关 CSS 选择器和 CSS 属性的更多信息!
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!