目录
-
CSS 教程
- CSS 主页
- CSS 简介
- CSS 语法
- CSS 选择器
- CSS 如何使用
- CSS 注释
- CSS 颜色
- CSS 背景
- CSS 边框
- CSS 外边距
- CSS 内边距
- CSS 高度/宽度
- CSS 盒子模型
- CSS 外轮廓
- CSS 文本
- CSS 字体
- CSS 图标
- CSS 链接
- CSS 列表
- CSS 表格
- CSS 显示
- CSS 最大宽度
- CSS 位置
- CSS Z-index
- CSS 溢出
- CSS 浮动
- CSS 行内块
- CSS 对齐
- CSS 组合器
- CSS 伪类
- CSS 伪元素
- CSS 不透明度
- CSS 导航栏
- CSS 下拉菜单
- CSS 图片画廊
- CSS 图片精灵
- CSS 属性选择器
- CSS 表单
- CSS 计数器
- CSS 网站布局
- CSS 单位
- CSS 特异性
- CSS !important
- CSS 数学函数
- CSS 高级
- CSS 响应式
- CSS 网格
- CSS SASS
- CSS 示例
- CSS 参考
CSS 字体
为您的网站选择正确的字体很重要!
字体选择很重要
选择正确的字体对读者体验网站的方式有着巨大的影响。
正确的字体可以为您的品牌打造强大的形象。
使用易于阅读的字体很重要。该字体为您的文本增添了值。为字体选择正确的颜色和文本大小也很重要。
通用字体系列
CSS 中有五种通用字体系列:
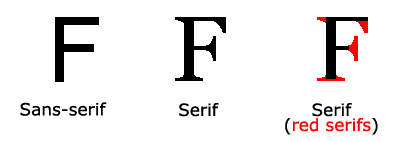
- 衬线字体每个字母的边缘都有一个小笔划。它们营造出一种正式和优雅的感觉。
- 无衬线字体字体线条简洁(没有附加小笔画)。它们营造出现代简约的外观。
- 等宽字体字体 - 这里所有字母都有相同的固定宽度。它们营造出机械的外观。
- 草书字体模仿人类的笔迹。
- 幻想字体是装饰性/有趣的字体。
所有不同的字体名称都属于通用字体系列之一。
Serif 和 Sans-serif 字体之间的区别

笔记:在计算机屏幕上,无衬线字体被认为比衬线字体更容易阅读。
一些字体示例
| Generic Font Family | Examples of Font Names |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
CSS font-family 属性
在 CSS 中,我们使用font-family属性来指定文本的字体。
笔记:如果字体名称超过一个单词,则必须用引号引起来,如:"Times New Roman"。
提示:这个font-family属性应将多个字体名称保存为 "fallback" 系统,以确保浏览器/操作系统之间的最大兼容性。从您想要的字体开始,以通用系列结束(如果没有其他字体可用,让浏览器在通用系列中选择类似的字体)。字体名称应以逗号分隔。阅读有关备选字体的更多信息下一章。
示例
为三个段落指定一些不同的字体:
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
亲自试一试 »
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!