Bootstrap4 教程
Bootstrap 4 是较新的版本Bootstrap,这是用于开发响应式、移动优先网站的最流行的 HTML、CSS 和 JavaScript 框架。
Bootstrap 4 完全免费下载和使用!
亲自试一试 例子
本 Bootstrap 4 教程包含数百个 Bootstrap 4 示例。
使用我们的在线编辑器,您可以编辑代码,然后单击按钮查看结果。

Bootstrap 4 示例
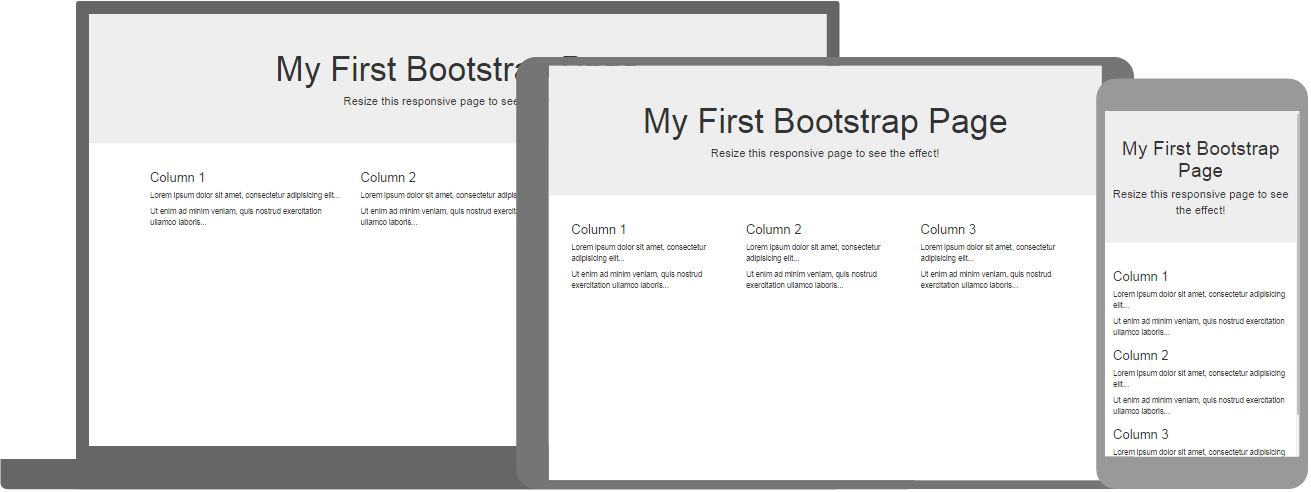
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
亲自试一试 »
单击"亲自试一试" 按钮查看其工作原理。
Bootstrap 5 与 Bootstrap 3 和 4
本教程如下Bootstrap4,于 2018 年发布,作为对Bootstrap3,具有新的组件、更快的样式表、更高的响应能力等。
Bootstrap5(2021 年发布)是最新版本Bootstrap;它支持所有主要浏览器和平台的最新、稳定版本。但是,不支持 Internet Explorer 11 及更低版本。
Bootstrap 5 与 Bootstrap 3 & 4 之间的主要区别在于 Bootstrap 5 已切换为JavaScript代替jQuery。
笔记:Bootstrap3并且 Bootstrap 4 仍然受到团队的支持,以进行关键的错误修复和文档更改,并且继续使用它们是完全安全的。但是,不会向其中添加新功能。
Bootstrap 4 基本模板
我们使用 Bootstrap 4 创建了一个响应式入门模板。您可以在项目中自由修改、保存、共享和使用它:
Bootstrap参考
所有 Bootstrap 4 CSS 类的完整列表以及描述和示例:
如果您想使用 Bootstrap 组件进行更多操作,请参阅我们完整的 Bootstrap 4 JavaScript/jQuery 参考 - 全部包含 "亲自试一试" 示例:
Bootstrap JS 警报
Bootstrap JS 按钮
Bootstrap JS 轮播
Bootstrap JS 折叠
Bootstrap JS 下拉菜单
Bootstrap JS 模态
Bootstrap JS 弹出框
Bootstrap JS 滚动间谍
Bootstrap JS 选项卡
Bootstrap JS 吐司
Bootstrap JS 工具提示
Bootstrap 4 练习
Bootstrap 4 测验测试
在 91xjr 测试您的 Bootstrap 4 技能!
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!