Bootstrap3 教程
Bootstrap 是最流行的 HTML、CSS 和 JavaScript 框架,用于开发响应式、移动优先的网站。
Bootstrap 完全免费下载和使用!
立即开始学习 Bootstrap » 学习Bootstrap亲自试一试 例子
本 Bootstrap 教程包含数百个 Bootstrap 示例。
使用我们的在线编辑器,您可以编辑代码,然后单击按钮查看结果。

Bootstrap 示例
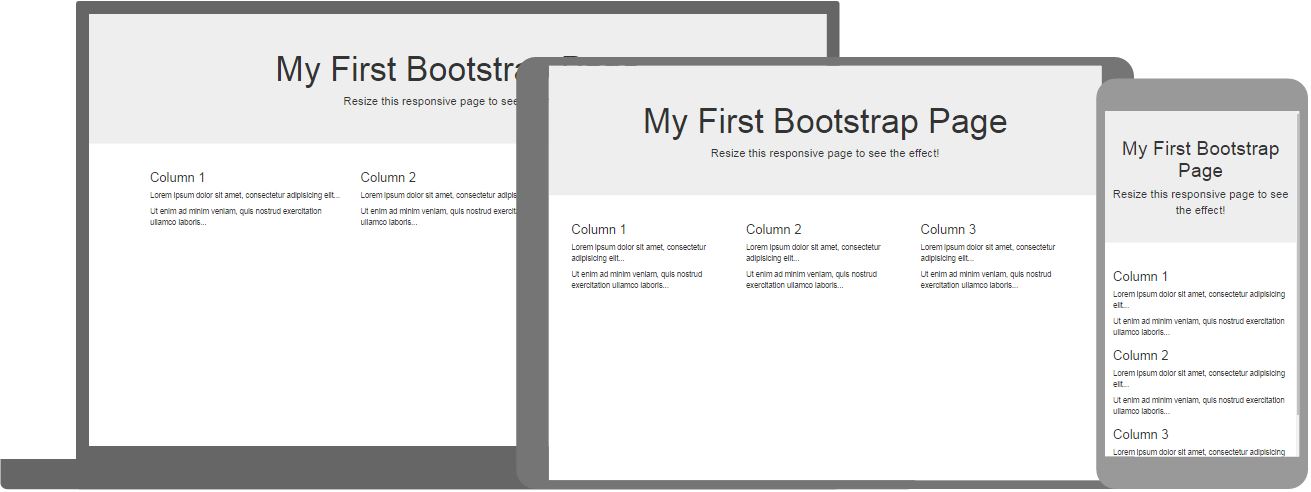
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
亲自试一试 »
单击"亲自试一试" 按钮查看其工作原理。
Bootstrap练习
Bootstrap 测验测试
在 91xjr 测试您的 Bootstrap 技能!
Bootstrap参考
在 91xjr,您将找到所有 CSS 类、组件和 JavaScript 插件的完整 Bootstrap 参考 - 全部带有 "亲自试一试" 示例:
所有Bootstrap类的完整列表受欢迎的
Bootstrap CSS 文本/排版 Bootstrap CSS 按钮 Bootstrap CSS 表单 Bootstrap CSS 帮助器 Bootstrap CSS 图片 Bootstrap CSS 表
Bootstrap组件下拉菜单 Bootstrap 组件导航 Bootstrap 组件 Glyphicons
Bootstrap JS 词缀 Bootstrap JS 警报 Bootstrap JS 按钮 Bootstrap JS 轮播 Bootstrap JS 折叠 Bootstrap JS 下拉菜单 Bootstrap JS 模态 Bootstrap JS 弹出框 Bootstrap JS 滚动间谍 Bootstrap JS 选项卡 Bootstrap JS 工具提示
Bootstrap CSS 文本/排版 Bootstrap CSS 按钮 Bootstrap CSS 表单 Bootstrap CSS 帮助器 Bootstrap CSS 图片 Bootstrap CSS 表
Bootstrap组件下拉菜单 Bootstrap 组件导航 Bootstrap 组件 Glyphicons
Bootstrap JS 词缀 Bootstrap JS 警报 Bootstrap JS 按钮 Bootstrap JS 轮播 Bootstrap JS 折叠 Bootstrap JS 下拉菜单 Bootstrap JS 模态 Bootstrap JS 弹出框 Bootstrap JS 滚动间谍 Bootstrap JS 选项卡 Bootstrap JS 工具提示
Bootstrap 主题/模板
我们制作了一些您可以使用的 Bootstrap 模板。它们完全免费使用:
Bootstrap 5 与 Bootstrap 3 和 4
本教程如下Bootstrap3,于 2013 年发布。不过,我们也涵盖较新的版本;Bootstrap 4(2018 年发布)和Bootstrap 5(2021 年发布)。
Bootstrap5是最新版本的Bootstrap;具有新的组件、更快的样式表、更快的响应能力等。它支持所有主要浏览器和平台的最新、稳定版本。但是,不支持 Internet Explorer 11 及更低版本。
Bootstrap 5 与 Bootstrap 3 & 4 之间的主要区别在于 Bootstrap 5 已切换为JavaScript代替jQuery。
笔记:Bootstrap 3 和Bootstrap4团队仍然支持关键错误修复和文档更改,并且继续使用它们是完全安全的。但是,不会向其中添加新功能。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!