目录
-
W3.CSS
- W3.CSS 首页
- W3.CSS 简介
- W3.CSS 颜色
- W3.CSS 容器
- W3.CSS 面板
- W3.CSS 边框
- W3.CSS 卡片
- W3.CSS 默认设置
- W3.CSS 字体
- W3.CSS 谷歌
- W3.CSS 文字
- W3.CSS 圆形
- W3.CSS 填充
- W3.CSS 边距
- W3.CSS 显示
- W3.CSS 按钮
- W3.CSS 笔记
- W3.CSS 引用
- W3.CSS 警告
- W3.CSS 表格
- W3.CSS 列表
- W3.CSS 图像
- W3.CSS 输入
- W3.CSS 徽章
- W3.CSS 标签
- W3.CSS 图标
- W3.CSS 响应式
- W3.CSS 布局
- W3.CSS 动画
- W3.CSS 效果
- W3.CSS 栏
- W3.CSS 下拉菜单
- W3.CSS 手风琴
- W3.CSS 导航
- W3.CSS 侧边栏
- W3.CSS 标签页
- W3.CSS 分页
- W3.CSS 进度条
- W3.CSS 幻灯片
- W3.CSS 模态框
- W3.CSS 工具提示
- W3.CSS 网格
- W3.CSS 代码
- W3.CSS 过滤器
- W3.CSS 趋势
- W3.CSS 案例
- W3.CSS 材料
- W3.CSS 验证
- W3.CSS 版本
- W3.CSS 移动
- W3.CSS 颜色
- 网页制作
- 实例
- 参考资料
W3.CSS 教程
Bootstrap 的优质替代品
W3.CSS 更小、更快且更易于使用。
W3
CSS
CSS
W3.CSS 是一个现代、响应式、移动优先的 CSS 框架。
W3.CSS 为所有浏览器提供平等:Chrome。火狐。边缘。 IE。苹果浏览器。歌剧。
W3.CSS 为所有设备提供平等:桌面设备。笔记本电脑。药片。移动的。
W3.CSS 仅是标准 CSS(无 jQuery 或 JavaScript 库)。
立即开始学习 W3.CSS »示例
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div>
亲自试一试»
"Make it as simple as possible, but not simpler."
艾尔伯特爱因斯坦
W3.CSS 是免费的
W3.CSS 可免费使用。无需许可证。
如何
要在您的网站中使用 W3.CSS,只需从您的网页添加一个指向 "w3.css" 的链接即可:
或者从下载 w3.cssw3css_下载并添加 w3.css 的链接:
示例
<link rel="stylesheet" href="w3.css">
W3.CSS 速成课程
如何创建在所有设备(台式机、笔记本电脑、平板电脑和手机)上看起来都不错的网页。

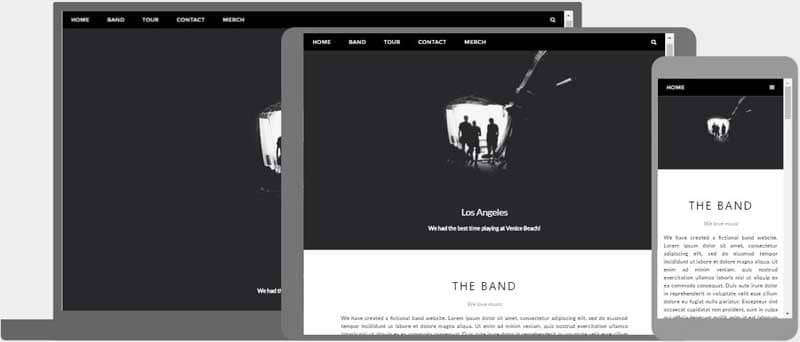
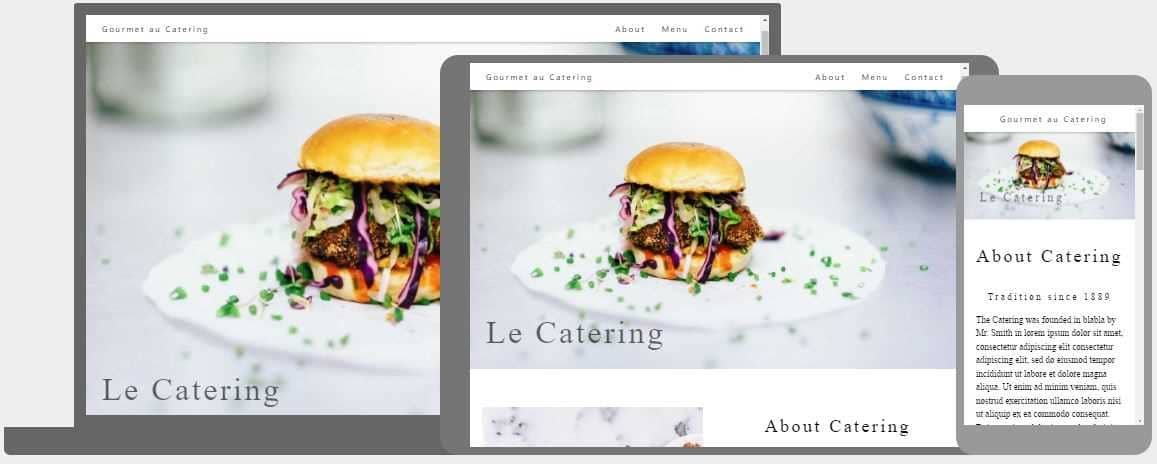
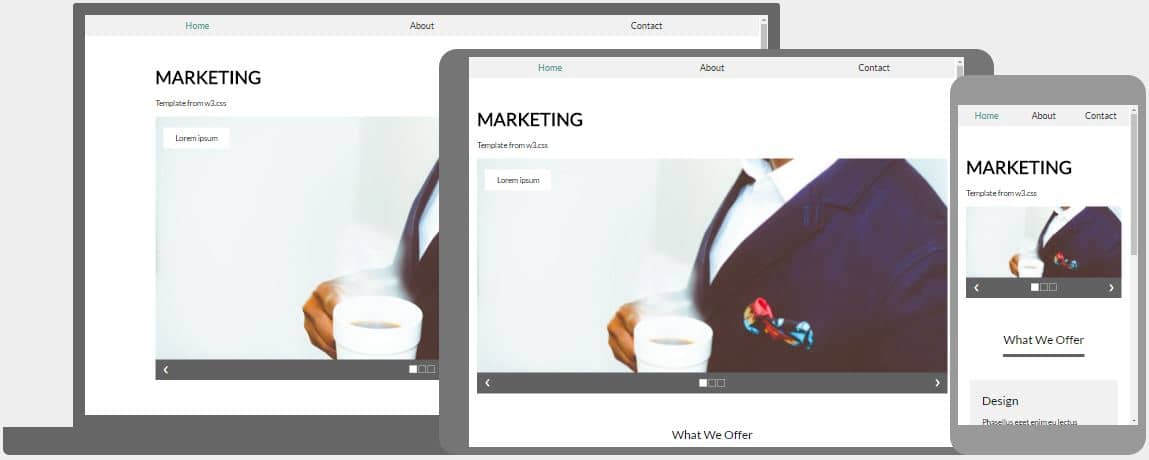
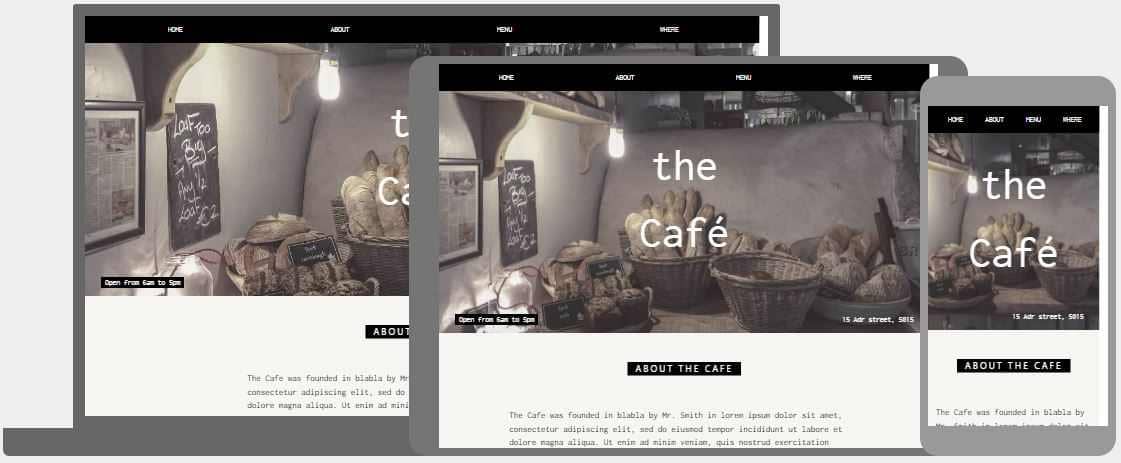
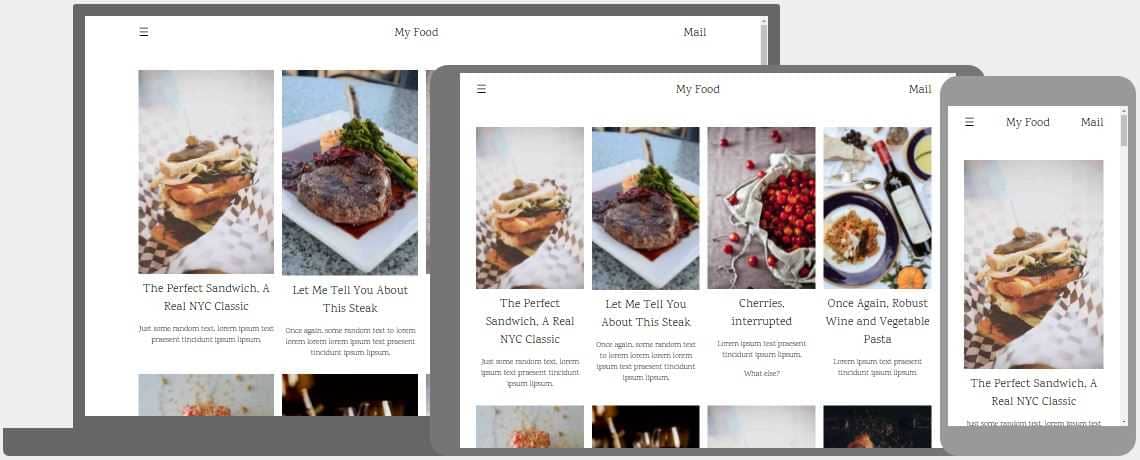
W3.CSS 网站模板
我们创建了一些响应式 W3CSS 模板供您使用。
您可以自由修改、保存、共享、使用它们或对其进行任何您想做的事情:
餐饮模板

作品集模板
营销模板

咖啡馆模板

婚礼模板

食品模板

截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!