架构师网页
如何创建网页
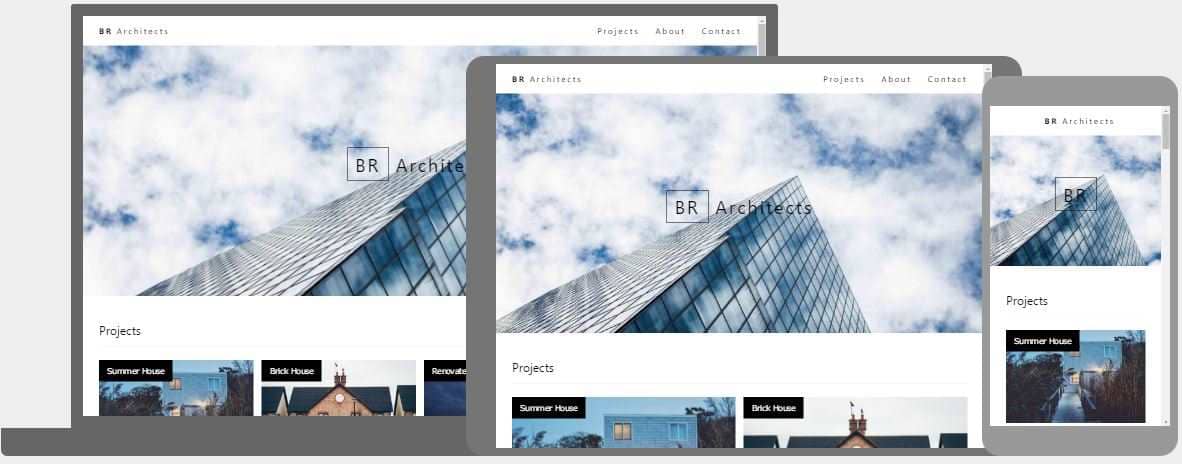
如何创建在所有设备(台式机、笔记本电脑、平板电脑和手机)上看起来都不错的完全响应式网页:

创建骨架

BR
示例
<!-- Navbar (Sits on top) -->
<div class="w3-top w3-bar w3-white w3-wide w3-padding w3-card">
<a href="#home" class="w3-bar-item w3-button"><b>BR</b> Architects</a>
<!-- Float links to the right. Hide them on small screens -->
<div class="w3-right w3-hide-small">
<a href="#projects" class="w3-bar-item w3-button">Projects</a>
<a href="#about" class="w3-bar-item w3-button">About</a>
<a href="#contact" class="w3-bar-item w3-button">Contact</a>
</div>
</div>
<!-- Page Start -->
<div id="home" class="w3-content" style="max-width:1564px">
<!-- Image in Display Container -->
<div class="w3-display-container w3-content" style="max-width:1500px;">
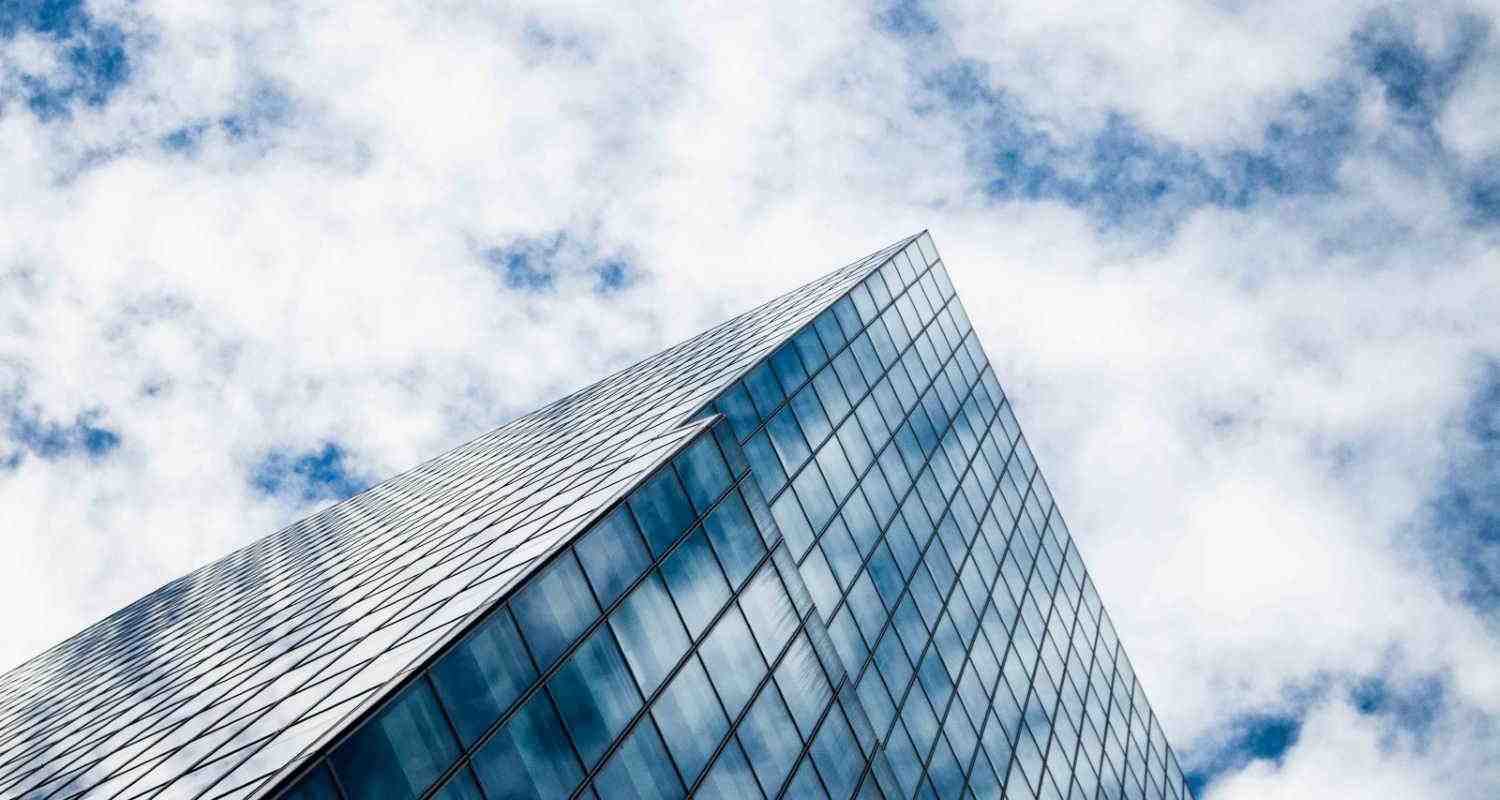
<img class="w3-image" src="/w3images/architect.jpg" alt="Architecture" width="100%">
<div class="w3-display-middle w3-margin-top w3-center">
<h1 class="w3-xxlarge w3-text-white w3-wide">
<span class="w3-padding w3-black w3-opacity-min"><b>BR</b></span>
<span class="w3-hide-small w3-text-light-grey">Architects</span>
</h1>
</div>
</div>
<!-- Page End -->
</div>
添加项目
项目








示例
<!-- Projects -->
<div id="projects" class="w3-container w3-padding-32">
<h2 class="w3-border-bottom w3-border-light-grey w3-padding-16">Projects</h2>
</div>
<div class="w3-row-padding">
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">Summer</div>
<img src="/w3images/house5.jpg" alt="House" style="width:100%">
</div>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">Brick House</div>
<img src="/w3images/house2.jpg" alt="House" style="width:100%">
</div>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">Renovated</div>
<img src="/w3images/house3.jpg" alt="House" style="width:100%">
</div>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">Barn House</div>
<img src="/w3images/house4.jpg" alt="House" style="width:100%">
</div>
</div>
</div>
添加关于
关于
Lorem ipsum dolor sat amet,consectetur adipiscing elit,sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua。 Ut enim ad minim veniam, quis nostrud exeritation ullamco labouris nisi ut aliquip ex ea commodo consequat.例外的是,如果你不这样做,就必须承认自己的过失,因为他们在劳动中受到了伤害,但在时间上却发生了巨大的变化。 Ut enim ad minim veniam, quis nostrud exeritation ullamco labouris nisi ut aliquip ex ea commodo consequat.

约翰·多伊
首席执行官兼创始人
菜豆 (Phasellus eget enim eu lectus faucibus frontibulum)。 Suspendisse sodales pellentesque elementum。

简·无名氏
建筑师
菜豆 (Phasellus eget enim eu lectus faucibus frontibulum)。 Suspendisse sodales pellentesque elementum。

迈克·罗斯
建筑师
菜豆 (Phasellus eget enim eu lectus faucibus frontibulum)。 Suspendisse sodales pellentesque elementum。

丹星
建筑师
菜豆 (Phasellus eget enim eu lectus faucibus frontibulum)。 Suspendisse sodales pellentesque elementum。
示例
<!-- About -->
<div id="about" class="w3-container w3-padding-32">
<h2 class="w3-border-bottom w3-border-light-grey w3-padding-16">About</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="w3-row-padding w3-grayscale">
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team2.jpg" alt="John" style="width:100%">
<h3>John Doe</h3>
<p class="w3-opacity">CEO & Founder</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">Contact</button></p>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team1.jpg" alt="Jane" style="width:100%">
<h3>Jane Doe</h3>
<p class="w3-opacity">Architect</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">Contact</button></p>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team3.jpg" alt="Mike" style="width:100%">
<h3>Mike Ross</h3>
<p class="w3-opacity">Architect</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">Contact</button></p>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team4.jpg" alt="Dan" style="width:100%">
<h3>Dan Star</h3>
<p class="w3-opacity">Architect</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">Contact</button></p>
</div>
</div>
增加联系人
接触
让我们联系并讨论您的下一个项目

示例
<!-- Contact Section -->
<div id="contact" class="w3-container w3-padding-top-32">
<h2 class="w3-border-bottom w3-border-light-grey w3-padding-16">Contact</h2>
<p>Lets get in touch and talk about your next project</p>
<form action="/action_page.html" target="_blank">
<input class="w3-input w3-border" type="text" placeholder="Name" required name="Name">
<input class="w3-input w3-section w3-border" type="text" placeholder="Email" required name="Email">
<input class="w3-input w3-section w3-border" type="text" placeholder="Subject" required name="Subject">
<input class="w3-input w3-section w3-border" type="text" placeholder="Comment" required name="Comment">
<button class="w3-button w3-black w3-section" type="submit">
<i class="fa fa-paper-plane"></i> SEND MESSAGE
</button>
</form>
<img src="/w3images/map.jpg" class="w3-image" style="width:100%">
<footer class="w3-center w3-black w3-panel w3-padding-16">
<p>Powered by <a href="https://www.91xjr.com/w3css/default.html" title="W3.CSS" target="_blank" class="w3-hover-text-green">w3.css</a></p>
</footer>
</div>