目录
-
W3.CSS
- W3.CSS 首页
- W3.CSS 简介
- W3.CSS 颜色
- W3.CSS 容器
- W3.CSS 面板
- W3.CSS 边框
- W3.CSS 卡片
- W3.CSS 默认设置
- W3.CSS 字体
- W3.CSS 谷歌
- W3.CSS 文字
- W3.CSS 圆形
- W3.CSS 填充
- W3.CSS 边距
- W3.CSS 显示
- W3.CSS 按钮
- W3.CSS 笔记
- W3.CSS 引用
- W3.CSS 警告
- W3.CSS 表格
- W3.CSS 列表
- W3.CSS 图像
- W3.CSS 输入
- W3.CSS 徽章
- W3.CSS 标签
- W3.CSS 图标
- W3.CSS 响应式
- W3.CSS 布局
- W3.CSS 动画
- W3.CSS 效果
- W3.CSS 栏
- W3.CSS 下拉菜单
- W3.CSS 手风琴
- W3.CSS 导航
- W3.CSS 侧边栏
- W3.CSS 标签页
- W3.CSS 分页
- W3.CSS 进度条
- W3.CSS 幻灯片
- W3.CSS 模态框
- W3.CSS 工具提示
- W3.CSS 网格
- W3.CSS 代码
- W3.CSS 过滤器
- W3.CSS 趋势
- W3.CSS 案例
- W3.CSS 材料
- W3.CSS 验证
- W3.CSS 版本
- W3.CSS 移动
- W3.CSS 颜色
- 网页制作
- 实例
- 参考资料
乐队
如何创建网页
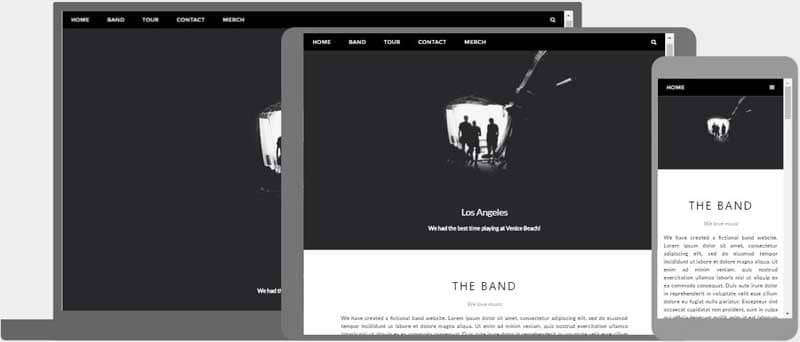
如何创建在所有设备(台式机、笔记本电脑、平板电脑和手机)上看起来都不错的完全响应式网页:

创建骨架
使用上一章中的骨架。
一个简单的骨架,只有一张图片:

示例
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>The Band</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://www.91xjr.com/w3css/4/w3.css">
<script src="https://www.91xjr.com/lib/w3.js"></script>
<body>
<!-- Start Content -->
<div id="home" class="w3-content">
<!-- Image -->
<img src="img_la.jpg" alt="The Band" style="width:100%">
<!-- End Content -->
</div>
</body>
</html>
添加导航
添加导航栏,用于导航至“主页”、“关于”、“成员”和“联系人”。

示例
<!-- Navigation (Stays on Top) -->
<div class="w3-top w3-bar w3-black">
<a href="#home" class="w3-bar-item w3-button">Home</a>
<a href="#about" class="w3-bar-item w3-button">About</a>
<a href="#members" class="w3-bar-item w3-button">Members</a>
<a href="#contact" class="w3-bar-item w3-button">Contact</a>
</div>
亲自试一试 »
添加幻灯片放映
将图片更改为侧面表演。
示例
<!-- Slides -->
<img class="slides" src="img_la.jpg" width="100%">
<img class="slides" src="img_ny.jpg" width="100%">
<img class="slides" src="img_ch.jpg" width="100%">
<script>
w3.slideshow(".slides", 1500);
</script>
亲自试一试 »
添加关于
添加一些有关乐队的信息
乐队
这是我们乐队的网站。 Lorem ipsum dolor sat amet,consectetur adipiscing elit,sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua。 Ut enim ad minim veniam, quis nostrud exeritation ullamco labouris nisi ut aliquip ex ea commodo consequat.
示例
<!-- About -->
<div id="about" class="w3-container w3-padding-32">
<h1 class="w3-center">The Band</h1>
<p>This is our band website. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
亲自试一试 »
添加乐队成员
添加每个乐队成员的照片
乐队成员

约翰

保罗

丽莎
示例
<!-- Members -->
<div id="members" class="w3-container w3-padding-32">
<div class="w3-row w3-center">
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name1" style="width:60%">
</div>
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name2" style="width:60%">
</div>
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name3" style="width:60%">
</div>
</div>
</div>
亲自试一试 »
添加联系信息
添加联系信息和联系表格。
示例
<div id="contact" class="w3-container w3-center w3-padding-32">
<h2 class="w3-wide">CONTACT</h2>
Chicago, US<br>
Phone: +00 151515<br>
Email: mail@mail.com<br>
<p class="w3-opacity w3-center"><i>Fan? Drop a note!</i></p>
<form action="/action_page.html" target="_blank">
<input class="w3-input" type="text" placeholder="Name" required name="Name">
<input class="w3-input" type="text" placeholder="Email" required name="Email">
<input class="w3-input" type="text" placeholder="Message" required name="Message">
<br>
<button class="w3-button w3-black" type="submit">SEND</button>
</form>
<img src="map.jpg" class="w3-image" style="width:100%">
</div>
亲自试一试 »
全部尝试 »
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!