目录
-
W3.CSS
- W3.CSS 首页
- W3.CSS 简介
- W3.CSS 颜色
- W3.CSS 容器
- W3.CSS 面板
- W3.CSS 边框
- W3.CSS 卡片
- W3.CSS 默认设置
- W3.CSS 字体
- W3.CSS 谷歌
- W3.CSS 文字
- W3.CSS 圆形
- W3.CSS 填充
- W3.CSS 边距
- W3.CSS 显示
- W3.CSS 按钮
- W3.CSS 笔记
- W3.CSS 引用
- W3.CSS 警告
- W3.CSS 表格
- W3.CSS 列表
- W3.CSS 图像
- W3.CSS 输入
- W3.CSS 徽章
- W3.CSS 标签
- W3.CSS 图标
- W3.CSS 响应式
- W3.CSS 布局
- W3.CSS 动画
- W3.CSS 效果
- W3.CSS 栏
- W3.CSS 下拉菜单
- W3.CSS 手风琴
- W3.CSS 导航
- W3.CSS 侧边栏
- W3.CSS 标签页
- W3.CSS 分页
- W3.CSS 进度条
- W3.CSS 幻灯片
- W3.CSS 模态框
- W3.CSS 工具提示
- W3.CSS 网格
- W3.CSS 代码
- W3.CSS 过滤器
- W3.CSS 趋势
- W3.CSS 案例
- W3.CSS 材料
- W3.CSS 验证
- W3.CSS 版本
- W3.CSS 移动
- W3.CSS 颜色
- 网页制作
- 实例
- 参考资料
W3.CSS 配色方案
配色方案
网站设计中使用的颜色通常称为配色方案:
| #7e9a9a | #f6d8ac | #db9833 | #2a6592 | #8ec3eb |
配色方案的目的是创造一种样式和吸引力的美感。
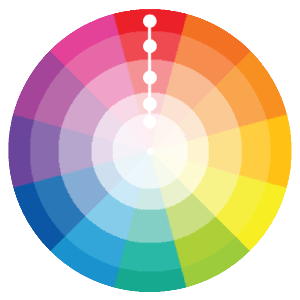
单色

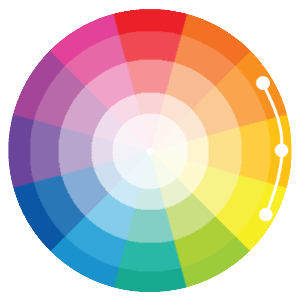
类似的

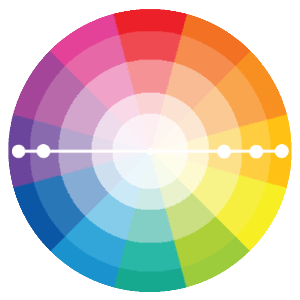
补充

非彩色配色方案
白底黑字的非彩色配色方案是网页的默认配色方案:
它使用白色背景和黑色文本。
对于较小的设备,黑底白字的非彩色配色方案通常是首选:
它使用黑色背景和白色文本。
单色配色方案
单色配色方案使用单色宽度不同的黑色、灰色和白色。
上面的配色方案是由W3.CSS颜色生成器。
单色配色方案通常具有更微妙和和平的能量,尤其是蓝色或绿色。

在章节中W3.CSS颜色主题你会发现很多单色主题。
您可以在本章中阅读有关配色方案的更多信息配色方案在我们的颜色教程。
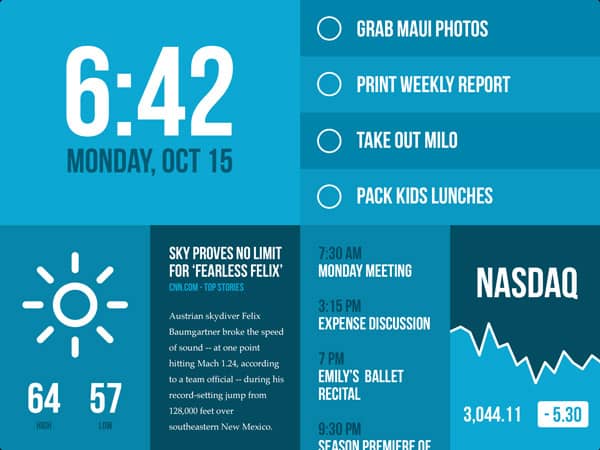
平面设计配色方案
本章涵盖了扁平化设计的理论W3.CSS 趋势。
颜色在平面设计中起着重要作用。平面设计配色方案通常比传统配色方案使用更多的颜色。
W3.CSS 中使用的配色方案受到 Google Material Design 的启发:
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!