目录
-
CSS 教程
- CSS 主页
- CSS 简介
- CSS 语法
- CSS 选择器
- CSS 如何使用
- CSS 注释
- CSS 颜色
- CSS 背景
- CSS 边框
- CSS 外边距
- CSS 内边距
- CSS 高度/宽度
- CSS 盒子模型
- CSS 外轮廓
- CSS 文本
- CSS 字体
- CSS 图标
- CSS 链接
- CSS 列表
- CSS 表格
- CSS 显示
- CSS 最大宽度
- CSS 位置
- CSS Z-index
- CSS 溢出
- CSS 浮动
- CSS 行内块
- CSS 对齐
- CSS 组合器
- CSS 伪类
- CSS 伪元素
- CSS 不透明度
- CSS 导航栏
- CSS 下拉菜单
- CSS 图片画廊
- CSS 图片精灵
- CSS 属性选择器
- CSS 表单
- CSS 计数器
- CSS 网站布局
- CSS 单位
- CSS 特异性
- CSS !important
- CSS 数学函数
- CSS 高级
- CSS 响应式
- CSS 网格
- CSS SASS
- CSS 示例
- CSS 参考
CSS 编辑器
CSS 编辑器
使用我们的在线 CSS 编辑器,您可以编辑 HTML、CSS 和 JavaScript 代码,并在浏览器中查看结果。
单击"亲自试一试" 按钮查看其工作原理。
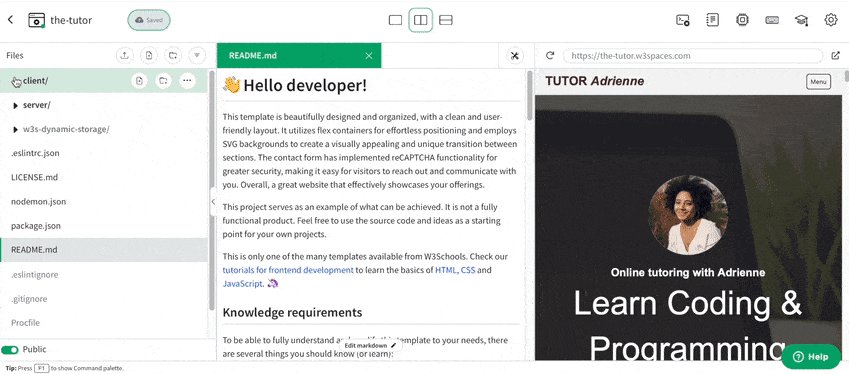
发布您的代码
如果您想保存 HTML、CSS 和 JavaScript 代码并创建自己的网站,请查看91xjr 空间。
91xjr 空间是一个网站建设工具,可让您制作和共享自己的网站。
您可以通过直接在网络浏览器中编辑代码来更改网站的外观及其工作方式。
它易于使用,不需要任何设置:

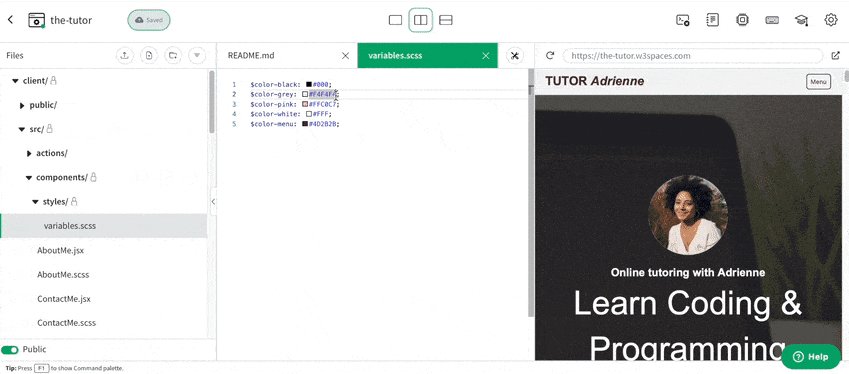
代码编辑器包含多种功能,可帮助您实现更多目标:
- 模板:从头开始或使用模板
- 基于云:无需安装。您只需要您的浏览器
- 终端和日志:轻松调试和排除代码故障
- 文件导航器:在代码编辑器内的文件之间切换
- 以及更多!
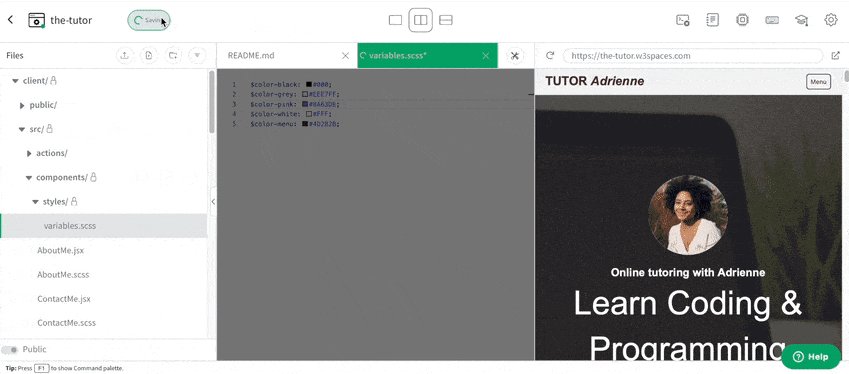
学得更快
实践是掌握编码的关键,将 CSS 知识付诸实践的最佳方法就是通过代码进行实践。
使用91xjr 空间构建、测试和部署代码。
代码编辑器可让您编写和练习不同类型的计算机语言。它包括 HTML/CSS/JavaScript,但您也可以将其用于其他语言,例如 PHP、Python、Node.js 等。
了解更多如果您不了解 CSS,我们建议您阅读我们的CSS 教程从头开始。
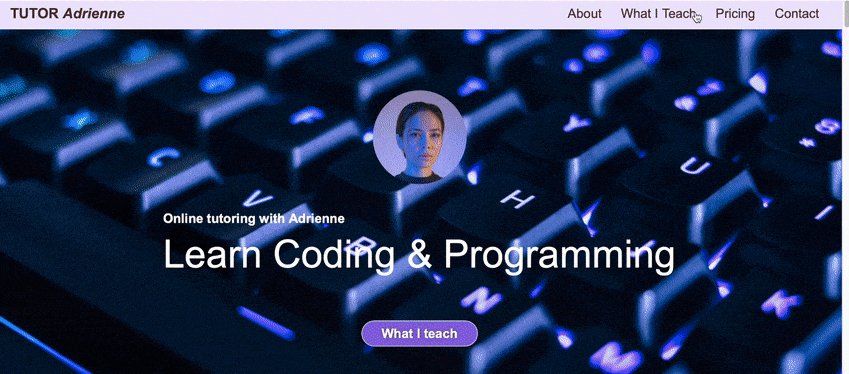
建立强大的网站
您还可以使用代码编辑器W3学校空间从头开始构建前端或全栈网站。
或者您可以使用 60 多个可用模板并节省时间:




立即创建您的 Spaces 帐户并探索它们!
了解更多与世界分享
立即托管和发布您的网站W3学校空间。
免费包含 91xjr 子域名和 SSL 证书W3学校空间。 SSL 证书使您的网站安全可靠。它还可以帮助人们信任您的网站,并更轻松地在线找到它。
想要为您的网站提供自定义域名吗?
您可以购买域名或转让现有域名并将其连接到您的空间。
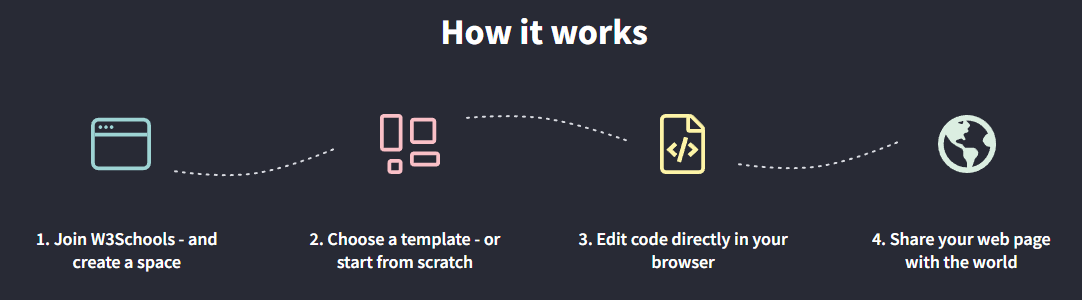
了解更多它是如何工作的?
只需点击几下即可开始使用W3学校空间。

截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!