目录
- 如何使用
-
菜单
- 图标栏
- 菜单图标
- 手风琴
- 标签页
- 垂直标签页
- 标签页头部
- 全页标签页
- 悬停标签页
- 顶部导航
- 响应式顶部导航
- 分割导航
- 带图标的导航栏
- 搜索菜单
- 搜索栏
- 固定侧边栏
- 侧边导航
- 响应式侧边栏
- 全屏导航
- 画布外菜单
- 悬停侧边栏按钮
- 带图标的侧边栏
- 水平滚动菜单
- 垂直菜单
- 底部导航
- 响应式底部导航
- 底部边框导航链接
- 右对齐菜单链接
- 居中菜单链接
- 等宽菜单链接
- 固定菜单
- 滚动时下滑栏
- 滚动时隐藏导航栏
- 滚动时收缩导航栏
- 粘性导航栏
- 图片上的导航栏
- 悬停下拉菜单
- 点击下拉菜单
- 级联下拉菜单
- 顶部导航中的下拉菜单
- 侧边导航中的下拉菜单
- 响应式导航栏下拉菜单
- 子导航菜单
- 向上弹出菜单
- 巨型菜单
- 移动菜单
- 幕布菜单
- 折叠侧边栏
- 折叠侧面板
- 分页
- 面包屑
- 按钮组
- 垂直按钮组
- 粘性社交栏
- 胶囊导航
- 响应式头部
- 图片
- 按钮
- 表单
- 过滤器
- 表格
-
更多
- 全屏视频
- 模态框
- 删除模态框
- 时间线
- 滚动指示器
- 进度条
- 技能条
- 范围滑块
- 颜色选择器
- 电子邮件字段
- 工具提示
- 悬停显示元素
- 弹出窗口
- 可折叠元素
- 日历
- HTML 包含
- 待办事项列表
- 加载器
- 徽章
- 星级评分
- 用户评分
- 覆盖效果
- 联系人芯片
- 卡片
- 翻转卡片
- 个人资料卡片
- 产品卡片
- 警告
- 提示框
- 笔记
- 标签
- 丝带
- 标签云
- 圆形
- 样式 HR
- 优惠券
- 列表组
- 带徽章的列表组
- 无项目符号列表
- 响应式文本
- 剪影文本
- 发光文本
- 固定页脚
- 粘性元素
- 等高元素
- Clearfix
- 响应式浮动
- Snackbar
- 全屏窗口
- 滚动绘图
- 平滑滚动
- 渐变背景滚动
- 粘性头部
- 滚动时缩小头部
- 定价表
- 视差效果
- 宽高比
- 响应式 Iframes
- 切换喜欢/不喜欢
- 切换隐藏/显示
- 切换深色模式
- 切换文本
- 切换类别
- 添加类别
- 删除类别
- 更改类别
- 活动类别
- 树形视图
- 删除小数
- 删除属性
- 离线检测
- 查找隐藏元素
- 重定向网页
- 格式化数字
- 悬停缩放
- 翻转盒子
- 垂直居中
- 居中按钮在 DIV 中
- 居中列表
- 悬停过渡
- 箭头
- 形状
- 下载链接
- 全高元素
- 浏览器窗口
- 自定义滚动条
- 隐藏滚动条
- 显示/强制滚动条
- 设备外观
- 可编辑内容边框
- 占位符颜色
- 禁止调整文本区域大小
- 禁止文本选择
- 文本选择颜色
- 项目符号颜色
- 垂直线
- 分隔符
- 文本分隔符
- 动画图标
- 倒计时定时器
- 打字机效果
- 即将推出的页面
- 聊天消息
- 弹出聊天窗口
- 分屏
- 推荐语
- 部分计数器
- 引用幻灯片
- 可关闭列表项
- 典型设备断点
- 可拖动的 HTML 元素
- JS 媒体查询
- 语法高亮器
- JS 动画
- JS 字符串长度
- JS 指数运算
- JS 默认参数
- JS 随机数字
- JS 排序数字数组
- JS 扩展运算符
- JS 滚动到视图
- 获取当前日期
- 获取当前 URL
- 获取当前屏幕大小
- 获取 Iframe 元素
- 网站
- 网格
- 谷歌
- 转换器
- 博客
如何制作静态网站
为什么要创建静态网站?
静态网站创建起来既快速又简单。
托管成本低廉。
静态网站是安全的。
这很有趣,您可以使用 HTML、CSS 和 JavaScript 创建很棒的网站。
建立静态网站需要了解什么
HTML、CSS 和 JavaScript 是构建任何网站的基本语言。
- 使用 HTML 创建结构。您必须学习的第一件事是 HTML,它是创建网页的标准标记语言。 学习 HTML »
- 使用 CSS 设计样式。下一步是学习 CSS,用漂亮的颜色、字体等设置网页布局。 学习 CSS »
- 使其与 JavaScript 交互。学习 HTML 和 CSS 后,您应该学习 JavaScript 来为用户创建动态和交互式网页。 学习 JavaScript »
最好的学习方法就是实践。今天开始建造!
使用 91xjr Spaces 创建静态网站
Spaces 是一个个人场所,您可以在其中构建和试验代码并托管您的网站。
借助 Spaces,您可以使用 HTML、CSS 和 JavaScript 构建静态网站。
您需要的一切都在浏览器中。
了解更多 »我该如何开始
有两种方法可以开始构建静态网站。
建筑自划痕或使用模板。
从头开始构建静态网页
阅读此处了解如何从头开始创建静态网站如何创建网页
使用模板构建
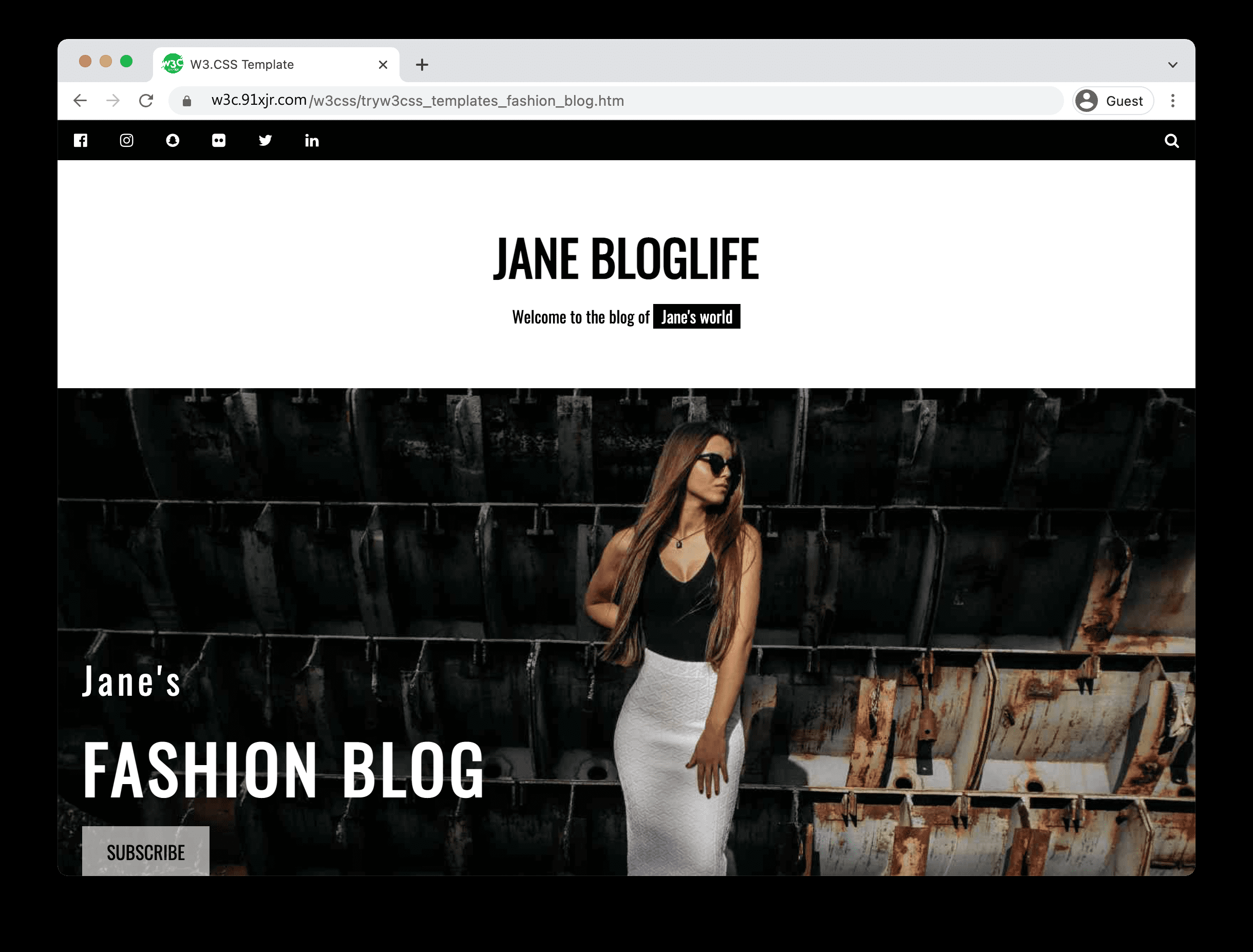
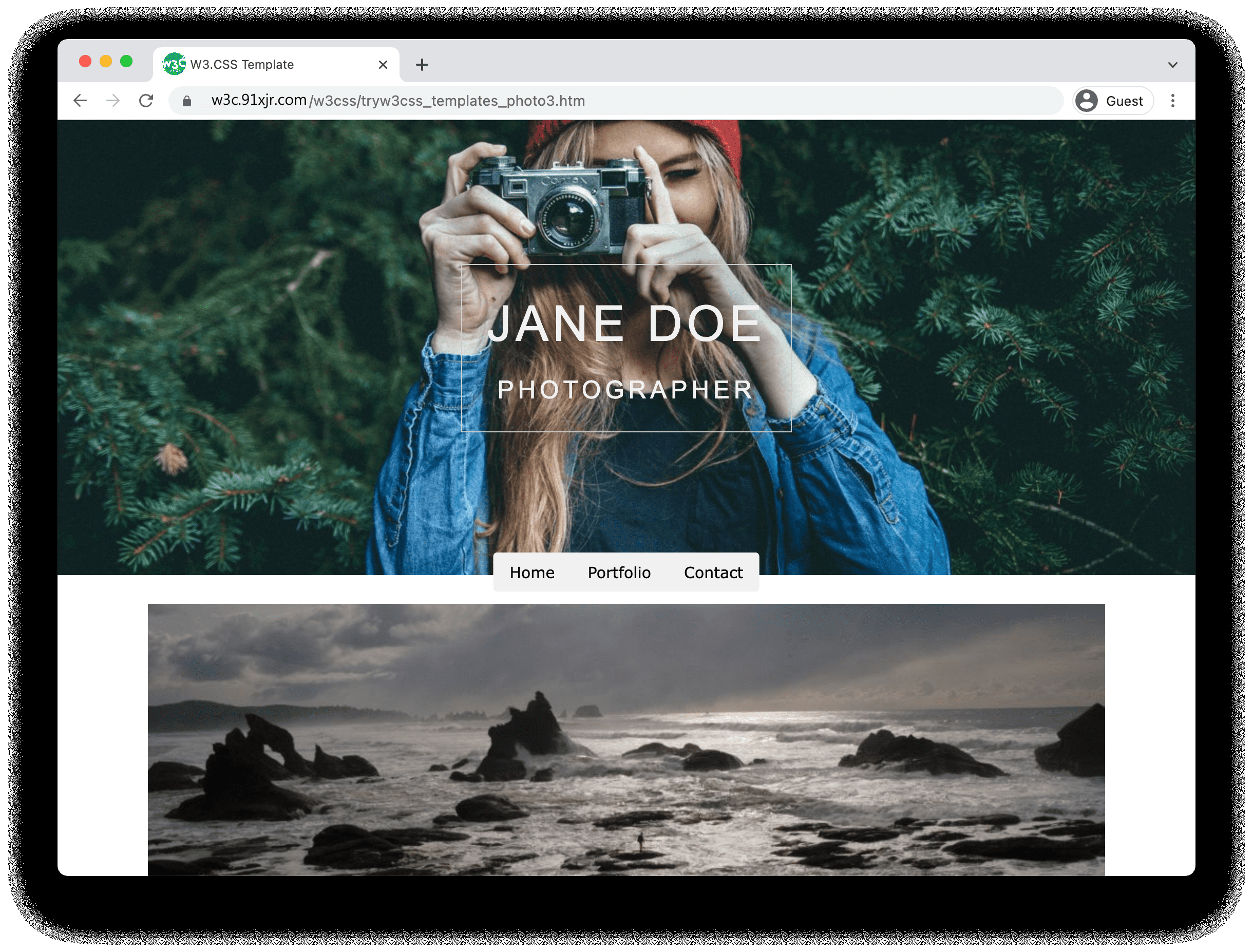
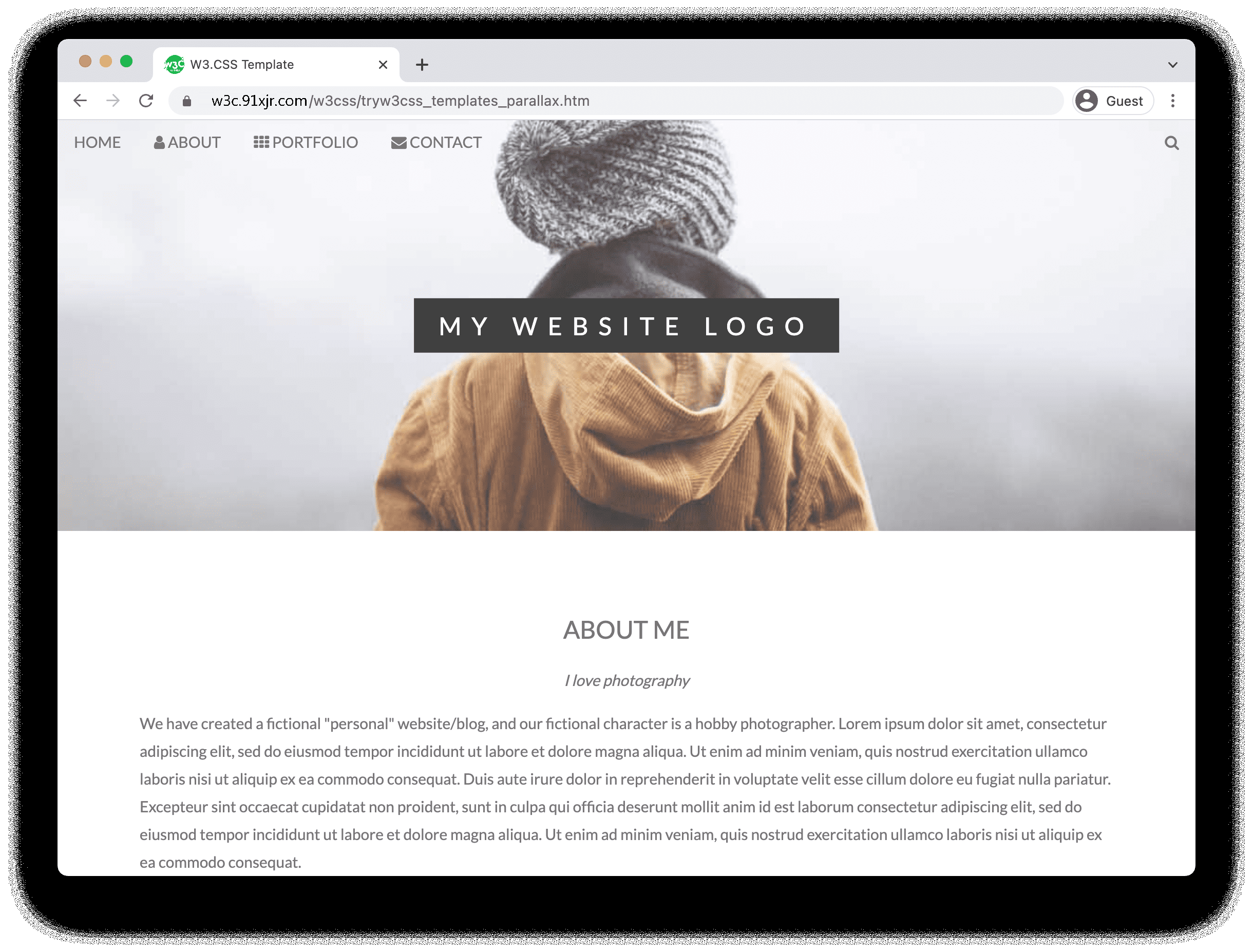
从模板开始是获得灵感和学习的好方法。
我们有现成的模板供您使用。这里有些例子:
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!