- 如何使用
-
菜单
- 图标栏
- 菜单图标
- 手风琴
- 标签页
- 垂直标签页
- 标签页头部
- 全页标签页
- 悬停标签页
- 顶部导航
- 响应式顶部导航
- 分割导航
- 带图标的导航栏
- 搜索菜单
- 搜索栏
- 固定侧边栏
- 侧边导航
- 响应式侧边栏
- 全屏导航
- 画布外菜单
- 悬停侧边栏按钮
- 带图标的侧边栏
- 水平滚动菜单
- 垂直菜单
- 底部导航
- 响应式底部导航
- 底部边框导航链接
- 右对齐菜单链接
- 居中菜单链接
- 等宽菜单链接
- 固定菜单
- 滚动时下滑栏
- 滚动时隐藏导航栏
- 滚动时收缩导航栏
- 粘性导航栏
- 图片上的导航栏
- 悬停下拉菜单
- 点击下拉菜单
- 级联下拉菜单
- 顶部导航中的下拉菜单
- 侧边导航中的下拉菜单
- 响应式导航栏下拉菜单
- 子导航菜单
- 向上弹出菜单
- 巨型菜单
- 移动菜单
- 幕布菜单
- 折叠侧边栏
- 折叠侧面板
- 分页
- 面包屑
- 按钮组
- 垂直按钮组
- 粘性社交栏
- 胶囊导航
- 响应式头部
- 图片
- 按钮
- 表单
- 过滤器
- 表格
-
更多
- 全屏视频
- 模态框
- 删除模态框
- 时间线
- 滚动指示器
- 进度条
- 技能条
- 范围滑块
- 颜色选择器
- 电子邮件字段
- 工具提示
- 悬停显示元素
- 弹出窗口
- 可折叠元素
- 日历
- HTML 包含
- 待办事项列表
- 加载器
- 徽章
- 星级评分
- 用户评分
- 覆盖效果
- 联系人芯片
- 卡片
- 翻转卡片
- 个人资料卡片
- 产品卡片
- 警告
- 提示框
- 笔记
- 标签
- 丝带
- 标签云
- 圆形
- 样式 HR
- 优惠券
- 列表组
- 带徽章的列表组
- 无项目符号列表
- 响应式文本
- 剪影文本
- 发光文本
- 固定页脚
- 粘性元素
- 等高元素
- Clearfix
- 响应式浮动
- Snackbar
- 全屏窗口
- 滚动绘图
- 平滑滚动
- 渐变背景滚动
- 粘性头部
- 滚动时缩小头部
- 定价表
- 视差效果
- 宽高比
- 响应式 Iframes
- 切换喜欢/不喜欢
- 切换隐藏/显示
- 切换深色模式
- 切换文本
- 切换类别
- 添加类别
- 删除类别
- 更改类别
- 活动类别
- 树形视图
- 删除小数
- 删除属性
- 离线检测
- 查找隐藏元素
- 重定向网页
- 格式化数字
- 悬停缩放
- 翻转盒子
- 垂直居中
- 居中按钮在 DIV 中
- 居中列表
- 悬停过渡
- 箭头
- 形状
- 下载链接
- 全高元素
- 浏览器窗口
- 自定义滚动条
- 隐藏滚动条
- 显示/强制滚动条
- 设备外观
- 可编辑内容边框
- 占位符颜色
- 禁止调整文本区域大小
- 禁止文本选择
- 文本选择颜色
- 项目符号颜色
- 垂直线
- 分隔符
- 文本分隔符
- 动画图标
- 倒计时定时器
- 打字机效果
- 即将推出的页面
- 聊天消息
- 弹出聊天窗口
- 分屏
- 推荐语
- 部分计数器
- 引用幻灯片
- 可关闭列表项
- 典型设备断点
- 可拖动的 HTML 元素
- JS 媒体查询
- 语法高亮器
- JS 动画
- JS 字符串长度
- JS 指数运算
- JS 默认参数
- JS 随机数字
- JS 排序数字数组
- JS 扩展运算符
- JS 滚动到视图
- 获取当前日期
- 获取当前 URL
- 获取当前屏幕大小
- 获取 Iframe 元素
- 网站
- 网格
- 谷歌
- 转换器
- 博客
如何创建作品集
什么是作品集
作品集可以与简历具有相同的目的。大多数简历都是用文字写的,而作品集是为了展示,所以它是带有图片的视觉效果,而且往往比简历更详细。
这是一个您可以展示您的工作经验并展示您最引以为豪的项目的地方。
您的在线作品集可以通过其链接与公司、招聘经理和招聘人员共享,以便他们能够注意到您。
这是为了向他人展示并让他们了解您作为专业人士的身份。
为什么要创建作品集
这是提高您的在线形象并获得关注的好方法。
它可以用来找工作或吸引客户使用您的服务。
将其作为网站在线提供。让世界各地的人们都能找到您。
作品集的设计会让读者对你有一个印象。确保它以良好且美观的方式出现!
作品集适合谁
创建作品集对您的职业生涯非常重要。
在寻找工作、自由职业或向新客户展示您的技能时,它会很有帮助。
使用作品集的典型角色是专业人士,例如但不限于:
- 软件开发商
- 用户体验设计师
- 平面设计师
- 摄影师
- 营销专业人士
- 建筑师
- 作家
作品集中最重要的部分是什么
创建作品集有许多不同的方法。
如何创建它取决于您是什么类型的专业人士、您为谁构建它以及您创建它的原因。
你必须测试、失败和学习找出适合您的作品集类型!
有一些部分对于所有类型的作品集都是必不可少的,总结如下:
1.英雄部分。
英雄部分是人们进入您的作品集时首先看到的东西。
它显示在您的徽标和菜单下方。
英雄部分帮助读者了解您提供的服务、为什么有人应该与您合作以及您的服务提供的值。
它通常包含号召性用语按钮,例如 "contact me"、"book a meeting" 或类似按钮。

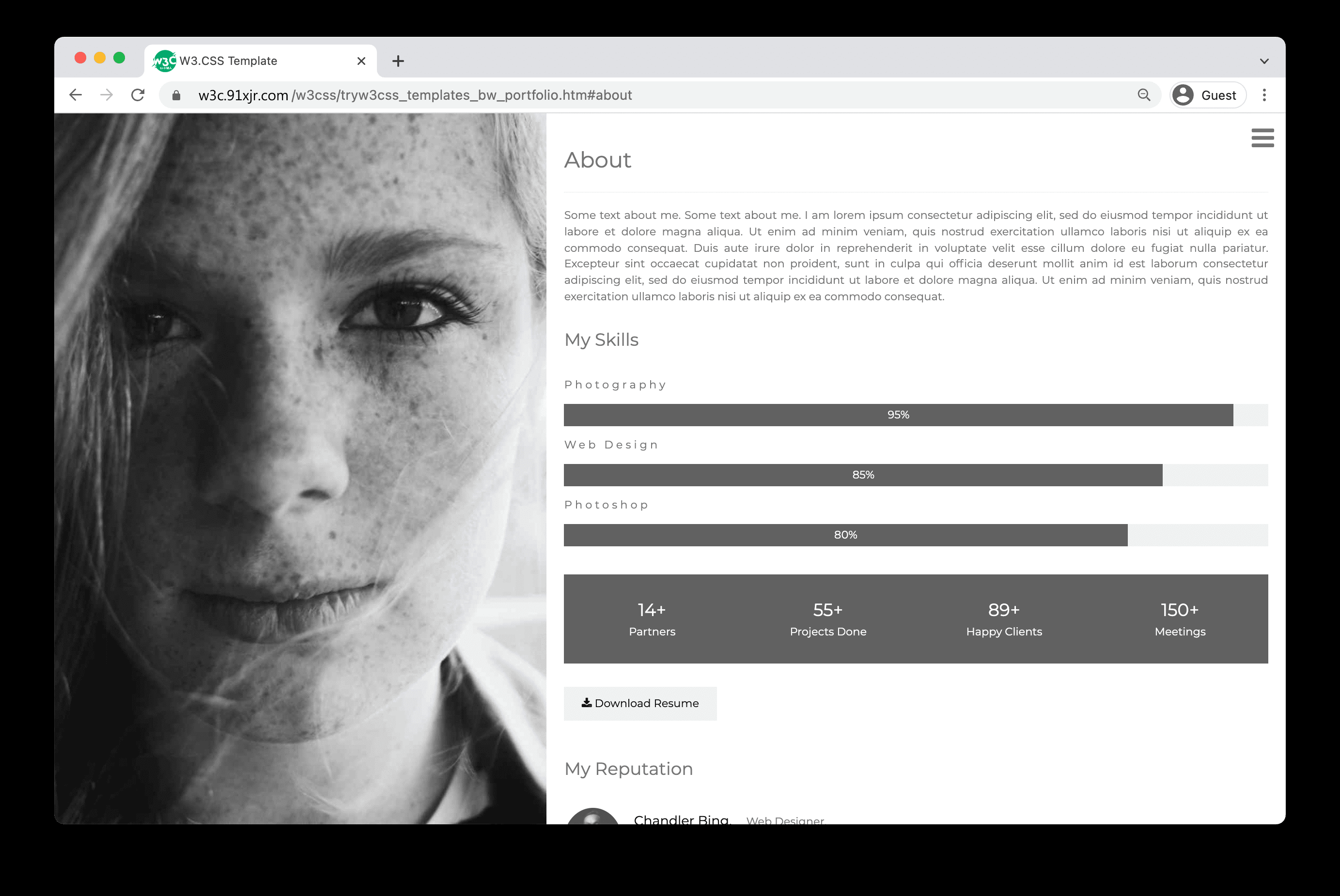
2.关于我部分。
给读者一个关于你自己的简短总结。
包括您的教育、工作经验、项目和兴趣等主题。
帮助读者了解您的热情所在和您的超能力(您真正擅长的事情)。
记住要保持简短。

3. 项目部分。
列出您参与过的项目。最常用的方法是按日期对列表进行排序,但在某些情况下,以另一种逻辑方式对它们进行排序也是有意义的。
为每个项目添加详细信息,其中包括您的角色、您所做的事情以及项目的结果。
添加图片来展示您构建的内容是一个优点!展示你引以为豪的事情。

4.联系我部分。
让读者知道如何以及在哪里可以与您联系。
添加您的联系方式和其他联系渠道,例如您的 GitHub 个人资料、LinkedIn、Youtube 等。

创建自己的作品集我需要了解什么?
HTML、CSS 和 JavaScript 是创建网站的基础语言。
只需使用这三个,您就可以走很长的路!
- 使用 HTML 创建结构。您必须学习的第一件事是 HTML,它是创建网页的标准标记语言。 学习 HTML ❯
- 使用 CSS 设计样式。下一步是学习 CSS,用漂亮的颜色、字体等设置网页布局。 学习 CSS ❯
- 使其与 JavaScript 交互。学习 HTML 和 CSS 后,您应该学习 JavaScript 来为用户创建动态和交互式网页。 学习 JavaScript ❯
如何逐步创建作品集
按照以下步骤从头开始创建您的作品集。
准备工作
决定使用哪个代码编辑器并设置您的环境。
91xjr 创建了一个易于使用的代码编辑器,名为91xjr 空间。只需点击几下即可注册并开始。
免费开始❯创建您的索引.html文件。这样您就可以输入代码了。
一切都设置好了。我们走吧!
第一步:添加 HTML 骨架
输入 HTML 骨架代码,这是您网站的起点。它是保存代码并确保其在互联网上正确显示的结构。
请阅读此处了解如何创建基本的 HTML 骨架:如何创建 HTML 骨架
第二步:添加导航栏
导航栏是网站内容的简短表示。
这是访客首先看到的东西之一。
它可以帮助游客找到并导航通过网站上的内容。创建结构良好的导航非常重要。这样您的访客就可以找到他们想要的东西。
以下是如何创建顶部导航栏的示例:如何创建顶部导航栏
第三步:添加英雄部分
英雄部分和导航栏是人们将看到的产品组合的第一个部分。
它应该包含有关几件事的简短信息,例如:
- 你是谁?
- 你们提供什么?
- 你的专业是什么?
- 人们为什么要和你一起工作?
- 您应该采取哪些行动?
以第一人称书写并保留短的和简单的。
英雄部分中首选的其他内容是:
- 引人注目的图形,无论是作为背景还是与文本并排。
- 一个操作按钮,可通往您的作品集上的内容或另一个网站的内容。
以下是如何创建英雄部分的示例:如何创建英雄形象
第四步:添加“关于我”部分
在本节中,您可以发挥创意。这可以帮助您脱颖而出。
在这里你可以个性化内容并更深入地介绍自己。
您可以在此部分中包含的内容是:
- 您的介绍
- 作为专业人士,你是谁
- 你的教育
- 你的技能
- 您的工作经验(现在和/或过去)
- 你的爱好
- 您的目标和抱负
在某种程度上,您可以将 "About me" 部分视为您简历的简短摘要。
随意以第一人称来描述你自己。
个性化和让人们了解您可能会给您带来更多关注。
以下是如何创建“关于我”部分的示例:如何创建“关于我”部分
第五步:添加工作经验部分
工作经验部分重点介绍您在此过程中获得的经验、知识和能力。
在这里您可以添加:
- 指向您的项目的链接,其中包含项目名称和/或项目内容的简短描述。
- 指向您撰写的博客文章的链接,其中包含标题和/或有关其内容的简短描述。
- 您的专业奖项或成就。
- 突出你的工作和成就是为自己创造机会的一种方式。
- 视觉表示,例如图片或图形。
第六步:添加联系人部分
接触部分是指让您的访客与您取得联系。
您应该始终为访问者提供联系您的方式,可以通过联系表格或写下您的联系信息,例如:
- 地址
- 电子邮件
- 电话号码
- 例如 Github 个人资料、LinkedIn 个人资料、Youtube 个人资料等。
以下是有关如何创建基本联系部分的示例:如何创建联系人部分
第七步:添加页脚部分
页脚可能只是一个小部分,但它是每个网站的重要部分。
它是根据您的网站目标和访问者的需求显示关键信息。
它通常包含有关版权的技术信息,但也可以包含其他信息,例如:
- 链接到 "Privacy policy" 页
- 链接到 "Terms of use" 页
- 联系信息
- 网站导航链接
- 社交网络链接
- 链接到您的商店
以下是如何构建页脚部分的示例:如何创建页脚部分
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!