- 如何使用
-
菜单
- 图标栏
- 菜单图标
- 手风琴
- 标签页
- 垂直标签页
- 标签页头部
- 全页标签页
- 悬停标签页
- 顶部导航
- 响应式顶部导航
- 分割导航
- 带图标的导航栏
- 搜索菜单
- 搜索栏
- 固定侧边栏
- 侧边导航
- 响应式侧边栏
- 全屏导航
- 画布外菜单
- 悬停侧边栏按钮
- 带图标的侧边栏
- 水平滚动菜单
- 垂直菜单
- 底部导航
- 响应式底部导航
- 底部边框导航链接
- 右对齐菜单链接
- 居中菜单链接
- 等宽菜单链接
- 固定菜单
- 滚动时下滑栏
- 滚动时隐藏导航栏
- 滚动时收缩导航栏
- 粘性导航栏
- 图片上的导航栏
- 悬停下拉菜单
- 点击下拉菜单
- 级联下拉菜单
- 顶部导航中的下拉菜单
- 侧边导航中的下拉菜单
- 响应式导航栏下拉菜单
- 子导航菜单
- 向上弹出菜单
- 巨型菜单
- 移动菜单
- 幕布菜单
- 折叠侧边栏
- 折叠侧面板
- 分页
- 面包屑
- 按钮组
- 垂直按钮组
- 粘性社交栏
- 胶囊导航
- 响应式头部
- 图片
- 按钮
- 表单
- 过滤器
- 表格
-
更多
- 全屏视频
- 模态框
- 删除模态框
- 时间线
- 滚动指示器
- 进度条
- 技能条
- 范围滑块
- 颜色选择器
- 电子邮件字段
- 工具提示
- 悬停显示元素
- 弹出窗口
- 可折叠元素
- 日历
- HTML 包含
- 待办事项列表
- 加载器
- 徽章
- 星级评分
- 用户评分
- 覆盖效果
- 联系人芯片
- 卡片
- 翻转卡片
- 个人资料卡片
- 产品卡片
- 警告
- 提示框
- 笔记
- 标签
- 丝带
- 标签云
- 圆形
- 样式 HR
- 优惠券
- 列表组
- 带徽章的列表组
- 无项目符号列表
- 响应式文本
- 剪影文本
- 发光文本
- 固定页脚
- 粘性元素
- 等高元素
- Clearfix
- 响应式浮动
- Snackbar
- 全屏窗口
- 滚动绘图
- 平滑滚动
- 渐变背景滚动
- 粘性头部
- 滚动时缩小头部
- 定价表
- 视差效果
- 宽高比
- 响应式 Iframes
- 切换喜欢/不喜欢
- 切换隐藏/显示
- 切换深色模式
- 切换文本
- 切换类别
- 添加类别
- 删除类别
- 更改类别
- 活动类别
- 树形视图
- 删除小数
- 删除属性
- 离线检测
- 查找隐藏元素
- 重定向网页
- 格式化数字
- 悬停缩放
- 翻转盒子
- 垂直居中
- 居中按钮在 DIV 中
- 居中列表
- 悬停过渡
- 箭头
- 形状
- 下载链接
- 全高元素
- 浏览器窗口
- 自定义滚动条
- 隐藏滚动条
- 显示/强制滚动条
- 设备外观
- 可编辑内容边框
- 占位符颜色
- 禁止调整文本区域大小
- 禁止文本选择
- 文本选择颜色
- 项目符号颜色
- 垂直线
- 分隔符
- 文本分隔符
- 动画图标
- 倒计时定时器
- 打字机效果
- 即将推出的页面
- 聊天消息
- 弹出聊天窗口
- 分屏
- 推荐语
- 部分计数器
- 引用幻灯片
- 可关闭列表项
- 典型设备断点
- 可拖动的 HTML 元素
- JS 媒体查询
- 语法高亮器
- JS 动画
- JS 字符串长度
- JS 指数运算
- JS 默认参数
- JS 随机数字
- JS 排序数字数组
- JS 扩展运算符
- JS 滚动到视图
- 获取当前日期
- 获取当前 URL
- 获取当前屏幕大小
- 获取 Iframe 元素
- 网站
- 网格
- 谷歌
- 转换器
- 博客
如何设置谷歌分析
跳过有关 Google Analytics 的阅读。直接带我进入第一步。转到第一步
什么是谷歌分析
Google Analytics 是一种网络分析解决方案。
它由 Google 开发和支持。
最新版本称为 Google Analytics 4。
它可用于查看受众、页面浏览量、会话、人口统计和事件等数据。
为什么启用 Google Analytics
了解您的网络流量以做出更好的决策。
了解并改进销售漏斗。
从实验中学习(例如,a/b 测试)。
谷歌还有另一种解决方案,称为谷歌优化。该解决方案是为了测试而设计的。
Google Analytics 适合谁
谷歌分析对于任何拥有网站的人都很有用。
它为您提供有关谁使用您的网站以及他们如何与网站交互的信息。
此外,界面易于理解。
您不需要分析背景即可使用和导航该服务。
如何逐步设置 Google Analytics
Google Analytics 可以通过两种方式设置全球网站标签 (gtag.js)或者谷歌标签管理器。
最简单的方法是使用全球网站标签。
本教程将使用全局网站标签方法。
准备工作
决定使用哪个代码编辑器并设置您的环境。
91xjr 创建了一个易于使用的代码编辑器,名为91xjr 空间。只需点击几下即可注册并开始。
免费开始❯创建您的索引.html文件,以便您准备好输入代码。
所有设置。我们走吧!
设置 Google Analytics:全球网站标签
第 1 步:创建 Google Analytics 帐户
转到分析:创建帐户或登录 Analytics
上一段中的链接将带您进入 Google Analytics 登录页面。
单击"Start for free" 按钮。

第二步:进入欢迎页面
创建帐户或登录后,欢迎您使用该解决方案。
按"Start measuring" 按钮继续。

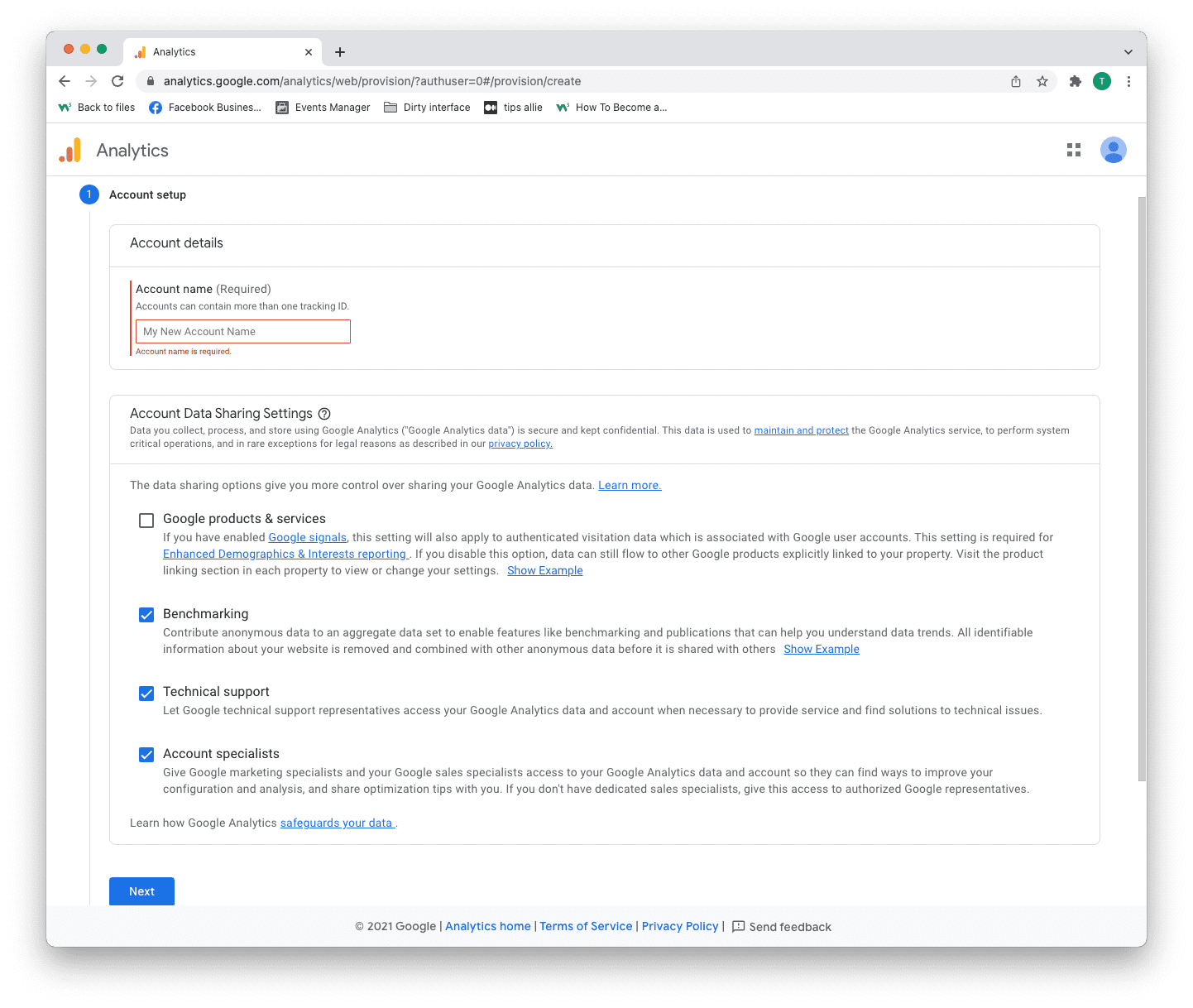
第 3 步:账户设置
您在这里需要做出两个决定。
- 输入您的帐户名。
- 决定您要共享哪些数据。
- 单击"Next" 按钮。
一个帐户可以有多个跟踪 ID。您可以使用一个帐户跟踪多个网站。

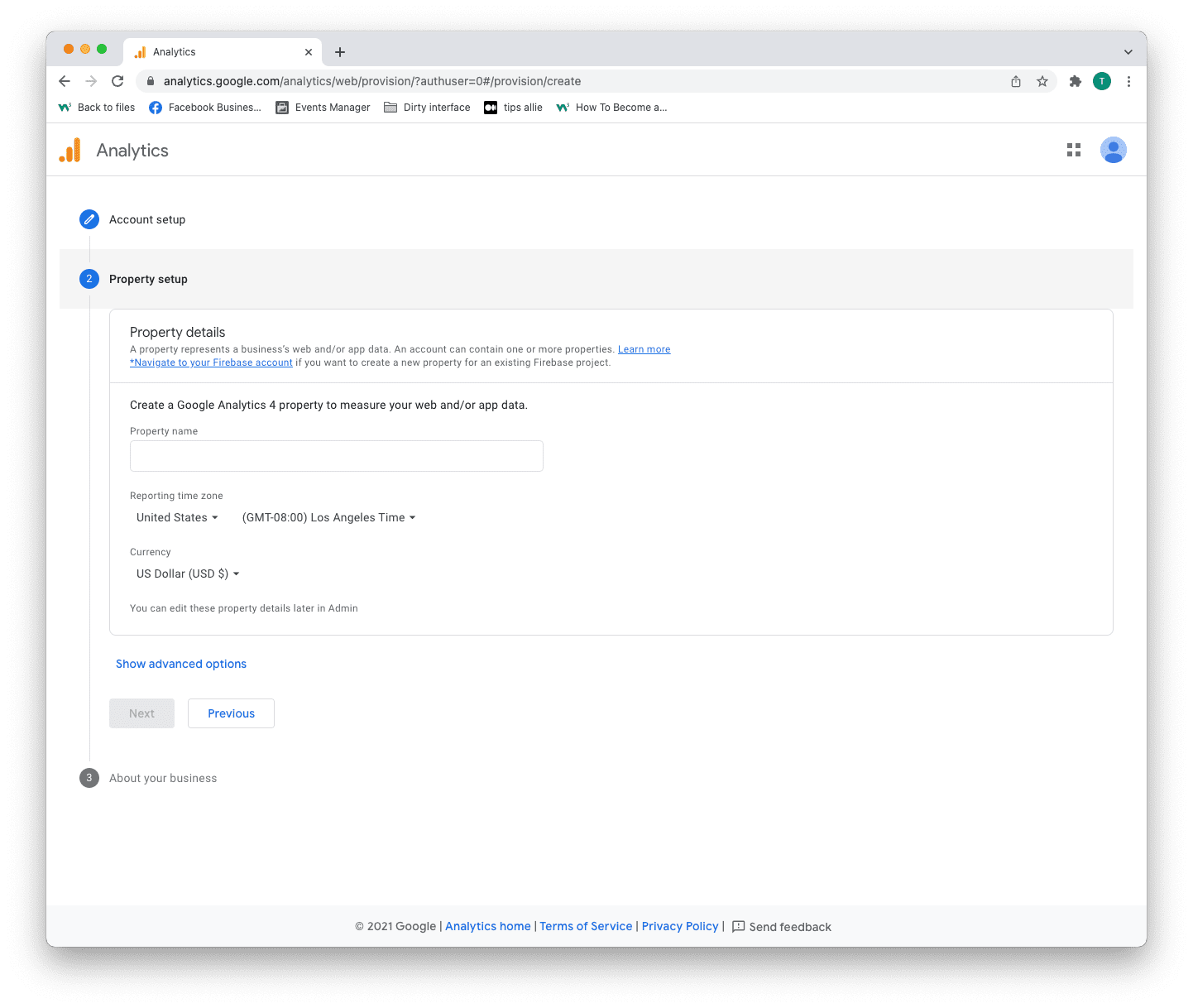
第四步:属性设置
属性是您衡量的服务,例如网站、应用程序、链接树等。
- 输入属性名称。
- 输入您的时区。
- 输入您使用的货币。
- 单击"Next" 按钮。

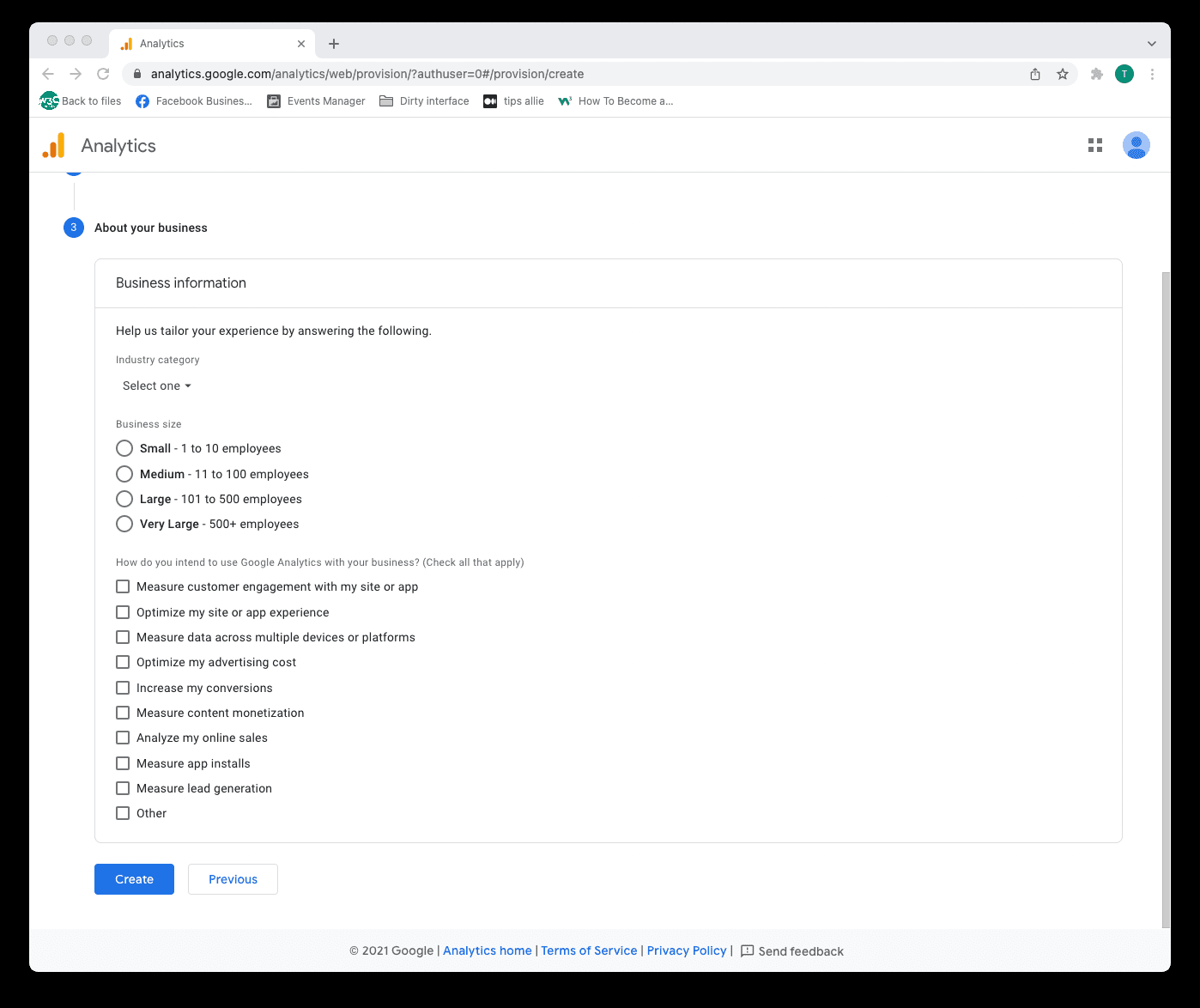
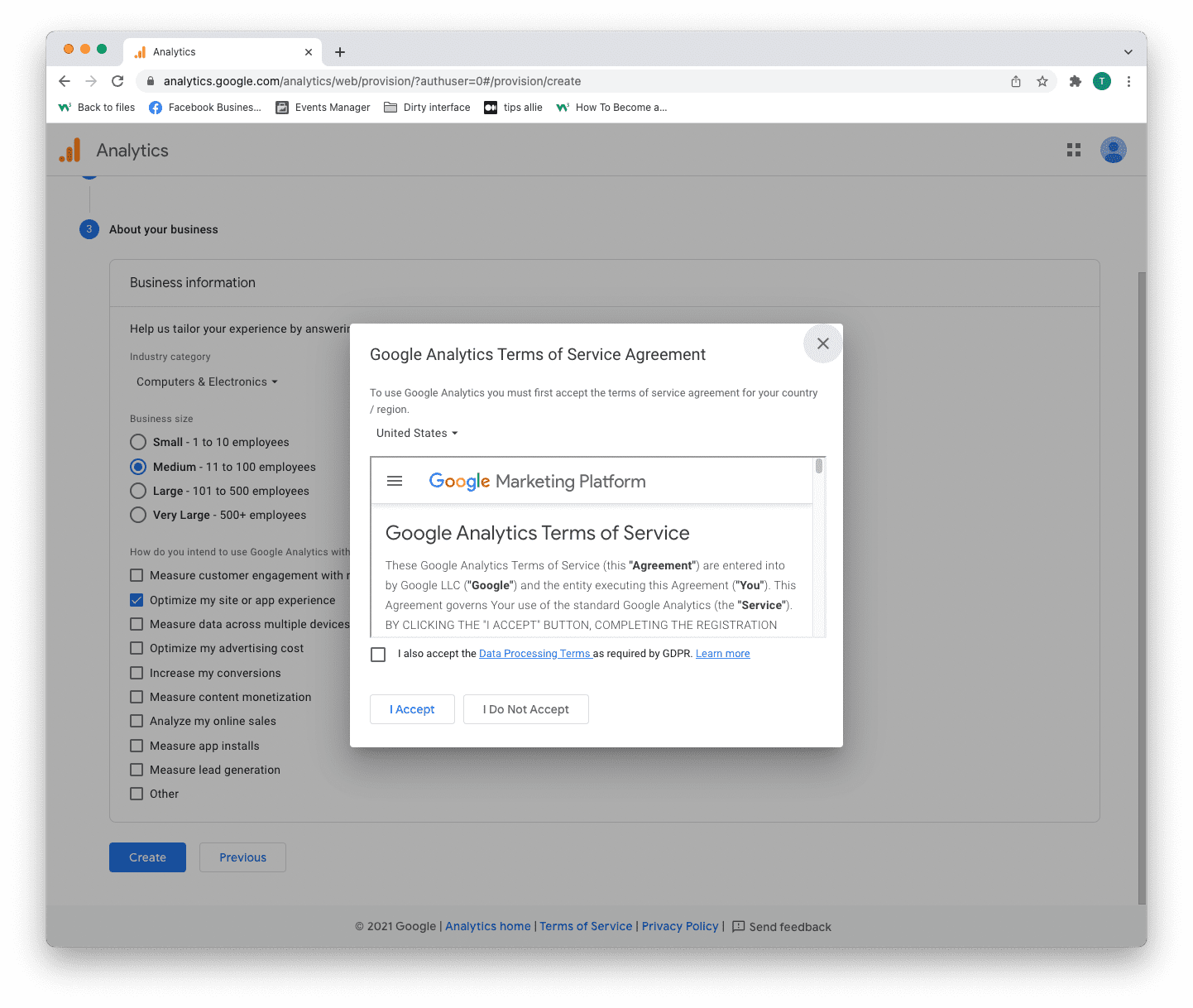
第五步:添加企业信息
Analytics 使用这些信息来定制您的体验。
- 选择您的行业类别。
- 选择企业规模。
- 勾选您计划如何使用 Analytics 的复选框。
- 单击"Create" 按钮继续。

第 6 步:服务条款协议
阅读并理解服务条款。
如果您同意,请勾选 GDPR 框并点击 "I accept" 按钮。

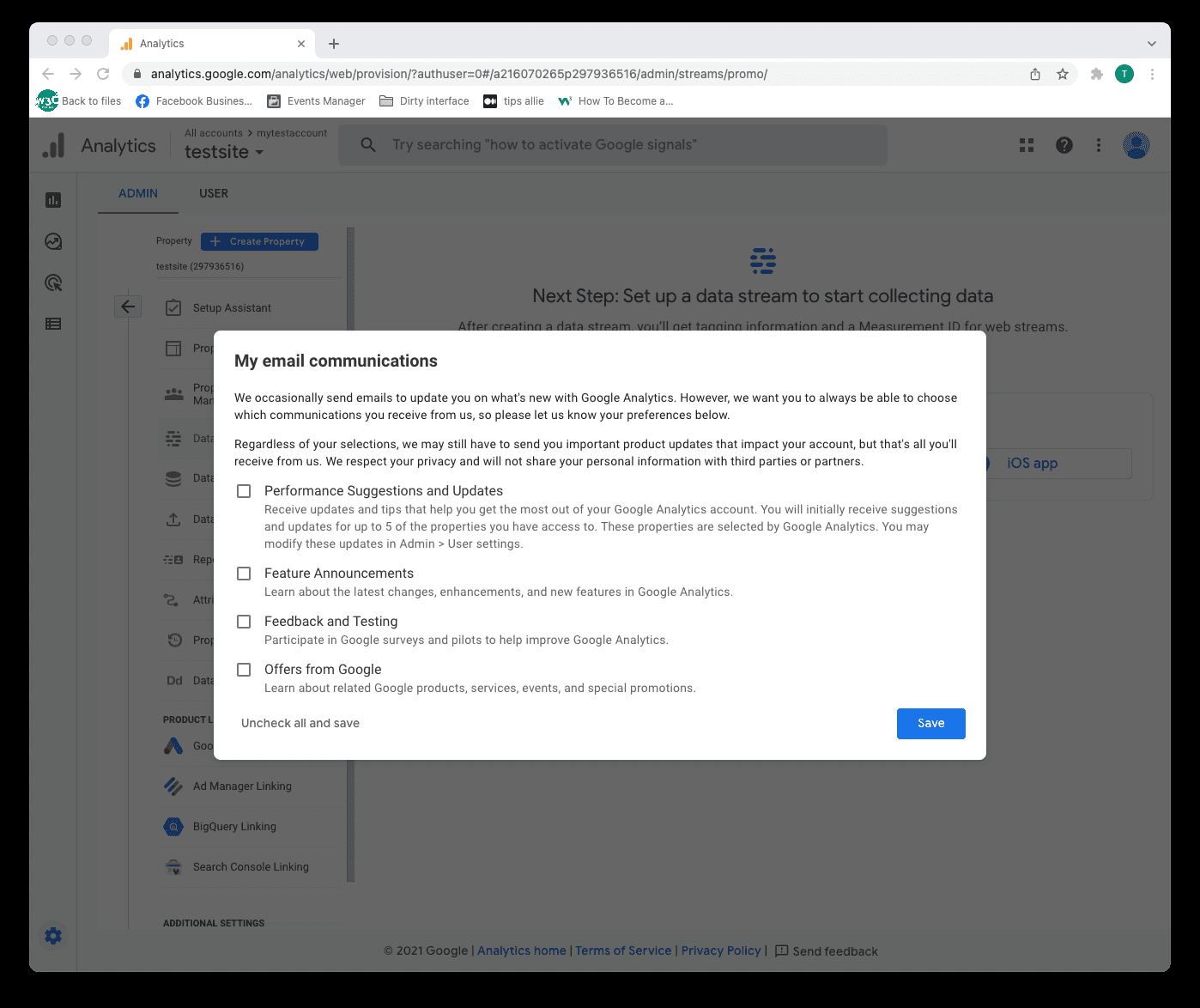
第 7 步:电子邮件订阅
- 勾选或取消勾选所有框。
- 单击"Save" 按钮继续。

第8步:选择平台
选择您收集数据的平台。
然后,单击相关平台继续。
我们将继续使用 "Web" 作为本教程中的示例。

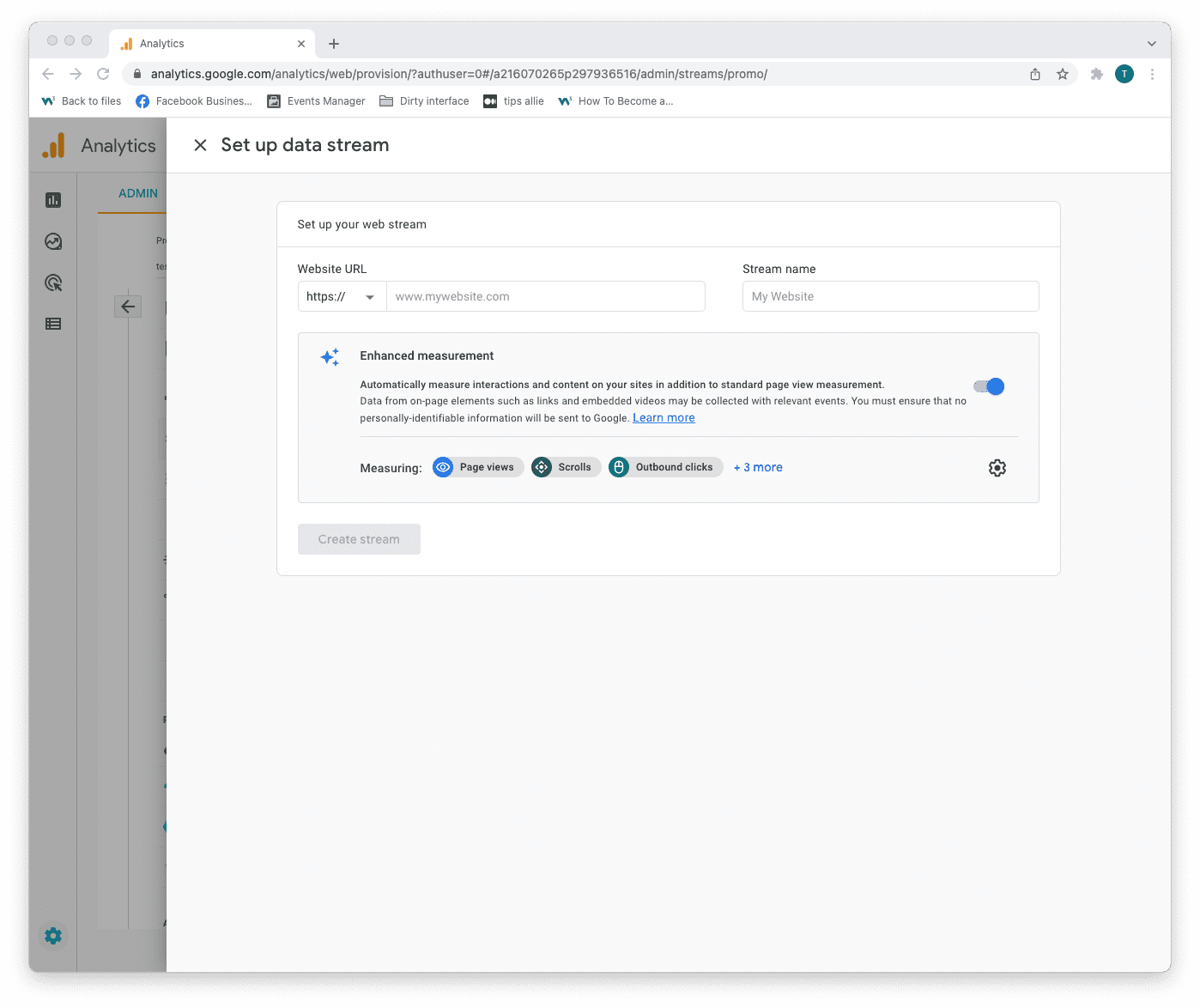
第9步:数据流设置
输入数据流详细信息。
- 您网站的 URL。
- 您想要为流指定的名称。
- 决定是否启用增强测量。
- 单击"Create stream" 按钮继续。
增强的测量可以为数据提供更多背景信息。提高您对交通的了解。

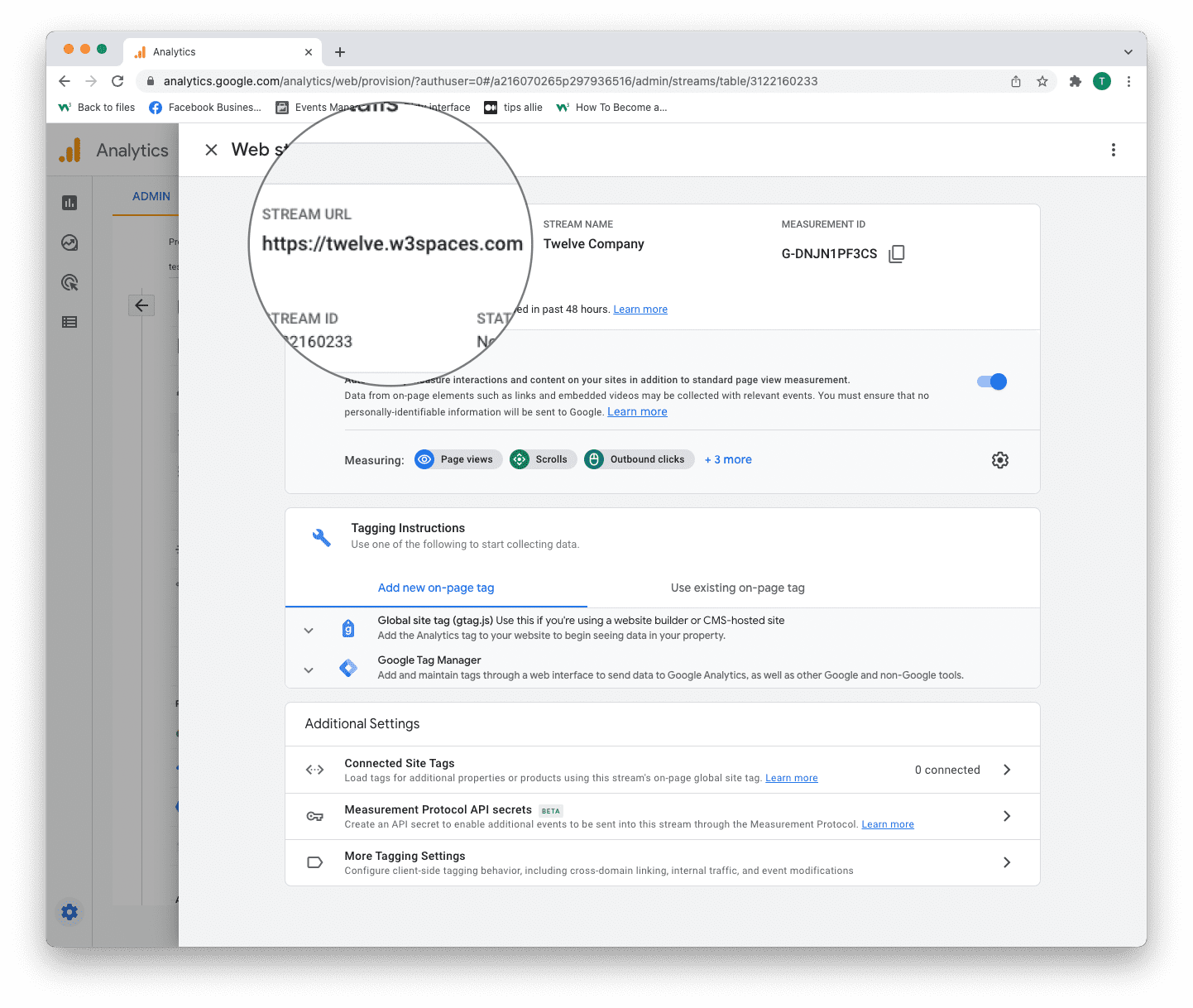
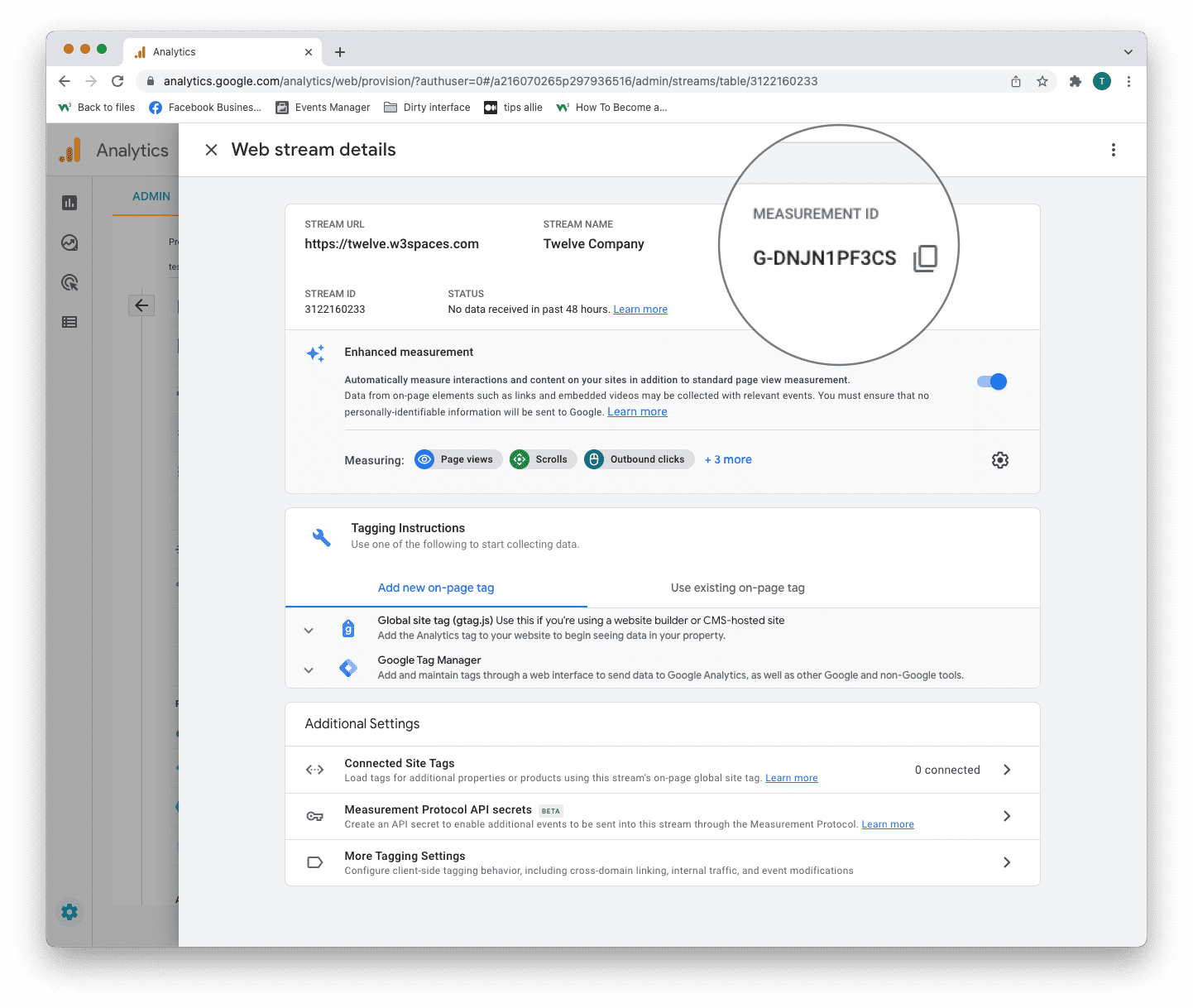
第 10 步:Web 流概述
在这里您可以看到网络流的详细概述。

以下是概述中的关键要点。
1. 直播网址。
流 URL 是连接站点的链接。

2. 测量ID
测量 ID 是数据流的标识符。
它的格式为 G-XXXXXXX。

Google Analytics 4 使用测量 ID。旧版本使用跟踪 ID。你不能两者兼得。
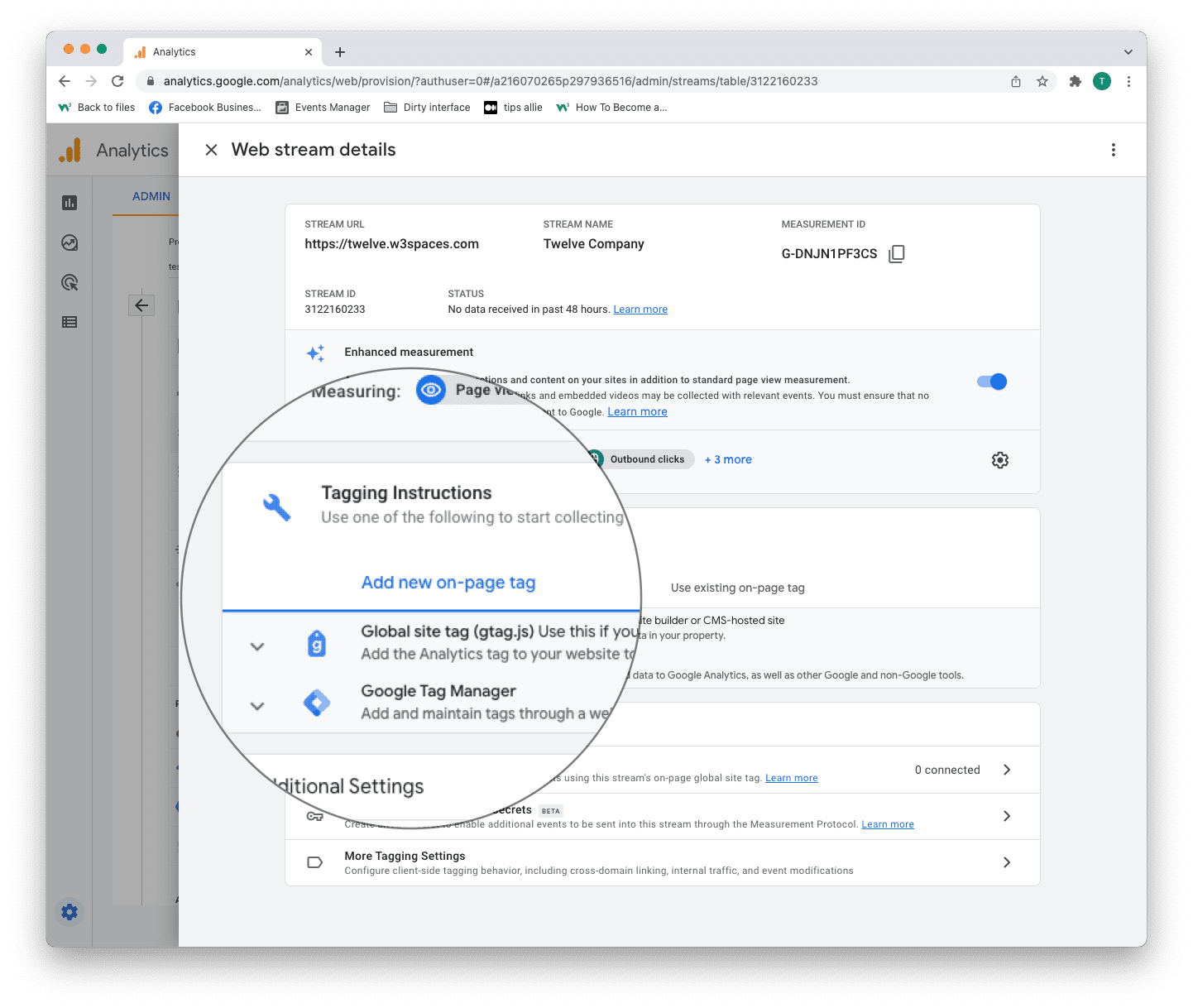
3. 标注说明
决定使用全局网站代码 (gtag.js)或者标签管理器。
本教程将使用全局站点标签。
安装全局站点标签是启动和运行它的最简单、最快捷的方法。

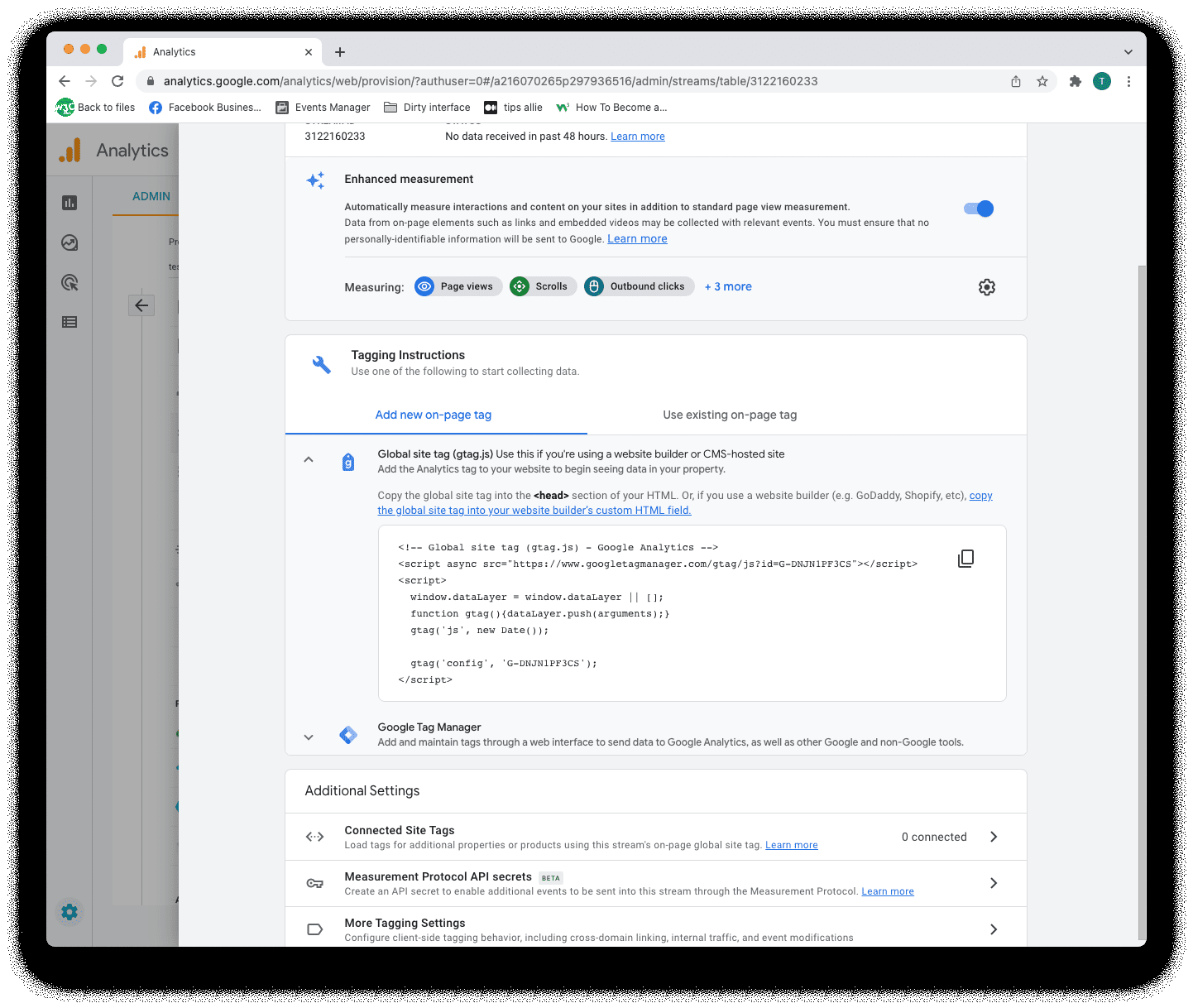
步骤 11:全局网站代码 (gtag.js)
单击"Global site tag (gtag.js)" 行。

在这里您可以看到一个代码片段。
该代码片段是一个脚本,允许 Google 测量您网站上的数据。
您可以在代码片段的倒数第二行中看到测量 ID。
代码片段
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
第12步:输入代码片段
复制代码片段。
确保包含您的测量 ID。
在 HTML 中找到 <head> 标记。
将代码片段粘贴到 <head> 标记下方。
保存并发布代码。

我们用了91xjr 空间在这个例子中。
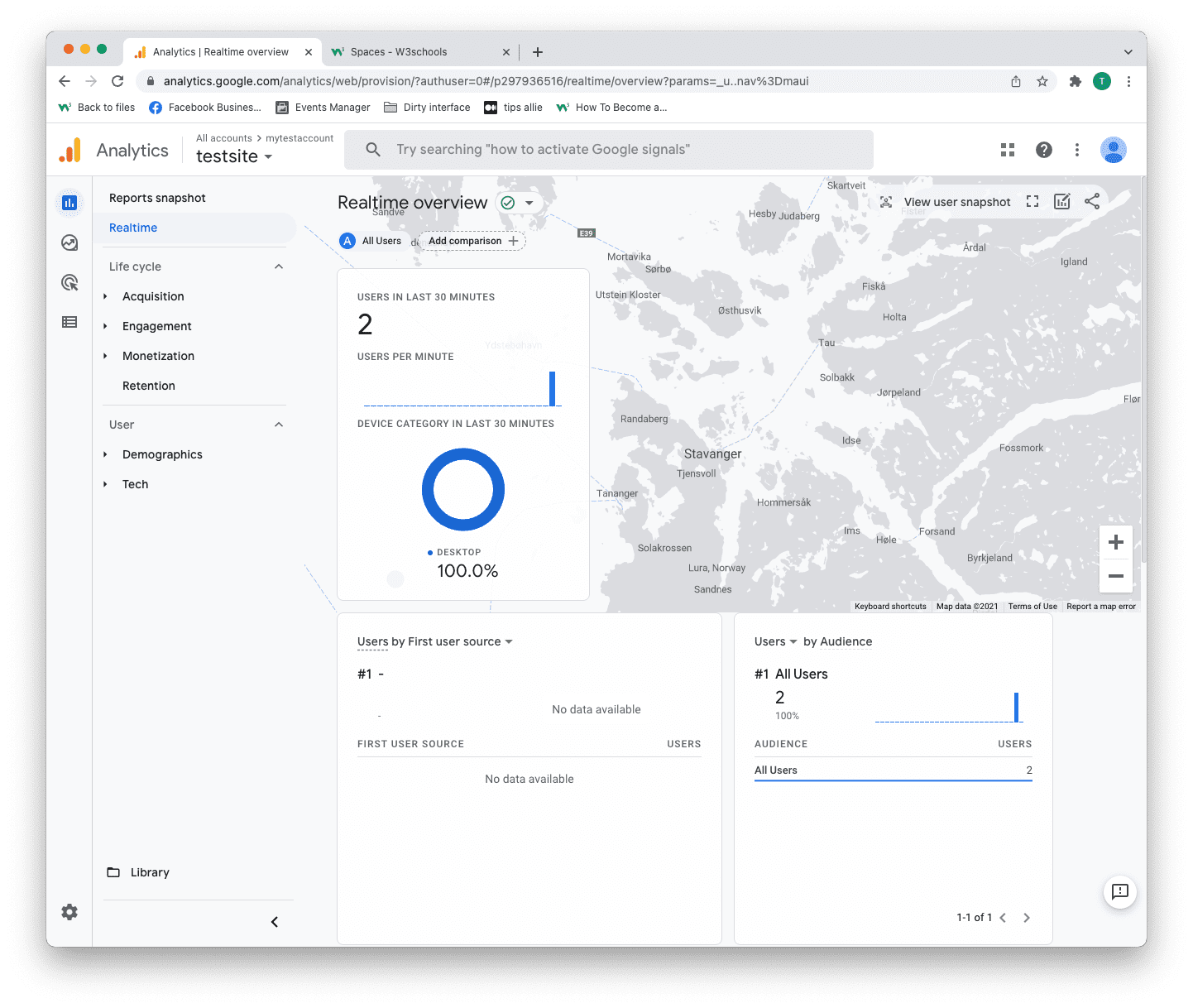
第 13 步:测试其是否有效
确保您已成功保存并发布具有正确测量 ID 的代码片段。
打开已连接到数据流的站点的 URL。
点击左侧菜单上的"Real time"。
确认您将自己视为活跃用户。
恭喜。您已成功为您的网站启用 Google Analytics!

探索谷歌分析
推荐的相关主题有标签管理器和活动
花时间在服务中了解您的用户活动、商业、人口统计、设备和推荐。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!