- 如何使用
-
菜单
- 图标栏
- 菜单图标
- 手风琴
- 标签页
- 垂直标签页
- 标签页头部
- 全页标签页
- 悬停标签页
- 顶部导航
- 响应式顶部导航
- 分割导航
- 带图标的导航栏
- 搜索菜单
- 搜索栏
- 固定侧边栏
- 侧边导航
- 响应式侧边栏
- 全屏导航
- 画布外菜单
- 悬停侧边栏按钮
- 带图标的侧边栏
- 水平滚动菜单
- 垂直菜单
- 底部导航
- 响应式底部导航
- 底部边框导航链接
- 右对齐菜单链接
- 居中菜单链接
- 等宽菜单链接
- 固定菜单
- 滚动时下滑栏
- 滚动时隐藏导航栏
- 滚动时收缩导航栏
- 粘性导航栏
- 图片上的导航栏
- 悬停下拉菜单
- 点击下拉菜单
- 级联下拉菜单
- 顶部导航中的下拉菜单
- 侧边导航中的下拉菜单
- 响应式导航栏下拉菜单
- 子导航菜单
- 向上弹出菜单
- 巨型菜单
- 移动菜单
- 幕布菜单
- 折叠侧边栏
- 折叠侧面板
- 分页
- 面包屑
- 按钮组
- 垂直按钮组
- 粘性社交栏
- 胶囊导航
- 响应式头部
- 图片
- 按钮
- 表单
- 过滤器
- 表格
-
更多
- 全屏视频
- 模态框
- 删除模态框
- 时间线
- 滚动指示器
- 进度条
- 技能条
- 范围滑块
- 颜色选择器
- 电子邮件字段
- 工具提示
- 悬停显示元素
- 弹出窗口
- 可折叠元素
- 日历
- HTML 包含
- 待办事项列表
- 加载器
- 徽章
- 星级评分
- 用户评分
- 覆盖效果
- 联系人芯片
- 卡片
- 翻转卡片
- 个人资料卡片
- 产品卡片
- 警告
- 提示框
- 笔记
- 标签
- 丝带
- 标签云
- 圆形
- 样式 HR
- 优惠券
- 列表组
- 带徽章的列表组
- 无项目符号列表
- 响应式文本
- 剪影文本
- 发光文本
- 固定页脚
- 粘性元素
- 等高元素
- Clearfix
- 响应式浮动
- Snackbar
- 全屏窗口
- 滚动绘图
- 平滑滚动
- 渐变背景滚动
- 粘性头部
- 滚动时缩小头部
- 定价表
- 视差效果
- 宽高比
- 响应式 Iframes
- 切换喜欢/不喜欢
- 切换隐藏/显示
- 切换深色模式
- 切换文本
- 切换类别
- 添加类别
- 删除类别
- 更改类别
- 活动类别
- 树形视图
- 删除小数
- 删除属性
- 离线检测
- 查找隐藏元素
- 重定向网页
- 格式化数字
- 悬停缩放
- 翻转盒子
- 垂直居中
- 居中按钮在 DIV 中
- 居中列表
- 悬停过渡
- 箭头
- 形状
- 下载链接
- 全高元素
- 浏览器窗口
- 自定义滚动条
- 隐藏滚动条
- 显示/强制滚动条
- 设备外观
- 可编辑内容边框
- 占位符颜色
- 禁止调整文本区域大小
- 禁止文本选择
- 文本选择颜色
- 项目符号颜色
- 垂直线
- 分隔符
- 文本分隔符
- 动画图标
- 倒计时定时器
- 打字机效果
- 即将推出的页面
- 聊天消息
- 弹出聊天窗口
- 分屏
- 推荐语
- 部分计数器
- 引用幻灯片
- 可关闭列表项
- 典型设备断点
- 可拖动的 HTML 元素
- JS 媒体查询
- 语法高亮器
- JS 动画
- JS 字符串长度
- JS 指数运算
- JS 默认参数
- JS 随机数字
- JS 排序数字数组
- JS 扩展运算符
- JS 滚动到视图
- 获取当前日期
- 获取当前 URL
- 获取当前屏幕大小
- 获取 Iframe 元素
- 网站
- 网格
- 谷歌
- 转换器
- 博客
如何创建在线简历
在线简历是简历的数字版本。
它概述了您的经验、技能、教育和成就。
它可用于申请工作、自由职业者工作、咨询服务或申请学校。
将其作为网站在线的值在于来自世界各地的人们可以轻松访问它。
免费创建我的在线简历 »什么是简历
简历是对您的经验、能力和技能的概述。
它最著名的是一份用于申请工作的文件。
公司和招聘经理使用简历来了解您作为专业人士的身份以及您的能力。
您的在线简历可以通过链接分享给公司、招聘经理和招聘人员,以便他们注意到您。
为什么要创建在线简历
简历与每个专业人士都相关。
您的简历作为网站可以让其他人轻松访问和查看您的简历。
它可用于 EG 找工作、自由职业、咨询服务或申请学校。
通过在线提供信息,世界各地的人们都可以找到您。
简历的设计可以让读者对你有一个印象。确保它以良好且美观的方式出现!
要将我的简历创建为网站,我需要了解什么?
HTML、CSS 和 JavaScript 是创建网站的基本语言。
只需使用这三个,您就可以走很长的路!
- 使用 HTML 创建结构。您必须学习的第一件事是 HTML,它是创建网页的标准标记语言。 学习 HTML ❯
- 使用 CSS 设计样式。下一步是学习 CSS,用漂亮的颜色、字体等设置网页布局。 学习 CSS ❯
- 使其与 JavaScript 交互。学习 HTML 和 CSS 后,您应该学习 JavaScript 来为用户创建动态和交互式网页。 学习 JavaScript ❯
如何逐步创建简历
按照以下步骤从头开始创建您的在线简历。
准备工作
决定使用哪个代码编辑器并设置您的环境。
91xjr 创建了一个易于使用的代码编辑器,名为91xjr 空间。只需点击几下即可注册并开始。
免费开始❯创建您的索引.html文件。这样您就可以输入代码了。
一切都设置好了。我们走吧!
第一步:添加网站布局
从头开始创建一个响应式网站。
请阅读此处了解如何创建网站布局:如何创建网站布局
可以通过不同的方式创建简历。
不存在一刀切。
记住为什么、如何以及什么,你正在构建它。
制作适合您的简历。
第二步:规划你的内容
想想你想如何设计你的简历。
- 您想包含哪些信息?
- 您想给读者什么印象?
- 作为一名专业人士,您希望如何被展示?
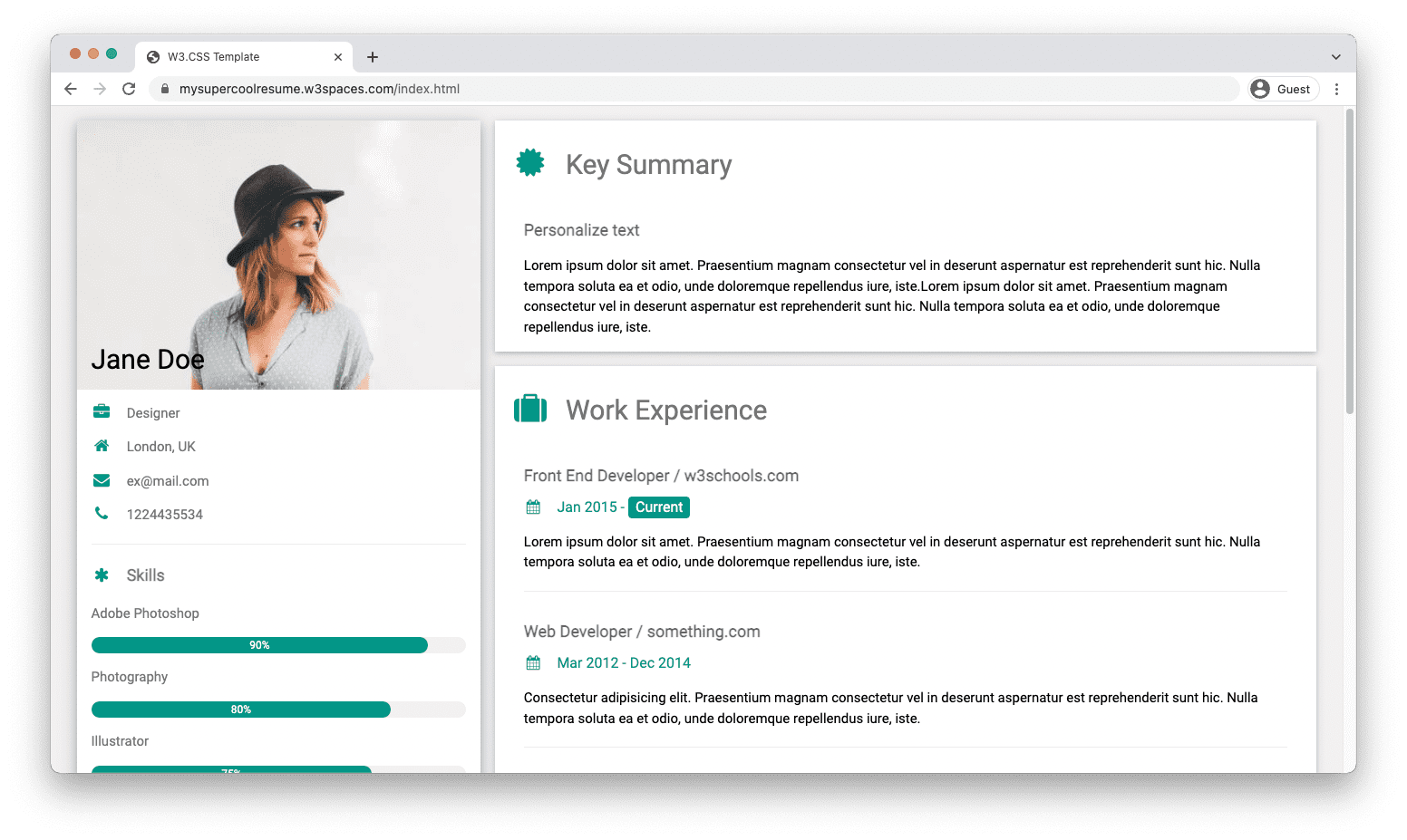
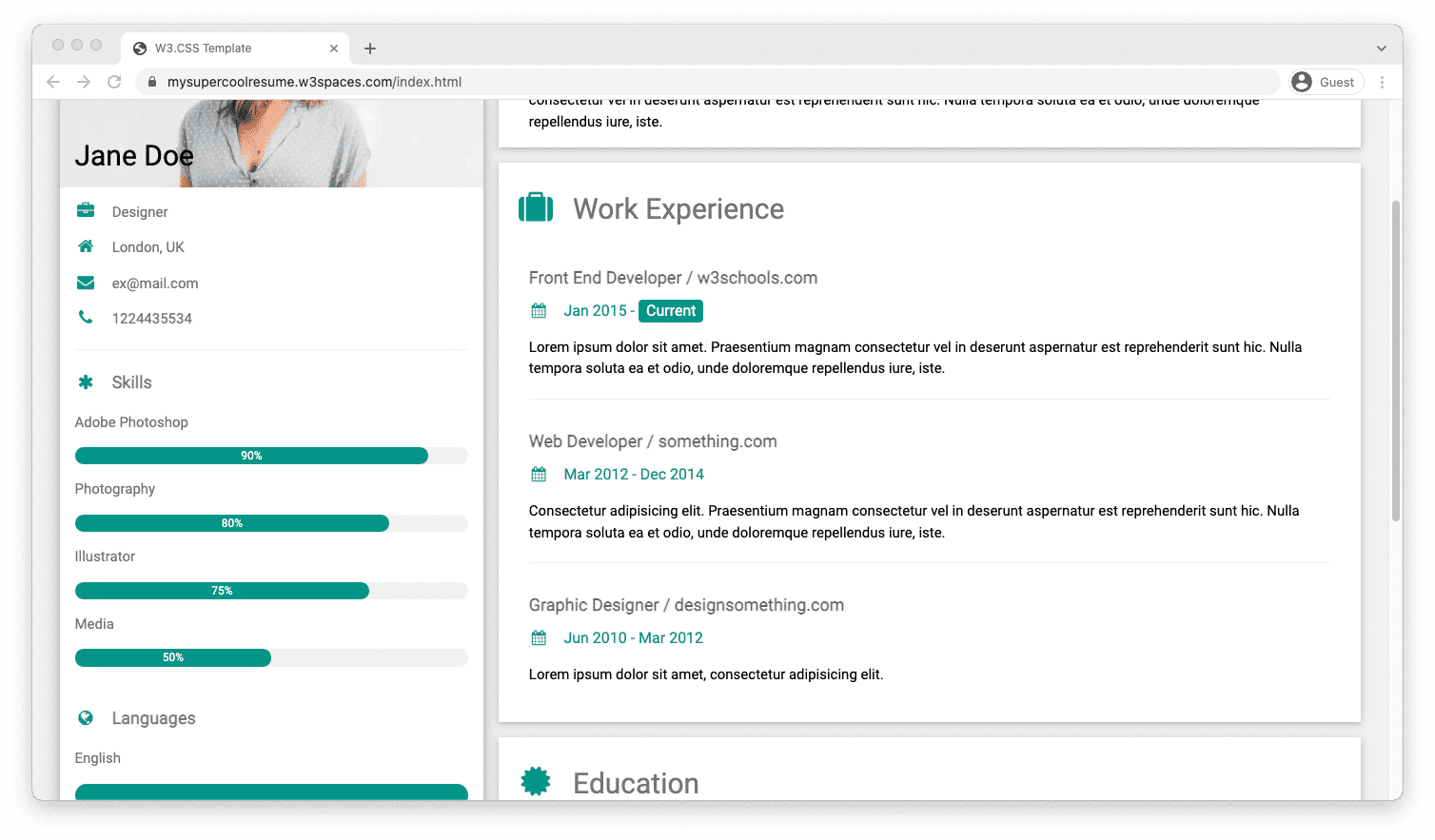
第三步:添加内容
包括必要的部分:
- 联系信息部分
- 主要摘要部分
- 教育板块
- 工作经历部分
查看我们的操作方法库以获取更多代码片段:如何图书馆
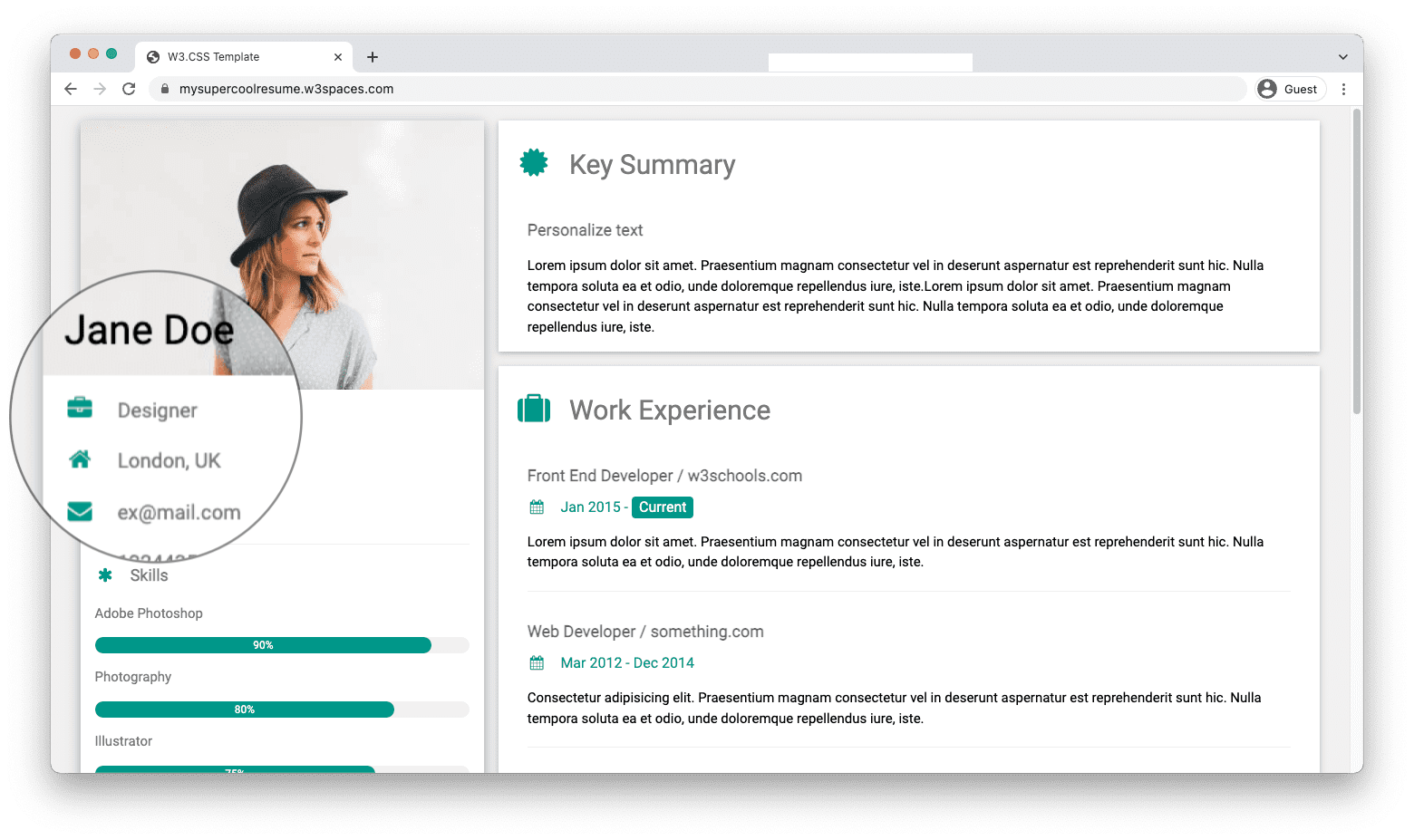
1.联系信息部分。
添加您的姓名和联系信息。
联系信息部分让读者知道如何与您取得联系。

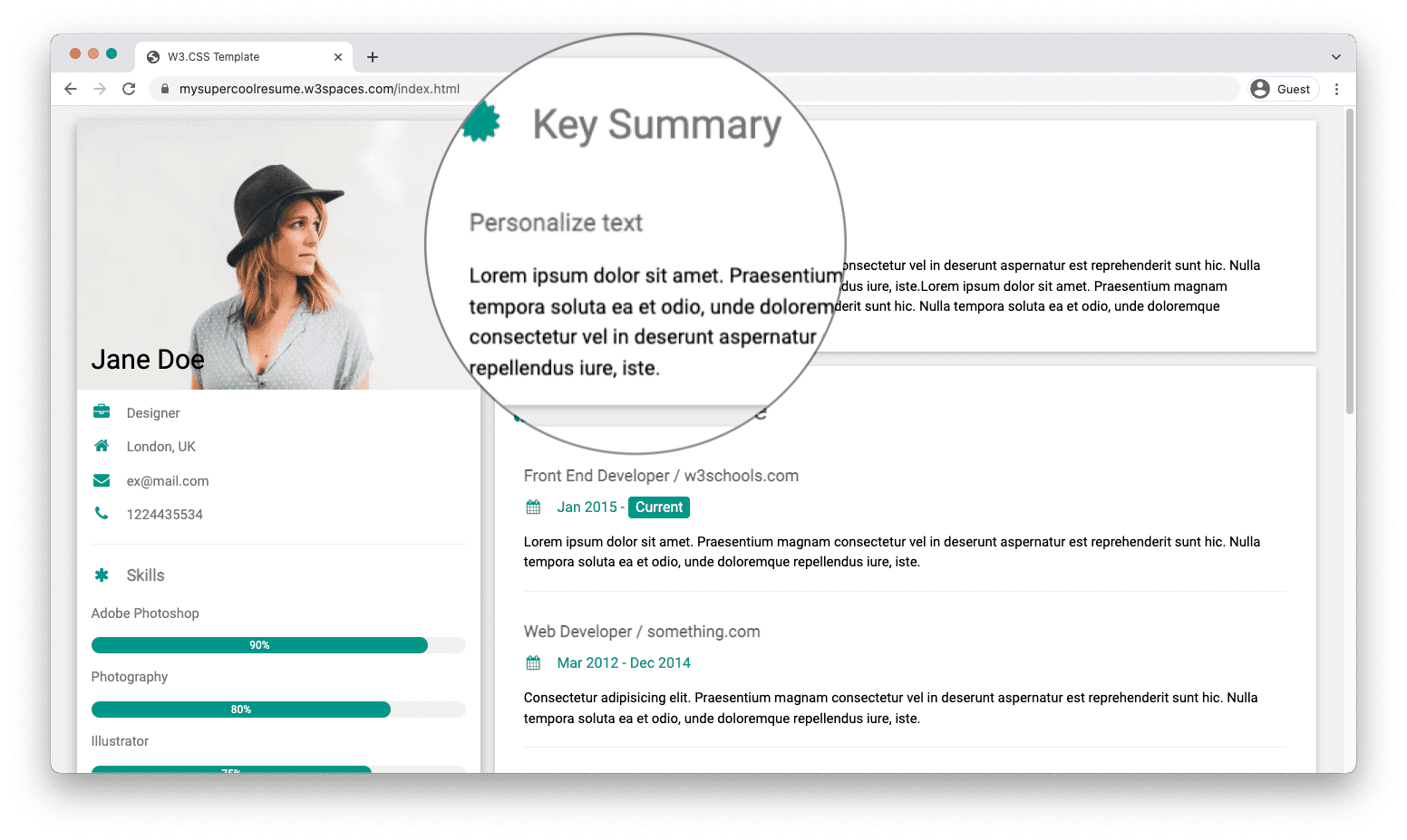
2. 主要摘要部分。
写一个简短的总结,突出你的经验、能力和技能。
个性化文本可以让您脱颖而出。
主要摘要可帮助读者了解您作为专业人士的身份。
收下短的和简单的。

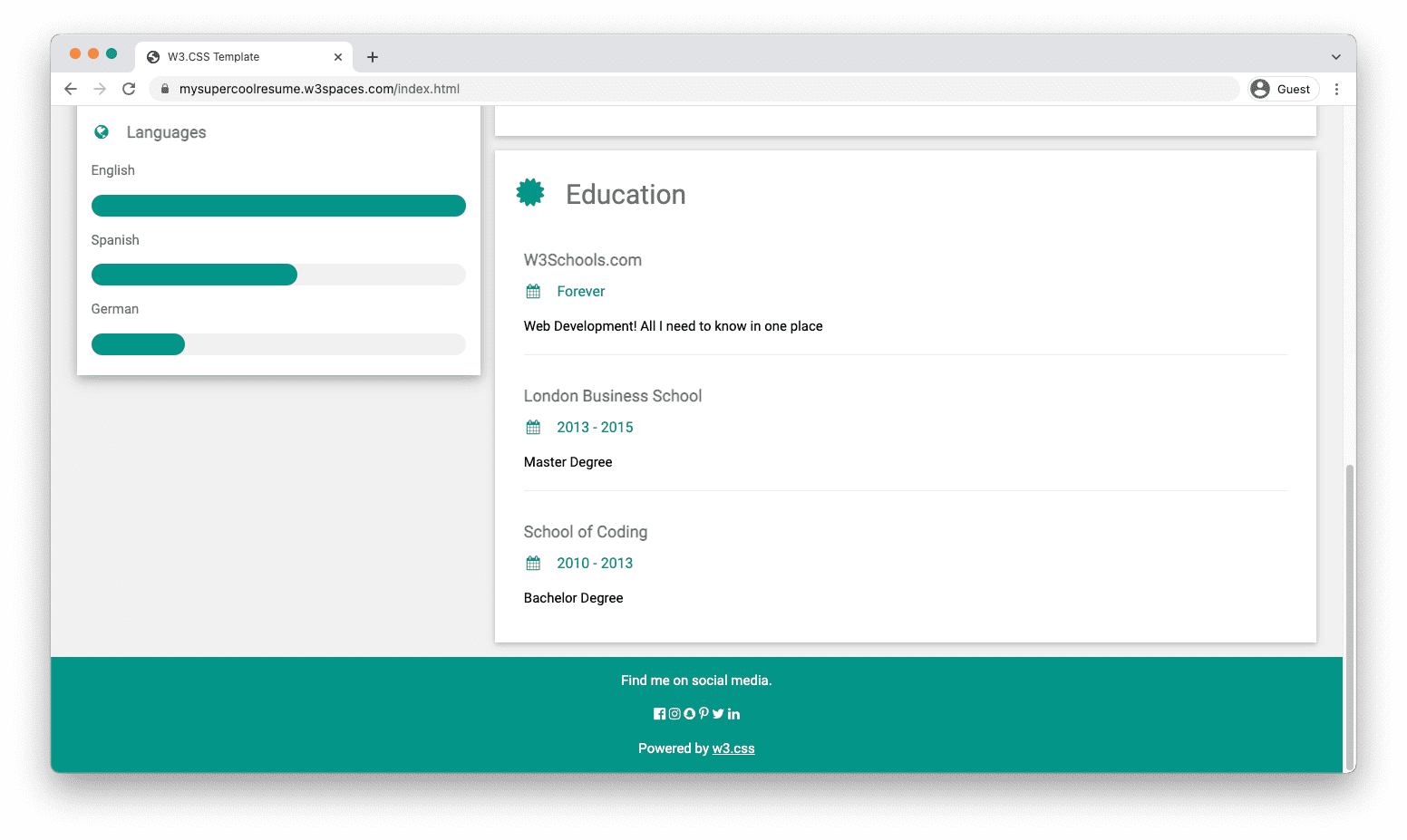
3.教育板块。
概述您的教育背景。
包括机构、学位和年份等详细信息。
专业课程和认证也可以列为教育。

4.工作经历部分。
列出您曾经从事过的工作。
为每项工作添加详细信息,其中包括年份、您的角色和职责。
其他经验,例如项目和自由职业演出也可以包含在此列表中。

截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!