- 如何使用
-
菜单
- 图标栏
- 菜单图标
- 手风琴
- 标签页
- 垂直标签页
- 标签页头部
- 全页标签页
- 悬停标签页
- 顶部导航
- 响应式顶部导航
- 分割导航
- 带图标的导航栏
- 搜索菜单
- 搜索栏
- 固定侧边栏
- 侧边导航
- 响应式侧边栏
- 全屏导航
- 画布外菜单
- 悬停侧边栏按钮
- 带图标的侧边栏
- 水平滚动菜单
- 垂直菜单
- 底部导航
- 响应式底部导航
- 底部边框导航链接
- 右对齐菜单链接
- 居中菜单链接
- 等宽菜单链接
- 固定菜单
- 滚动时下滑栏
- 滚动时隐藏导航栏
- 滚动时收缩导航栏
- 粘性导航栏
- 图片上的导航栏
- 悬停下拉菜单
- 点击下拉菜单
- 级联下拉菜单
- 顶部导航中的下拉菜单
- 侧边导航中的下拉菜单
- 响应式导航栏下拉菜单
- 子导航菜单
- 向上弹出菜单
- 巨型菜单
- 移动菜单
- 幕布菜单
- 折叠侧边栏
- 折叠侧面板
- 分页
- 面包屑
- 按钮组
- 垂直按钮组
- 粘性社交栏
- 胶囊导航
- 响应式头部
- 图片
- 按钮
- 表单
- 过滤器
- 表格
-
更多
- 全屏视频
- 模态框
- 删除模态框
- 时间线
- 滚动指示器
- 进度条
- 技能条
- 范围滑块
- 颜色选择器
- 电子邮件字段
- 工具提示
- 悬停显示元素
- 弹出窗口
- 可折叠元素
- 日历
- HTML 包含
- 待办事项列表
- 加载器
- 徽章
- 星级评分
- 用户评分
- 覆盖效果
- 联系人芯片
- 卡片
- 翻转卡片
- 个人资料卡片
- 产品卡片
- 警告
- 提示框
- 笔记
- 标签
- 丝带
- 标签云
- 圆形
- 样式 HR
- 优惠券
- 列表组
- 带徽章的列表组
- 无项目符号列表
- 响应式文本
- 剪影文本
- 发光文本
- 固定页脚
- 粘性元素
- 等高元素
- Clearfix
- 响应式浮动
- Snackbar
- 全屏窗口
- 滚动绘图
- 平滑滚动
- 渐变背景滚动
- 粘性头部
- 滚动时缩小头部
- 定价表
- 视差效果
- 宽高比
- 响应式 Iframes
- 切换喜欢/不喜欢
- 切换隐藏/显示
- 切换深色模式
- 切换文本
- 切换类别
- 添加类别
- 删除类别
- 更改类别
- 活动类别
- 树形视图
- 删除小数
- 删除属性
- 离线检测
- 查找隐藏元素
- 重定向网页
- 格式化数字
- 悬停缩放
- 翻转盒子
- 垂直居中
- 居中按钮在 DIV 中
- 居中列表
- 悬停过渡
- 箭头
- 形状
- 下载链接
- 全高元素
- 浏览器窗口
- 自定义滚动条
- 隐藏滚动条
- 显示/强制滚动条
- 设备外观
- 可编辑内容边框
- 占位符颜色
- 禁止调整文本区域大小
- 禁止文本选择
- 文本选择颜色
- 项目符号颜色
- 垂直线
- 分隔符
- 文本分隔符
- 动画图标
- 倒计时定时器
- 打字机效果
- 即将推出的页面
- 聊天消息
- 弹出聊天窗口
- 分屏
- 推荐语
- 部分计数器
- 引用幻灯片
- 可关闭列表项
- 典型设备断点
- 可拖动的 HTML 元素
- JS 媒体查询
- 语法高亮器
- JS 动画
- JS 字符串长度
- JS 指数运算
- JS 默认参数
- JS 随机数字
- JS 排序数字数组
- JS 扩展运算符
- JS 滚动到视图
- 获取当前日期
- 获取当前 URL
- 获取当前屏幕大小
- 获取 Iframe 元素
- 网站
- 网格
- 谷歌
- 转换器
- 博客
如何 - 建立一个网站
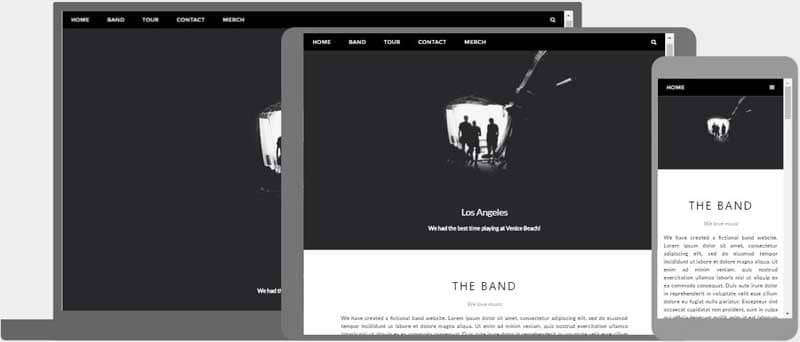
了解如何创建一个快速且出色的响应式网站,该网站可在所有设备(PC、笔记本电脑、平板电脑和手机)上运行。
使用 CSS 框架创建网站
一个"Layout Draft"
在建立网站之前绘制页面设计的布局草稿总是明智的。
拥有"Layout Draft" 将使创建网站变得更加容易:
导航栏
乐队
乐队描述
乐队描述
乐队描述
文章
文章
文章
页脚
文档类型、元标记和 CSS
doctype 应将页面定义为 HTML5 文档:
<!DOCTYPE html>
元标记应将字符集定义为 UTF-8:
<meta charset="UTF-8">
视口元标记应该使网站可以在所有设备和屏幕分辨率上运行:
<meta name="viewport" content="width=device-width, initial-scale=1">
W3.CSS 应该照顾我们所有的样式需求以及所有设备和浏览器的差异:
<link rel="stylesheet" href="https://www.91xjr.com/w3css/3/w3.css">
要了解有关 W3.CSS 样式的更多信息,请访问我们的W3.CSS教程。
我们的第一个空网页看起来很像这样:
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.91xjr.com/w3css/3/w3.css">
<body>
<!-- Content will go here -->
</body>
</html>
笔记:如果您想在没有 CSS 框架帮助的情况下从头开始创建网站,请阅读我们的如何制作网站教程。
创建页面内容
在我们网站的 <body> 元素中,我们将使用 "Layout Picture" 并创建:
- 一个导航栏
- 幻灯片放映
- 一个标题
- 一些章节和文章
- 页脚
语义元素
HTML5 引入了几个新的语义元素。语义元素的使用很重要,因为它们定义了网页的结构,并帮助屏幕阅读器和搜索引擎正确阅读页面。
以下是一些最常见的语义 HTML 元素:
这个<部分>元素可用于定义具有相关内容的网站的一部分。
这个<文章>元素可用于定义单独的内容。
这个<标题>元素可用于定义标题(在文档、节或文章中)。
这个<页脚>元素可用于定义页脚(在文档、节或文章中)。
这个<导航>元素可用于定义导航链接的容器。
在本教程中,我们将使用语义元素。
但是,如果您想使用 <div> 元素,则由您决定。
导航栏
在我们的"Layout Draft" 上有一个"Navigation bar"。
<!-- Navigation -->
<nav class="w3-bar w3-black">
<a href="#home" class="w3-button w3-bar-item">Home</a>
<a href="#band" class="w3-button w3-bar-item">Band</a>
<a href="#tour" class="w3-button w3-bar-item">Tour</a>
<a href="#contact" class="w3-button w3-bar-item">Contact</a>
</nav>
我们可以使用一个<导航>或 <div> 元素作为导航链接的容器。
这个w3-酒吧类是导航链接的容器。
这个w3-黑色类定义导航栏的颜色。
这个w3 栏项目和w3按钮类设置栏内导航链接的样式。
幻灯片放映
在"Layout Draft" 上我们有一个"Slide show"。
对于幻灯片放映,我们可以使用<部分>或 <div> 元素作为图片容器:
<!-- Slide Show -->
<section>
<img class="mySlides" src="img_la.jpg" style="width:100%">
<img class="mySlides" src="img_ny.jpg" style="width:100%">
<img class="mySlides" src="img_chicago.jpg" style="width:100%">
</section>
我们需要添加一些 JavaScript 来每 3 秒更改一次图片:
// Automatic Slideshow - change image every 3 seconds
var myIndex = 0;
carousel();
function carousel() {
var i;
var x = document.getElementsByClassName("mySlides");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
myIndex++;
if (myIndex > x.length) {myIndex = 1}
x[myIndex-1].style.display = "block";
setTimeout(carousel, 3000);
}
章节和文章
查看"Layout Draft",我们可以看到下一步是创建文章。
首先我们将创建一个<部分>或包含波段信息的 <div> 元素:
<section class="w3-container w3-center" style="max-width:600px">
<h2 class="w3-wide">THE BAND</h2>
<p class="w3-opacity"><i>We love music</i></p>
</section>
这个w3-容器类负责标准填充。
这个w3-中心课程以内容为中心。
这个w3 宽类提供了更广泛的标题。
这个w3-不透明度类提供文本透明度。
这个最大宽度样式设置带描述部分的最大值。
然后我们将添加一段描述乐队的段落:
<section class="w3-container w3-content w3-center" style="max-width:600px">
<p class="w3-justify">
We have created a fictional band website. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</section>
这个w3-对齐类调整文本的右边距和左边距。
然后创建一个<部分>或 <div> 带有<文章>或 <div> 关于每个乐队成员:
<section class="w3-row-padding w3-center w3-light-grey">
<article class="w3-third">
<p>John</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
<article class="w3-third">
<p>Paul</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
<article class="w3-third">
<p>Ringo</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
</section>
页脚
最后我们将使用一个<页脚>或 <div> 创建页脚:
<!-- Footer -->
<footer class="w3-container w3-padding-64 w3-center w3-black w3-xlarge">
<a href="#"><i class="fa fa-facebook-official"></i></a>
<a href="#"><i class="fa fa-pinterest-p"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-flickr"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<p class="w3-medium">
Powered by <a href="https://www.91xjr.com/w3css/default.html" target="_blank">w3.css</a>
</p>
</footer>
这个发发类是 Font Awesome Icon 类。
要使用这些类,您必须链接到 Font Awesome 库:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
要了解有关使用图标的更多信息,请访问我们的图标教程。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!