Vue 传送
Vuec<Teleport>标签用于将内容移动到 DOM 结构中的不同位置。
<Teleport> 和 'to' 属性
要将某些内容移动到 DOM 结构中的其他位置,我们使用 Vue<Teleport>内容周围的标签和“to”属性来定义将其移动到的位置。
<Teleport to="body">
<p>Hello!</p>
</Teleport>
'to' 属性值以 CSS 表示法给出,因此如果我们想将一些内容发送到 body 标记(如上面的代码所示),我们只需编写<Teleport to="body">。
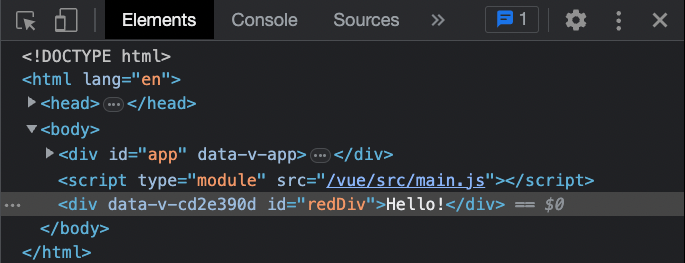
通过在页面加载后检查页面,我们可以看到内容已移动到 body 标记。
示例
CompOne.vue:
<template>
<div>
<h2>Component</h2>
<p>This is the inside of the component.</p>
<Teleport to="body">
<div id="redDiv">Hello!</div>
</Teleport>
</div>
</template>
如果我们右键单击页面并选择“检查”,我们可以看到红色<div>元素被移出组件并移至组件的末尾<body>标签。

例如,我们还可以有一个带有 id 的标签<div id="receivingDiv">并将一些内容传送到那里<div>通过使用<Teleport to="#receivingDiv">围绕我们想要传送/移动的内容。
传送元素的脚本和样式
即使某些内容已从组件中移出<Teleport>tag,组件内的相关代码<script>和<style>标签仍然适用于移动的内容。
示例
相关代码来自<style>和<script>标签仍然适用于传送<div>标签,即使它在编译后不再位于组件内部。
CompOne.vue:
<template>
<div>
<h2>Component</h2>
<p>This is the inside of the component.</p>
<Teleport to="body">
<div
id="redDiv"
@click="toggleVal = !toggleVal"
:style="{ backgroundColor: bgColor }"
>
Hello!<br>
Click me!
</div>
</Teleport>
</div>
</template>
<script>
export default {
data() {
return {
toggleVal: true
}
},
computed: {
bgColor() {
if (this.toggleVal) {
return 'lightpink'
}
else {
return 'lightgreen'
}
}
}
}
</script>
<style scoped>
#redDiv {
margin: 10px;
padding: 10px;
display: inline-block;
}
#redDiv:hover {
cursor: pointer;
}
</style>
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!