本地组件
到目前为止,我们包含组件的方式使所有组件都可以访问它们*.vue项目中的文件。
组件可以本地化,这意味着它们只能在特定的内部访问*.vue文件。
全球组件
我们在内部包含组件的方式main.js到目前为止,使组件可以在内部访问<template>所有其他的*.vue该项目中的文件。
示例
我们使用CompOne.vue两者内部的组件CompTwo.vue和App.vue表明组件可以通过我们当前的方式相互访问main.js设置。
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import CompOne from './components/CompOne.vue'
import CompTwo from './components/CompTwo.vue'
const app = createApp(App)
app.component('comp-one', CompOne)
app.component('comp-two', CompTwo)
app.mount('#app')
本地组件
我们可以直接在其中包含一个组件<script>标签在一个*.vue文件而不是将其包含在main.js。
如果我们直接在 a 中包含一个组件*.vue文件中,该组件只能在该文件中本地访问。
示例
使CompOne.vue本地到App.vue,并且只能在那里访问,我们将其从main.js。
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import CompOne from './components/CompOne.vue'
import CompTwo from './components/CompTwo.vue'
const app = createApp(App)
app.component('comp-one', CompOne)
app.component('comp-two', CompTwo)
app.mount('#app')
并包括CompOne.vue直接在<script>的标签App.vue反而。
App.vue:
<template>
<h3>Local Component</h3>
<p>The CompOne.vue component is a local component and can only be used inside App.vue.</p>
<comp-one />
<comp-two />
</template>
<script> import CompOne from './components/CompOne.vue'; export default { components: { 'comp-one': CompOne } }
</script>
这个CompOne.vue组件现在仅适用于App.vue。
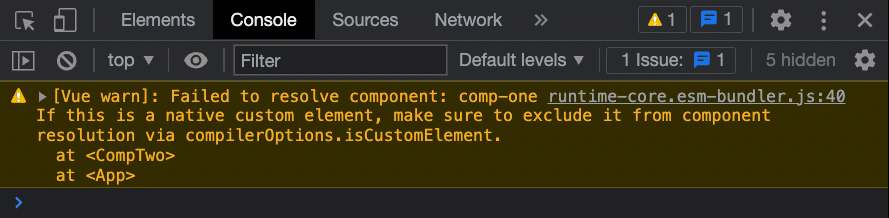
如果您在开发模式下运行应用程序并尝试使用CompOne.vue从内部CompTwo.vue你会收到警告:

Vue练习
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!