构建您的项目
当 Vue 项目完成时,它应该从 "development mode" 进入 "build" 模式。
这个建造命令将我们的 Vue 项目编译为 .html、.js 和 .css 文件,这些文件经过优化可直接在浏览器中运行。
我们构建 Vue 项目来在服务器上创建文件以供其他人访问。
“构建”网页
到目前为止,在本教程中,我们的项目已经在开发模式下运行,这意味着 Vite 构建工具正在运行开发服务器。当您在开发过程中进行更改并保存时,Vite会立即更新页面。这需要计算机提供大量资源。
构建步骤在开发阶段之后进行,此时页面已准备好公开。然后,我们必须将项目构建为浏览器可以理解的文件,而无需在开发模式下运行 Vite。构建步骤的目的是最大限度地减少服务器资源的使用并提高性能。
要构建 Vue 应用程序,请按“Q”或“ctrl”+“C”停止正在运行的开发服务器,然后编写:
npm run build
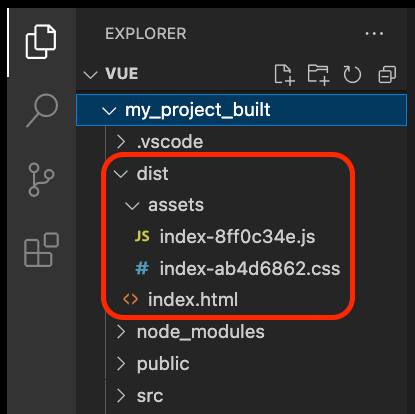
当你的项目构建时,Vite会创建一个文件夹dist包含在公共服务器上运行项目所需的所有文件以及浏览器可以理解的文件*.html,*.css和*.js而不是*.vue我们在开发过程中使用的文件。

要在浏览器中查看您构建的项目,请使用命令:
npm run preview
该突击队员应该打开一个浏览器窗口,显示从dist文件夹。
Vue练习
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!