Vue Fallthrough 属性
可以使用未声明为 props 的属性来调用组件,并且它们将简单地跌倒到组件中的根元素。
和落空属性您可以从创建组件的父级获得更好的概览,并且它简化了我们的代码,因为我们不需要将属性声明为 prop。
用于失败的典型属性是class,style和v-on。
坠落属性
例如,从父级控制组件样式而不是将样式隐藏在组件内部可能会很好。
让我们创建一个新示例,即 Vue 中的基本待办事项列表,并查看样式属性如何渗透到表示待办事项的组件。
所以,我们的App.vue应该包含要做的事情的列表,以及<input>元素和一个<button>添加新的事情要做。每个列表项都是一个<todo-item />成分。
App.vue:
<template>
<h3>Todo List</h3>
<ul>
<todo-item
v-for="x in items"
:key="x"
:item-name="x"
/>
</ul>
<input v-model="newItem">
<button @click="addItem">Add</button>
</template>
<script>
export default {
data() {
return {
newItem: '',
items: ['Buy apples','Make pizza','Mow the lawn']
};
},
methods: {
addItem() {
this.items.push(this.newItem),
this.newItem = '';
}
}
}
</script>
和TodoItem.vue刚刚收到作为 prop 做什么的描述:
TodoItem.vue:
<template>
<li>{{ itemName }}</li>
</template>
<script>
export default {
props: ['itemName']
}
</script>
为了正确构建我们的应用程序,我们还需要正确的设置main.js:
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import TodoItem from './components/TodoItem.vue'
const app = createApp(App)
app.component('todo-item', TodoItem)
app.mount('#app')
要了解本节的重点,该属性可以传递到内部的根元素<template>在我们的组件中,我们可以给列表项一些样式App.vue:
示例
我们赋予<li>组件内部的元素,来自App.vue:
<template>
<h3>Todo List</h3>
<ul>
<todo-item
v-for="x in items"
:key="x"
:item-name="x"
style="background-color: lightgreen;"
/>
</ul>
<input v-model="newItem">
<button @click="addItem">Add</button>
</template>
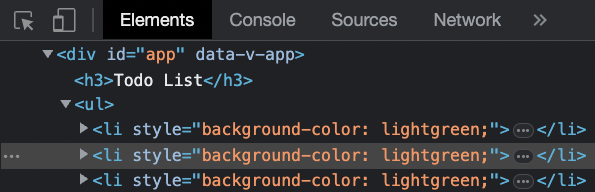
确认 style 属性确实已经失效我们可以右键单击一个<li>在浏览器中的待办事项列表中的元素中,选择“检查”,我们可以看到样式属性现在位于<li>元素:

合并“class”和“style”属性
如果已经设置了“class”或“style”属性,并且“class”或“style”属性也来自父级作为fallthrough属性,则这些属性将被合并。
示例
除了父级的现有样式之外,我们还为父级添加了边距<li>里面的元素TodoItem.vue成分:
<template>
<li style="margin: 5px 0;">{{ itemName }}</li>
</template>
<script>
export default {
props: ['itemName']
}
</script>
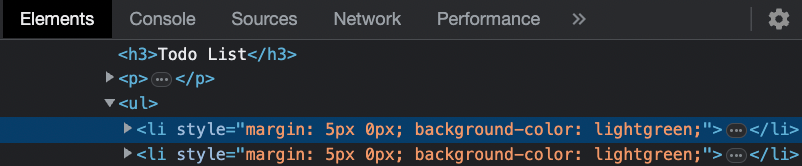
如果我们右键单击一个<li>在浏览器中我们可以看到元素的属性已经合并了。边距直接设置在<li>组件内部的元素,并与从父级落下的背景颜色合并:

$属性
如果组件的根级别上有多个元素,则不再清楚属性应该落入哪个元素。
要定义哪个根元素获得 Fallthrough 属性,我们可以使用内置标记该元素$attrs对象,像这样:
示例
TodoItem.vue:
<template>
<div class="pinkBall"></div>
<li v-bind="$attrs">{{ itemName }}</li>
<div class="pinkBall"></div>
</template>
Vue练习
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!