扩展 Vue
在我们的 Vue 项目中使用 *.vue 文件是有意义的,因为:
- 使用模板和组件可以更轻松地处理大型项目。
- 我们可以通过https协议查看和测试我们的项目,就像用户将看到页面一样。
- 保存更改后,页面会立即更新,无需重新加载。
- 这就是 Vue 中真实网页的构建方式。
- 这就是开发人员的工作方式。
为什么?
正如我们在上一页中看到的有关 Vue 中的模板和组件的内容,现在需要不同的工作方式,因为我们想要:
- 有更大的项目
- 将所有 Vue 相关代码收集到一处
- 在 Vue 中使用组件(我们很快就会谈到这一点)
- 在编辑器中具有突出显示和自动完成支持
- 自动更新浏览器
为了使这一切成为可能,我们更多地转向 *.vue 文件。
如何?
SFC(单文件组件)或 *.vue 文件更易于使用,但不能直接在浏览器中运行,因此我们需要设置计算机将 *.vue 文件编译为 *.html、*.css 和*.js 文件,以便浏览器可以运行我们的 Vue 应用程序。
为了构建基于 SFC 的网页,我们使用名为 Vite 的程序作为构建工具,并在 VS Code 编辑器中使用 Vue 3 语言功能的 Volar 扩展编写代码。
设置
请按照以下三个步骤安装在计算机上运行 Vue SFC 应用程序所需的内容。
-
"VS Code" 编辑器
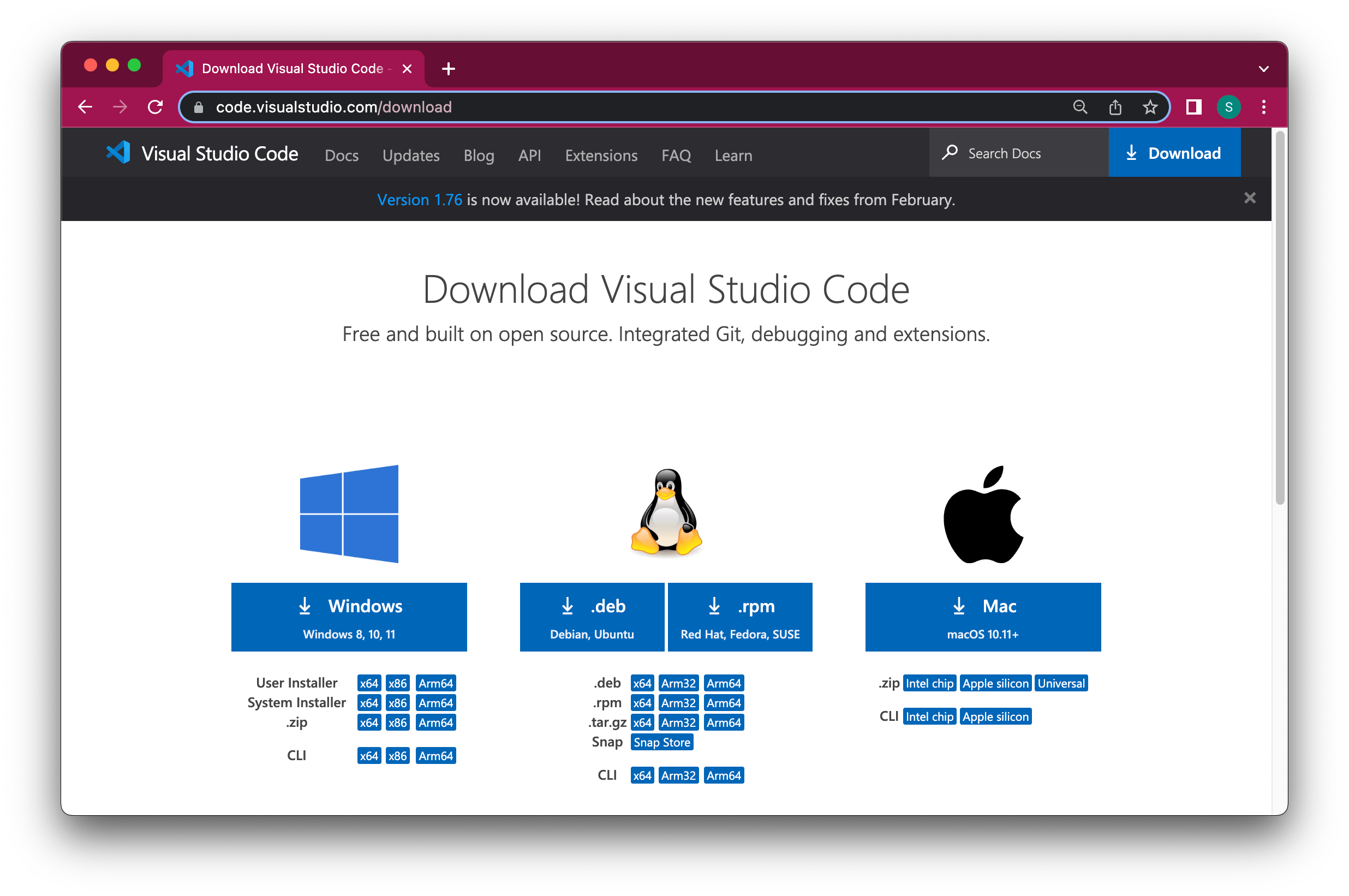
有许多不同的编辑器可用于 Vue 项目。我们使用 VS Code 编辑器。下载 VS 代码并安装它。

-
VS Code "Volar" 扩展
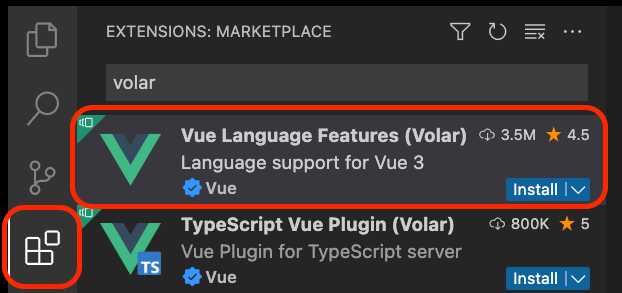
要在编辑器中使用 *.vue 文件突出显示和自动完成,请打开 VS Code,转到左侧的"Extensions"。搜索 "Volar" 并安装下载次数最多且描述为 "Language support for Vue 3" 的扩展程序。

-
Node.js
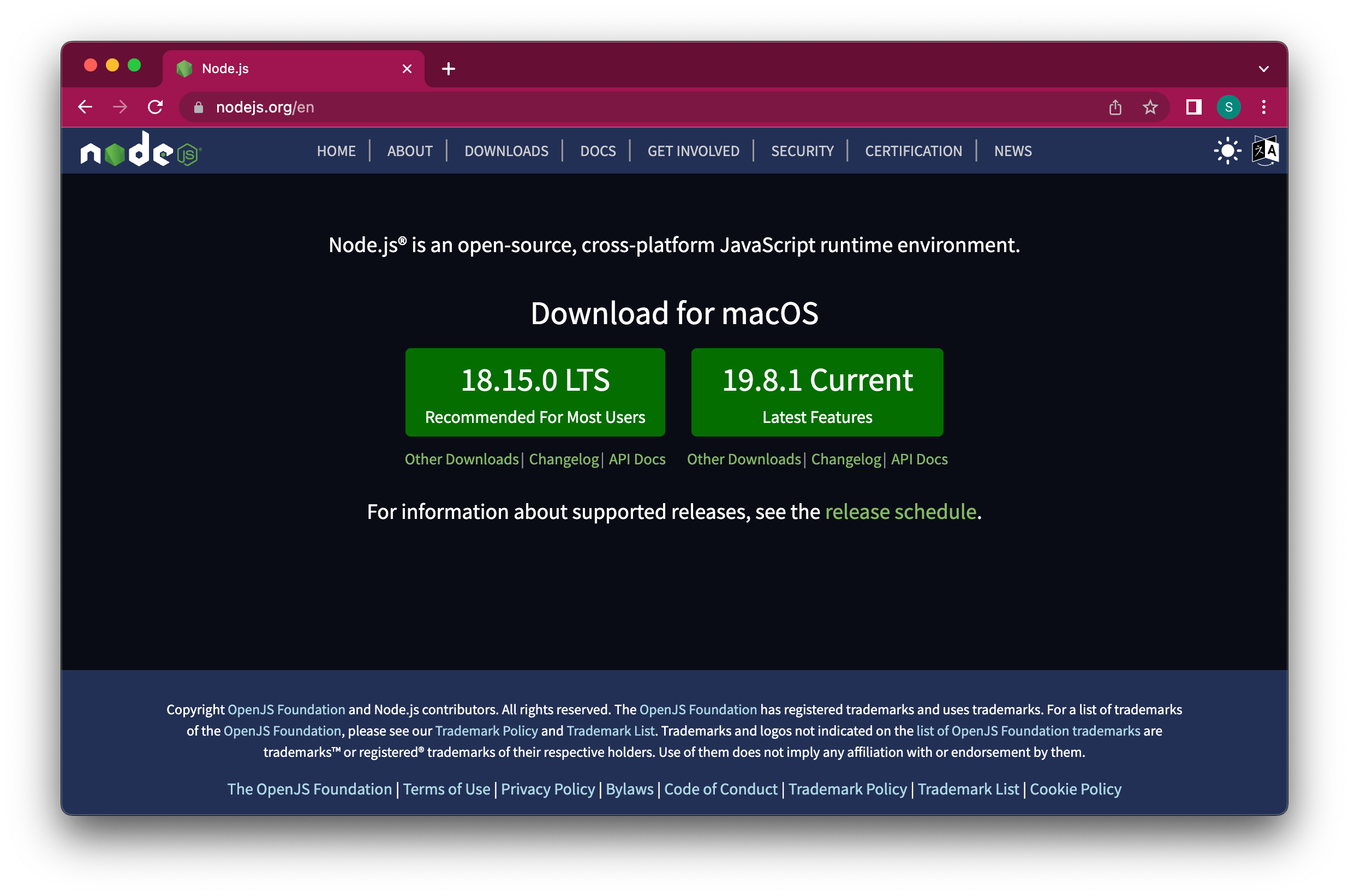
下载并安装最新版本Node.js,因为 Vue 构建工具 "Vite" 在此之上运行。
Node.js 是一个开源的服务器端 JavaScript 运行时环境。

创建默认示例项目
按照以下步骤在您的计算机上创建默认的 Vue 示例项目。
-
在计算机上为 Vue 项目创建一个文件夹。
-
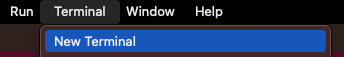
在 VS Code 中,通过从菜单中选择 Terminal -> New Terminal 打开终端:

-
使用终端导航到您刚刚使用以下命令创建的 Vue 文件夹
cd <folder-name>,cd ..,ls(Mac/Linux)和dir(视窗)。如果您不熟悉在终端中编写命令,请参阅我们对命令行界面 (CLI) 的介绍这里。
-
导航到终端中的 Vue 文件夹后,写入:
npm init vue@latest
-
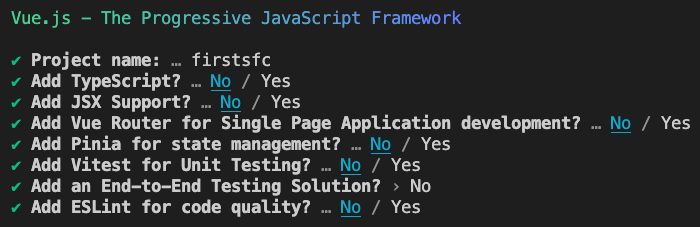
创建您的第一个项目,项目名称为"firstsfc":

-
对所有选项回答"No":

-
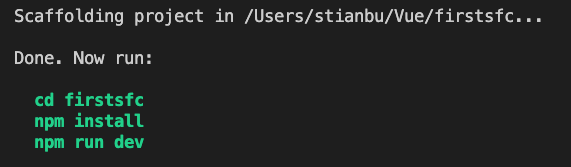
现在您应该在终端中看到以下内容:

-
我们现在将按照上面的建议运行命令。
运行以下命令将目录更改为“firstsfc”文件夹中的新项目:
cd firstsfc
-
安装所有必需的依赖项以使 Vue 项目正常运行:
npm install
-
启动开发服务器:
npm run dev
-
终端窗口现在应该如下所示:

您的浏览器应该自动打开示例项目:

如果您在浏览器中找不到示例项目,请使用终端中的链接。您在终端窗口中找到的链接的地址可能与上面屏幕截图中的地址不同。
现在示例项目正在您的机器上通过 Vite 构建工具以开发模式运行。
项目文件
自动创建的示例项目包含许多文件,我们将快速浏览其中的几个文件。
main.js
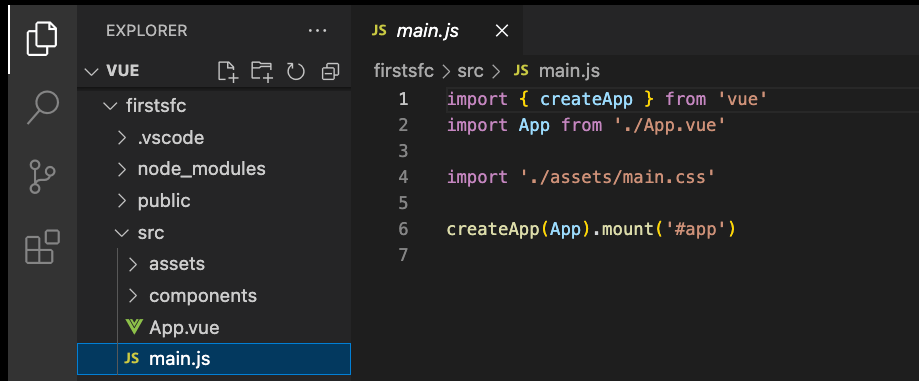
在 VS Code 编辑器中转到您的 Vue 项目,在 "src" 文件夹中找到 "main.js" 文件:

"main.js" 告诉 Vite 如何基于 "App.vue" 文件构建 Vue 项目。这类似于我们之前通过 script 标签给出 CDN 链接来告诉浏览器如何运行我们的 Vue 代码,以及我们如何将 Vue 实例挂载到<div id="app">标签。
应用程序.vue
在同一示例项目文件夹中,找到 "App.vue" 文件并将其打开。与所有其他 *.vue 文件一样,"App.vue" 包含三个部分:<script>部分,一个<template>部分和一个<style>部分。
App.vue:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import TheWelcome from './components/TheWelcome.vue'
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
<style scoped>
header {
line-height: 1.5;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
}
</style>
正如您在 "App.vue" 的脚本部分中看到的,其他 *.vue 文件被引用:这些文件是“组件”,位于“组件”文件夹中。如果您查看“App.vue”文件的“模板”部分,您可以看到一些不是普通 HTML 标签的标签:<HelloWorld>和<TheWelcome>。这就是组件的引用方式。组件就像应用程序中的应用程序。我们很快就会了解有关组件的更多信息。
Vue练习
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!