Excel 案例:Poke Mart,样式
案例:Poke Mart,样式
这个案例是关于帮助 Poke Mart 商家设计购物车概览的样式。您将练习在有关格式化和样式的章节中学到的技能。
您解决了第一个有关购物车的案例吗?我们将重用该数据。在这里查看。
您不需要计算来完成案例。输入以下数据:
商人:天哪!我很高兴您能在这里提供帮助。这款无色购物车的销量一直在下降。让我们来一趟吧!
要完成此案例,您需要:
- 隐藏网格
- 添加颜色
- 更改字体
- 设置数字格式
- 完成最后的计算
准备好?
首先删除网格
- 点击查看
- 取消选中网格线

像这样:

通过创建新行为标题腾出空间1。
- 右键单击行
1 - 插入新行


这是一个开始!您创建了一个新行1。
为标题腾出空间,将行高增加到 40 像素。
笔记:当您开始拖动边框时,您将看到边框大小框,其中指示像素。
- 拖第 1 行边框为 40 像素

合并A1:D1为标题创建一个大单元格。
- 选择
A1:D1 - 点击合并功能区中的按钮



做得好!现在有一个大的合并单元格已准备好用于标题。
在合并范围中输入 Poke MartA1:D1
- 选择
A1:D1(单击合并范围) - 类型波克超市
- 按回车键

标题字体有点小啊?
将标题字体更改为尺码 20并做到大胆的
- 选择
A1:D1(合并范围) - 更改字体大小
20 - 点击大胆的命令或使用键盘快捷键CTRL + B或者命令+B


就是这个方法!标题现在看起来更好了。
对于所有单元格,将字体更改为 Arial 并对齐文本A2:F14到中心。
- 单击工作表左上角的角度图标选择所有单元格
- 将所有字体更改为宋体
- 标记
A2:F14 - 点击对齐按钮在功能区中
- 点击居中对齐命令




好工作!您已将所有文本的字体更改为宋体并对齐A2:F14到中心。
是时候在其中添加一些颜色了。
- 选择范围
A1:D1(合并的单元格) - 适用标准红色的颜色
- 选择
A2:D2 - 申请十六进制代码
2a75bb - 选择
D3:D9 - 申请RGB代码
255 203 5 - 选择F12
- 申请十六进制代码
ffcb05




最后使用的两种颜色是相同的。相同的颜色,HEX和RGB是不同的。
笔记:对输入字段进行着色对于使用电子表格的人来说很有帮助。在本例中,我们用黄色标记输入字段:ffcb05。
接下来,更改文本颜色
- 选择
A1:D4 - 将文本颜色更改为白色的
- 选择
A2:A4 - 将文本颜色更改为白色的

太棒了!你得到了这个。
将价格的数字格式更改为货币并删除小数。
- 选择
B3:C14 - 将数字格式更改为货币
- 点击减少小数两次(2)




最后的接触!
添加边框以使数字更易于阅读。
B11: 下划线B14:双层底边框E12:F12:外边框较厚
- 选择
B11 - 添加下划线边框
- 选择
B14 - 添加双层底边框
- 选择
E12:F12 - 添加外边框较厚




差不多了!
对总数进行最终计算并添加最终的粗体字体。
- 选择
B14 - 类型
= - 选择
B11 - 类型
- - 选择
B12 - 按回车键
- 选择
A14:B14 - 制定范围大胆的
- 选择
A2:D2 - 制定范围大胆的



添加测试值:
- 类型
D3(5) - 类型
D4(2) - 类型
D6(5) - 类型
D9(10)

恭喜!您已成功完成 Poke Mart 商家的所有任务。
- 隐藏网格 -查看
- 添加颜色 -查看
- 更改字体 -查看
- 格式化数字 -查看
- 完成最后的计算——查看
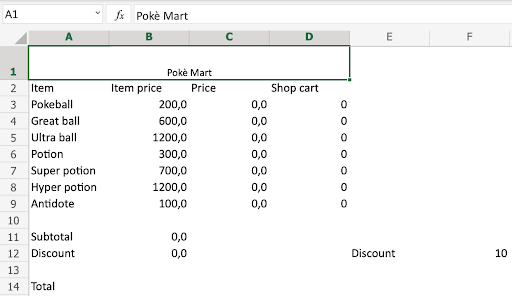
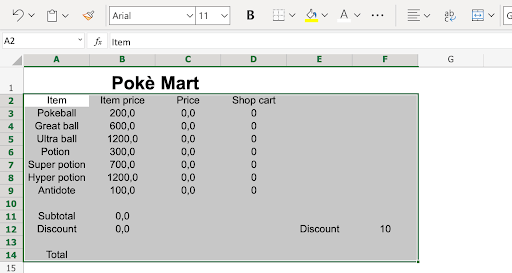
之前和之后
设置css前:

设置css后:

做得好!
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!
