网页浏览器
AJAX 是关于更新网页的部分内容,而不重新加载整个页面。
什么是 AJAX?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种创建快速动态网页的技术。
AJAX 允许通过与后台服务器交换少量数据来异步更新网页。这意味着可以更新网页的部分内容,而无需重新加载整个页面。
如果内容发生更改,经典网页(不使用 AJAX)必须重新加载整个页面。
使用 AJAX 的应用程序示例:Google 地图、Gmail、Youtube 和 Facebook 选项卡。
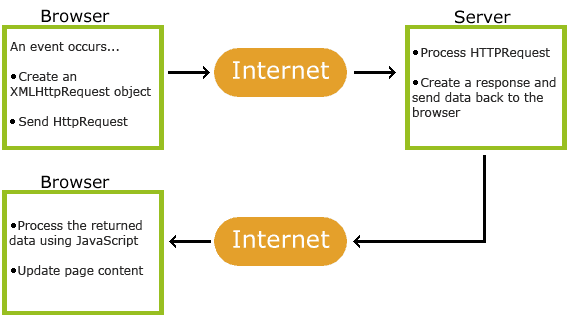
AJAX 的工作原理

AJAX 基于互联网标准
AJAX 基于互联网标准,并结合使用:
- XMLHttpRequest 对象(与服务器异步交换数据)
- JavaScript/DOM(显示信息/与信息交互)
- CSS(设置数据样式)
- XML(通常用作传输数据的格式)
AJAX 应用程序独立于浏览器和平台!
谷歌建议
AJAX 于 2005 年由 Google 凭借 Google Suggest 变得流行起来。
谷歌建议正在使用 AJAX 创建一个非常动态的 Web 界面:当您开始在 Google 的搜索框中输入内容时,JavaScript 会将字母发送到服务器,然后服务器返回建议列表。
立即开始使用 AJAX
在我们的 ASP 教程中,我们将演示 AJAX 如何更新网页的部分内容,而无需重新加载整个页面。服务器脚本将用 ASP 编写。
如果您想了解有关 AJAX 的更多信息,请访问我们的AJAX教程。
AJAX ASP 示例
以下示例将演示当用户在输入字段中键入字符时网页如何与 Web 服务器通信:
示例
Start typing a name in the input field below:
Suggestions:
示例解释
在上面的示例中,当用户在输入字段中键入字符时,会执行名为 "showHint()" 的函数。
该函数由 onkeyup 事件触发。
HTML 代码如下:
示例
<html>
<head>
<script>
function showHint(str) {
if (str.length == 0) {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("txtHint").innerHTML = this.responseText;
}
};
xmlhttp.open("GET", "gethint.html?q=" + str, true);
xmlhttp.send();
}
}
</script>
</head>
<body>
<p><b>Start typing a name in the input field below:</b></p>
<form>
First name: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>Suggestions: <span id="txtHint"></span></p>
</body>
</html>
亲自试一试 »
代码解释:
首先,检查输入字段是否为空(str.length == 0)。如果是,则清除 txtHint 占位符的内容并退出该函数。
但是,如果输入字段不为空,请执行以下操作:
- 创建 XMLHttpRequest 对象
- 创建当服务器响应准备好时要执行的函数
- 将请求发送到服务器上的 ASP 文件 (gethint.html)
- 请注意,添加了 q 参数 gethint.html?q="+str
- str变量保存输入字段的内容
ASP 文件 - "gethint.html"
ASP 文件检查名称数组,并将相应的名称返回给浏览器:
<%
response.expires=-1
dim a(30)
'Fill up array with names
a(1)="Anna"
a(2)="Brittany"
a(3)="Cinderella"
a(4)="Diana"
a(5)="Eva"
a(6)="Fiona"
a(7)="Gunda"
a(8)="Hege"
a(9)="Inga"
a(10)="Johanna"
a(11)="Kitty"
a(12)="Linda"
a(13)="Nina"
a(14)="Ophelia"
a(15)="Petunia"
a(16)="Amanda"
a(17)="Raquel"
a(18)="Cindy"
a(19)="Doris"
a(20)="Eve"
a(21)="Evita"
a(22)="Sunniva"
a(23)="Tove"
a(24)="Unni"
a(25)="Violet"
a(26)="Liza"
a(27)="Elizabeth"
a(28)="Ellen"
a(29)="Wenche"
a(30)="Vicky"
'get the q parameter from URL
q=ucase(request.querystring("q"))
'lookup all hints from array if length of q>0
if len(q)>0 then
hint=""
for i=1 to 30
if q=ucase(mid(a(i),1,len(q))) then
if hint="" then
hint=a(i)
else
hint=hint & " , " & a(i)
end if
end if
next
end if
'Output "no suggestion" if no hint were found
'or output the correct values
if hint="" then
response.write("no suggestion")
else
response.write(hint)
end if
%>
AJAX 可用于与数据库进行交互通信。
AJAX 数据库示例
以下示例将演示网页如何使用 AJAX 从数据库获取信息:
示例解释 - HTML 页面
当用户在上面的下拉列表中选择客户时,会执行名为"showCustomer()" 的函数。该函数由 "onchange" 事件触发:
<!DOCTYPE html>
<html>
<head>
<script>
function showCustomer(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (this.readyState==4 && this.status==200)
{
document.getElementById("txtHint").innerHTML=this.responseText;
}
}
xmlhttp.open("GET","getcustomer.html?q="+str,true);
xmlhttp.send();
}
</script>
</head
<body>
<form>
<select name="customers" onchange="showCustomer(this.value)">
<option value="">Select a customer:</option>
<option value="ALFKI">Alfreds Futterkiste</option>
<option value="NORTS ">North/South</option>
<option value="WOLZA">Wolski Zajazd</option>
</select>
</form>
<
<div id="txtHint">Customer info will be listed here...</div>
</body>
</html>
源码解释:
如果没有选择客户(str.length==0),该函数将清除txtHint占位符的内容并退出该函数。
如果选择了客户,则 showCustomer() 函数将执行以下操作:
- 创建 XMLHttpRequest 对象
- 创建当服务器响应准备好时要执行的函数
- 将请求发送到服务器上的文件
- 请注意,URL 中添加了一个参数 (q)(带有下拉列表的内容)
ASP 文件
上面的 JavaScript 调用的服务器上的页面是一个名为 "getcustomer.html" 的 ASP 文件。
"getcustomer.html" 中的源代码对数据库运行查询,并在 HTML 表中返回结果:
<%
response.expires=-1
sql="SELECT * FROM CUSTOMERS WHERE CUSTOMERID="
sql=sql & "'" & request.querystring("q") & "'"
set conn=Server.CreateObject("ADODB.Connection")
conn.Provider="Microsoft.Jet.OLEDB.4.0"
conn.Open(Server.Mappath("/
datafolder/northwind.mdb"))
set rs=Server.CreateObject("ADODB.recordset")
rs.Open sql,conn
response.write("<table>")
do until rs.EOF
for each x in rs.Fields
response.write("<tr><td><b>" & x.name & "</b></td>")
response.write("<td>" & x.value & "</td></tr>")
next
rs.MoveNext
loop
response.write("</table>")
%>