AJAX 简介
AJAX 是开发人员的梦想,因为您可以:
- 更新网页而不重新加载页面
- 从服务器请求数据 - 页面加载后
- 从服务器接收数据 - 页面加载后
- 将数据发送到服务器 - 在后台
亲自试一试 各章举例
在每一章中,您都可以在线编辑示例,然后单击按钮查看结果。
AJAX 示例解释
HTML 页面
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Let AJAX change this text</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
</body>
</html>
HTML 页面包含一个 <div> 部分和一个 <button>。
<div> 部分用于显示来自服务器的信息。
<button> 调用一个函数(如果单击它)。
该函数从 Web 服务器请求数据并显示它:
函数loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
上面示例中使用的 "ajax_info.txt" 文件是一个简单的文本文件,如下所示:
<h1>AJAX</h1>
<p>AJAX is not a programming language.</p>
<p>AJAX is a technique for accessing web servers from a web page.</p>
<p>AJAX stands for Asynchronous JavaScript And XML.</p>
什么是 AJAX?
AJAX =A同步J脚本语言ANDXML。
AJAX 不是一种编程语言。
AJAX 仅使用以下组合:
- 浏览器内置 XMLHttpRequest 对象(用于从 Web 服务器请求数据)
- JavaScript 和 HTML DOM(用于显示或使用数据)
AJAX 是一个误导性的名称。 AJAX 应用程序可能使用 XML 来传输数据,但以纯文本或 JSON 文本传输数据也同样常见。
AJAX 允许通过在后台与 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分内容,而无需重新加载整个页面。
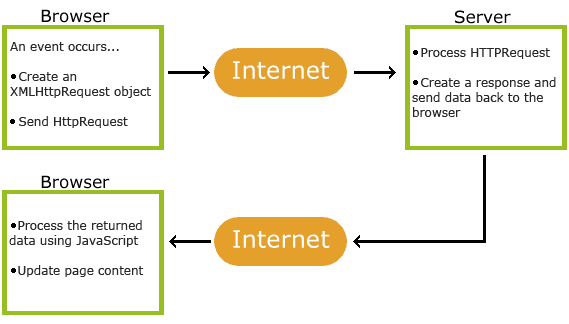
AJAX 的工作原理

- 1. 网页中发生事件(页面被加载,按钮被点击)
- 2. JavaScript 创建一个 XMLHttpRequest 对象
- 3. XMLHttpRequest对象向Web服务器发送请求
- 4. 服务器处理请求
- 5. 服务器将响应发送回网页
- 6. JavaScript 读取响应
- 7. 正确的操作(如页面更新)由 JavaScript 执行
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!