XML DOM - 导航节点
可以使用节点关系来导航节点。
浏览 DOM 节点
通过节点之间的关系来访问节点树中的节点,通常称为"navigating nodes"。
在 XML DOM 中,节点关系被定义为节点的属性:
- 父节点
- 子节点
- 第一个孩子
- 最后一个孩子
- 下一个兄弟姐妹
- 上一个兄弟姐妹
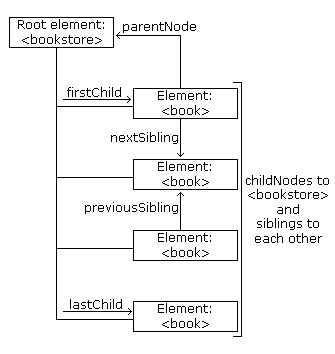
下图说明了节点树的一部分以及节点之间的关系书籍.xml:

DOM - 父节点
所有节点都只有一个父节点。以下代码导航到 <book> 的父节点:
示例
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = xmlDoc.getElementsByTagName("book")[0];
document.getElementById("demo").innerHTML = x.parentNode.nodeName;
}
亲自试一试 »
示例解释:
- 加载书籍.xml进入 xmlDoc
- 获取第一个 <book> 元素
- 输出"x"的父节点的节点名
避免空文本节点
某些浏览器可能会将空白或换行视为文本节点。这会在使用以下属性时导致问题:firstChild、lastChild、nextSibling、previousSibling。
为了避免导航到空文本节点(元素节点之间的空格和换行符),我们使用一个检查节点类型的函数:
function get_nextSibling(n) {
var y = n.nextSibling;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
上面的函数允许您使用 get_nextSibling(节点) 而不是属性节点.nextSibling。
代码解释:
元素节点的类型为1。如果同级节点不是元素节点,则移动到下一个节点,直到找到元素节点。
获取第一个子元素
以下代码显示第一个 <book> 的第一个元素节点:
示例
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.getElementById("demo").innerHTML = x.nodeName;
}
//check if the first node is an element node
function get_firstChild(n) {
var y = n.firstChild;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
</script>
</body>
</html>
输出:
title
亲自试一试 »
示例解释:
- 加载书籍.xml进入 xmlDoc
- 在第一个 <book> 元素节点上使用 get_firstChild 函数来获取作为元素节点的第一个子节点
- 输出第一个子节点为元素节点的节点名称
更多示例
最后一个孩子()
使用lastChild()方法和自定义函数来获取节点的最后一个子节点。
下一个兄弟姐妹()
使用 nextSibling() 方法和自定义函数来获取节点的下一个同级节点。
上一个兄弟姐妹()
使用 previousSibling() 方法和自定义函数来获取节点的上一个同级节点。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!