XML DOM 节点列表
getElementsByTagName() 方法和 childNodes 属性返回节点列表。
DOM 节点列表
当使用 childNodes 或 getElementsByTagName() 等属性或方法时,将返回节点列表对象。
节点列表对象表示节点列表,其顺序与 XML 中的顺序相同。
节点列表中的节点通过从 0 开始的索引号进行访问。
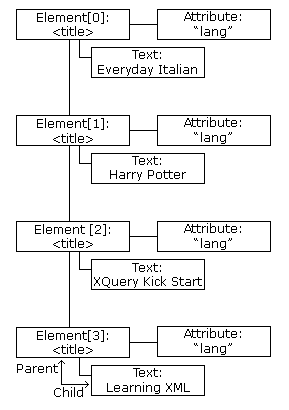
下图表示 <title> 元素的节点列表书籍.xml:

假设"books.xml" 已加载到变量 xmlDoc 中。
此代码片段返回 "books.xml" 中标题元素的节点列表:
x = xmlDoc.getElementsByTagName("title");
执行完上面的语句后,x就是一个节点列表对象。
以下代码片段返回节点列表 (x) 中第一个 <title> 元素的文本:
执行完上面的语句后,txt = "Everyday Italian"。
节点列表长度
节点列表对象使其自身保持最新。如果删除或添加元素,列表会自动更新。
节点列表的长度属性是列表中节点的数量。
此代码片段返回 "books.xml" 中 <title> 元素的数量:
x = xmlDoc.getElementsByTagName('title').length;
执行完上面的语句后,x的值为4。
节点列表的长度可用于循环遍历列表中的所有元素。
此代码片段使用 length 属性循环遍历 <title> 元素列表:
示例
x = xmlDoc.getElementsByTagName('title');
xLen = x.length;
for (i = 0; i <xLen; i++) {
txt += x[i].childNodes[0].nodeValue) + " ";
}
输出:
Everyday Italian
Harry Potter
XQuery Kick Start
Learning XML
亲自试一试 »
示例解释:
- 认为书籍.xml被加载到 xmlDoc 中
- 设置 x 变量以保存所有标题元素的节点列表
- 从 <title> 元素收集文本节点值
DOM 属性列表(命名节点映射)
元素节点的 attribute 属性返回属性节点的列表。
这称为命名节点映射,与节点列表类似,只是方法和属性有所不同。
属性列表保持最新。如果删除或添加属性,列表会自动更新。
此代码片段从 "books.xml" 中的第一个 <book> 元素返回属性节点列表:
x = xmlDoc.getElementsByTagName('book')[0].attributes;
执行完上面的代码后,x.length就是属性的个数,可以使用x.getNamedItem()返回一个属性节点。
此代码片段获取一本书的 "category" 属性的值以及属性的数量:
示例
x = xmlDoc.getElementsByTagName("book")[0].attributes;
txt = x.getNamedItem("category").nodeValue + " " + x.length;
输出:
cooking 1
亲自试一试 »
示例解释:
- 认为书籍.xml被加载到 xmlDoc 中
- 设置 x 变量以保存第一个 <book> 元素的所有属性的列表
- 获取"category"属性的值和属性列表的长度
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!