ASP.NET 网页 - 图表助手
图表助手 - 许多有用的 ASP.NET Web 助手之一。
图表助手
在前面的章节中,您学习了如何使用 ASP.NET "Helper"。
您学习了如何使用"WebGrid Helper" 在网格中显示数据。
本章介绍如何使用"Chart Helper"以图形形式显示数据。
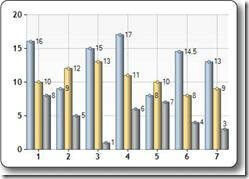
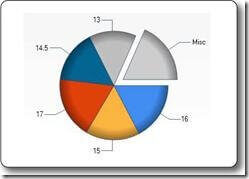
"Chart Helper" 可以创建具有多种格式选项和标签的不同类型的图表图片。它可以创建面积图、条形图、柱形图、折线图和饼图等标准图表,以及股票图等更专业的图表。


图表中显示的数据可以来自数组、数据库或文件中的数据。
数组中的图表
下面的示例显示了显示值数组中的图表所需的代码:
示例
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Employees")
.AddSeries(chartType: "column",
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] { "2", "6", "4", "5", "3" })
.Write();
}
运行示例 »
-新图表创建一个新的图表对象并设置其宽度和高度
- 这添加标题方法指定图表标题
- 这添加系列方法将数据添加到图表中
- 这图表类型参数定义图表类型
- 这x值参数定义 x 轴名称
- 这y值参数定义 y 轴值
- 这写()方法显示图表
来自数据库数据的图表
您可以运行数据库查询,然后使用结果中的数据创建图表:
示例
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.DataBindTable(dataSource: dbdata, xField: "Name")
.Write();
}
运行示例 »
-var db = 数据库.Open打开数据库(并将数据库对象分配给变量db)
-var dbdata = db.Query运行数据库查询并将结果存储在 dbdata 中
-新图表创建一个图表新对象并设置其宽度和高度
- 这添加标题方法指定图表标题
- 这数据绑定表方法将数据源绑定到图表
- 这写()方法显示图表
使用 DataBindTable 方法的替代方法是使用 AddSeries(请参阅前面的示例)。 DataBindTable 更容易使用,但 AddSeries 更灵活,因为您可以更明确地指定图表和数据:
示例
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.AddSeries(chartType:"Pie",
xValue: dbdata, xField: "Name",
yValues: dbdata, yFields: "Price")
.Write();
}
运行示例 »
来自 XML 数据的图表
图表的第三个选项是使用 XML 文件作为图表的数据:
示例
@using System.Data;
@{
var dataSet = new DataSet();
dataSet.ReadXmlSchema(Server.MapPath("data.xsd"));
dataSet.ReadXml(Server.MapPath("data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Sales Per Employee")
.AddSeries("Default", chartType: "Pie",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Sales")
.Write();}
}
运行示例 »
图表对象参考
| Helper | Description |
|---|---|
| Chart(width, height [, template] [, templatePath]) | Initializes a chart. |
| Chart.AddLegend([title] [, name]) | Adds a legend to a chart. |
| Chart.AddSeries([name] [, chartType] [, chartArea] [, axisLabel] [, legend] [, markerStep] [, xValue] [, xField] [, yValues] [, yFields] [, options]) |
Adds a series of values to the chart. |
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!