目录
-
JS 教程
- JS 主页
- JS 简介
- JS 应用位置
- JS 输出
- JS 声明
- JS 语法
- JS 注释
- JS 变量
- JS Let
- JS Const
- JS 运算符
- JS 算术
- JS 赋值
- JS 数据类型
- JS 函数
- JS 对象
- JS 事件
- JS 字符串
- JS 字符串方法
- JS 字符串搜索
- JS 字符串模板
- JS 数字
- JS BigInt
- JS 数字方法
- JS 数字属性
- JS 数组
- JS 数组方法
- JS 数组排序
- JS 数组迭代
- JS 数组常量
- JS 日期
- JS 日期格式
- JS 日期获取方法
- JS 日期设置方法
- JS 数学
- JS 随机数
- JS 布尔值
- JS 比较
- JS If Else
- JS Switch
- JS 循环 For
- JS 循环 For In
- JS 循环 For Of
- JS 循环 While
- JS Break
- JS 可迭代对象
- JS 集合
- JS 映射
- JS Typeof
- JS 类型转换
- JS 位运算
- JS 正则表达式
- JS 优先级
- JS 错误
- JS 作用域
- JS 提升
- JS 严格模式
- JS this 关键字
- JS 箭头函数
- JS 类
- JS 模块
- JS JSON
- JS 调试
- JS 风格指南
- JS 最佳实践
- JS 常见错误
- JS 性能
- JS 保留字
- JS 版本
- JS 对象
- JS 函数
- JS 类
- JS 异步
- JS HTML DOM
- JS 浏览器 BOM
- JS Web APIs
- JS AJAX
- JS JSON
- JS 与 jQuery
- JS 图形
- JS 示例
- JS 参考资料
JavaScript HTML DOM 导航
通过 HTML DOM,您可以使用节点关系来导航节点树。
DOM 节点
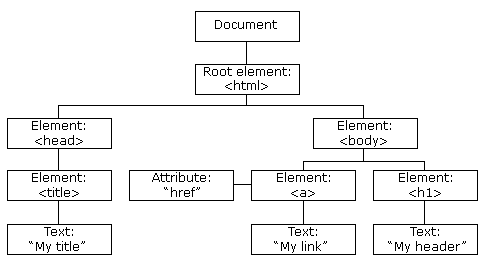
根据 W3C HTML DOM 标准,HTML 文档中的所有内容都是一个节点:
- 整个文档就是一个文档节点
- 每个 HTML 元素都是一个元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性都是一个属性节点(已弃用)
- 所有注释都是注释节点

使用 HTML DOM,节点树中的所有节点都可以通过 JavaScript 访问。
可以创建新节点,并且可以修改或删除所有节点。
节点关系
节点树中的节点相互之间具有层次关系。
术语“父母”、“孩子”和“兄弟姐妹”用于描述这种关系。
- 在节点树中,顶部节点称为根(或根节点)
- 每个节点只有一个父节点,除了根节点(没有父节点)
- 一个节点可以有多个子节点
- 兄弟姐妹(兄弟或姐妹)是具有相同父节点的节点
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

从上面的 HTML 你可以读到:
<html>是根节点<html>没有父母<html>是的父级<head>和<body><head>是的第一个孩子<html><body>是最后一个孩子<html>
和:
<head>有一个孩子:<title><title>有一个子节点(文本节点):"DOM Tutorial"<body>有两个孩子:<h1>和<p><h1>有一个孩子:"DOM Lesson one"<p>有一个孩子:"Hello world!"<h1>和<p>是兄弟姐妹
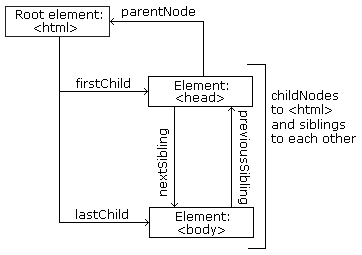
在节点之间导航
您可以使用以下节点属性通过 JavaScript 在节点之间导航:
parentNodechildNodes[nodenumber]firstChildlastChildnextSiblingpreviousSibling
子节点和节点值
DOM 处理中的一个常见错误是期望元素节点包含文本。
例子:
<title id="demo">DOM Tutorial</title>
元素节点<title>(在上面的例子中)确实不是包含文本。
它包含一个文本节点值为"DOM Tutorial"。
文本节点的值可以通过节点的innerHTML属性:
myTitle = document.getElementById("demo").innerHTML;
访问innerHTML属性与访问nodeValue第一个孩子的:
myTitle = document.getElementById("demo").firstChild.nodeValue;
访问第一个孩子也可以这样完成:
myTitle = document.getElementById("demo").childNodes[0].nodeValue;
以下所有 (3) 个示例都会检索<h1>元素并将其复制到<p>元素:
示例
<html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>
亲自试一试 »
示例
<html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>
亲自试一试 »
示例
<html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>
亲自试一试 »
内部HTML
在本教程中,我们使用innerHTML 属性来检索HTML 元素的内容。
然而,学习上述其他方法对于理解树结构和 DOM 导航很有用。
DOM 根节点
有两个特殊属性允许访问完整文档:
document.body- 文档正文document.documentElement- 完整文件
示例
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>Displaying document.body</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = document.body.innerHTML;
</script>
</body>
</html>
亲自试一试 »
示例
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>Displaying document.documentElement</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = document.documentElement.innerHTML;
</script>
</body>
</html>
亲自试一试 »
节点名称属性
这个nodeName属性指定节点的名称。
- 节点名称是只读的
- 元素节点的nodeName与标签名相同
- 属性节点的nodeName是属性名称
- 文本节点的nodeName始终是#text
- 文档节点的nodeName始终是#document
示例
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
亲自试一试 »
笔记:nodeName始终包含 HTML 元素的大写标签名称。
节点值属性
这个nodeValue属性指定节点的值。
- 元素节点的nodeValue是
null - 文本节点的 nodeValue 是文本本身
- 属性节点的nodeValue是属性值
节点类型属性
这个nodeType属性是只读的。它返回节点的类型。
示例
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
亲自试一试 »
最重要的 nodeType 属性是:
| Node | Type | Example |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class="heading">91xjr</h1> |
| ATTRIBUTE_NODE | 2 | class = "heading" (deprecated) |
| TEXT_NODE | 3 | 91xjr |
| COMMENT_NODE | 8 | <!-- This is a comment --> |
| DOCUMENT_NODE | 9 | The HTML document itself (the parent of <html>) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
类型 2 在 HTML DOM 中已被弃用(但可以使用)。它在 XML DOM 中并未被弃用。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!