目录
-
JS 教程
- JS 主页
- JS 简介
- JS 应用位置
- JS 输出
- JS 声明
- JS 语法
- JS 注释
- JS 变量
- JS Let
- JS Const
- JS 运算符
- JS 算术
- JS 赋值
- JS 数据类型
- JS 函数
- JS 对象
- JS 事件
- JS 字符串
- JS 字符串方法
- JS 字符串搜索
- JS 字符串模板
- JS 数字
- JS BigInt
- JS 数字方法
- JS 数字属性
- JS 数组
- JS 数组方法
- JS 数组排序
- JS 数组迭代
- JS 数组常量
- JS 日期
- JS 日期格式
- JS 日期获取方法
- JS 日期设置方法
- JS 数学
- JS 随机数
- JS 布尔值
- JS 比较
- JS If Else
- JS Switch
- JS 循环 For
- JS 循环 For In
- JS 循环 For Of
- JS 循环 While
- JS Break
- JS 可迭代对象
- JS 集合
- JS 映射
- JS Typeof
- JS 类型转换
- JS 位运算
- JS 正则表达式
- JS 优先级
- JS 错误
- JS 作用域
- JS 提升
- JS 严格模式
- JS this 关键字
- JS 箭头函数
- JS 类
- JS 模块
- JS JSON
- JS 调试
- JS 风格指南
- JS 最佳实践
- JS 常见错误
- JS 性能
- JS 保留字
- JS 版本
- JS 对象
- JS 函数
- JS 类
- JS 异步
- JS HTML DOM
- JS 浏览器 BOM
- JS Web APIs
- JS AJAX
- JS JSON
- JS 与 jQuery
- JS 图形
- JS 示例
- JS 参考资料
JavaScript HTML DOM 简介
使用HTML DOM,JavaScript可以访问和更改HTML文档的所有元素。
HTML DOM(文档对象模型)
当加载网页时,浏览器会创建一个D文件氧对象中号页面的模型。
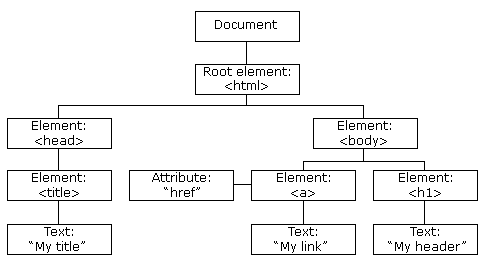
这个HTML 文档对象模型模型被构建为一棵树对象:
HTML DOM 对象树

借助对象模型,JavaScript 获得了创建动态 HTML 所需的全部功能:
- JavaScript 可以改变页面中的所有 HTML 元素
- JavaScript 可以改变页面中所有的 HTML 属性
- JavaScript可以改变页面中所有的CSS样式
- JavaScript 可以删除现有的 HTML 元素和属性
- JavaScript 可以添加新的 HTML 元素和属性
- JavaScript 可以对页面中所有现有的 HTML 事件做出反应
- JavaScript 可以在页面中创建新的 HTML 事件
你将学到什么
在本教程的后续章节中,您将学习:
- 如何更改 HTML 元素的内容
- 如何更改 HTML 元素的样式 (CSS)
- 如何响应 HTML DOM 事件
- 如何添加和删除 HTML 元素
什么是 DOM?
DOM 是 W3C(万维网联盟)标准。
DOM 定义了访问文档的标准:
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
W3C DOM 标准分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
什么是 HTML DOM?
HTML DOM 是一个标准对象模型和编程接口对于 HTML。它定义:
- HTML 元素为物体
- 这个特性所有 HTML 元素
- 这个方法访问所有 HTML 元素
- 这个事件对于所有 HTML 元素
换句话说:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!