Node.js Raspberry Pi GPIO - LED 和按钮
同时使用输入和输出
在上一章中,我们学习了如何使用 Raspberry Pi 及其 GPIO 使 LED 闪烁。
为此,我们使用 GPIO 引脚作为 "Output"。
在本章中,我们将使用另一个 GPIO 引脚作为 "Input"。
当您按下连接到面包板的按钮时,我们希望 LED 亮起,而不是闪烁 5 秒。
我们需要什么?
在本章中,我们将创建一个简单的示例,其中我们使用按钮控制 LED 灯。
为此,您需要:
- 具有 Raspian、互联网、SSH、安装了 Node.js 的 Raspberry Pi
- 这开关模块对于 Node.js
- 1×面包板
- 1×68欧姆电阻
- 1×1k欧姆电阻
- 1×通孔LED
- 1×按钮
- 4×母对公跳线
- 1×公对公跳线
单击上面列表中的链接以获取不同组件的说明。
笔记:您需要的电阻器可能与我们使用的不同,具体取决于您使用的 LED 类型。大多数小型 LED 仅需要一个小电阻,大约 200-500 欧姆。通常使用的具体值并不重要,但电阻值越小,LED 就会越亮。
在本章中,我们将在上一章中构建的电路的基础上进行构建,因此您将认识上面列表中的一些部件。
构建电路
现在是时候在我们的面包板上构建电路了。我们将使用我们在上一章中创建的电路作为起点。
如果您不熟悉电子产品,我们建议您关闭 Raspberry Pi 的电源。并使用防静电垫或接地带以避免损坏。
使用以下命令正确关闭 Raspberry Pi:
pi@w3demopi:~ $ sudo shutdown -h now
当 Raspberry Pi 上的 LED 停止闪烁后,从 Raspberry Pi 上拔下电源插头(或关闭其连接的电源板)。
仅拔掉插头而不正确关闭可能会导致存储卡损坏。

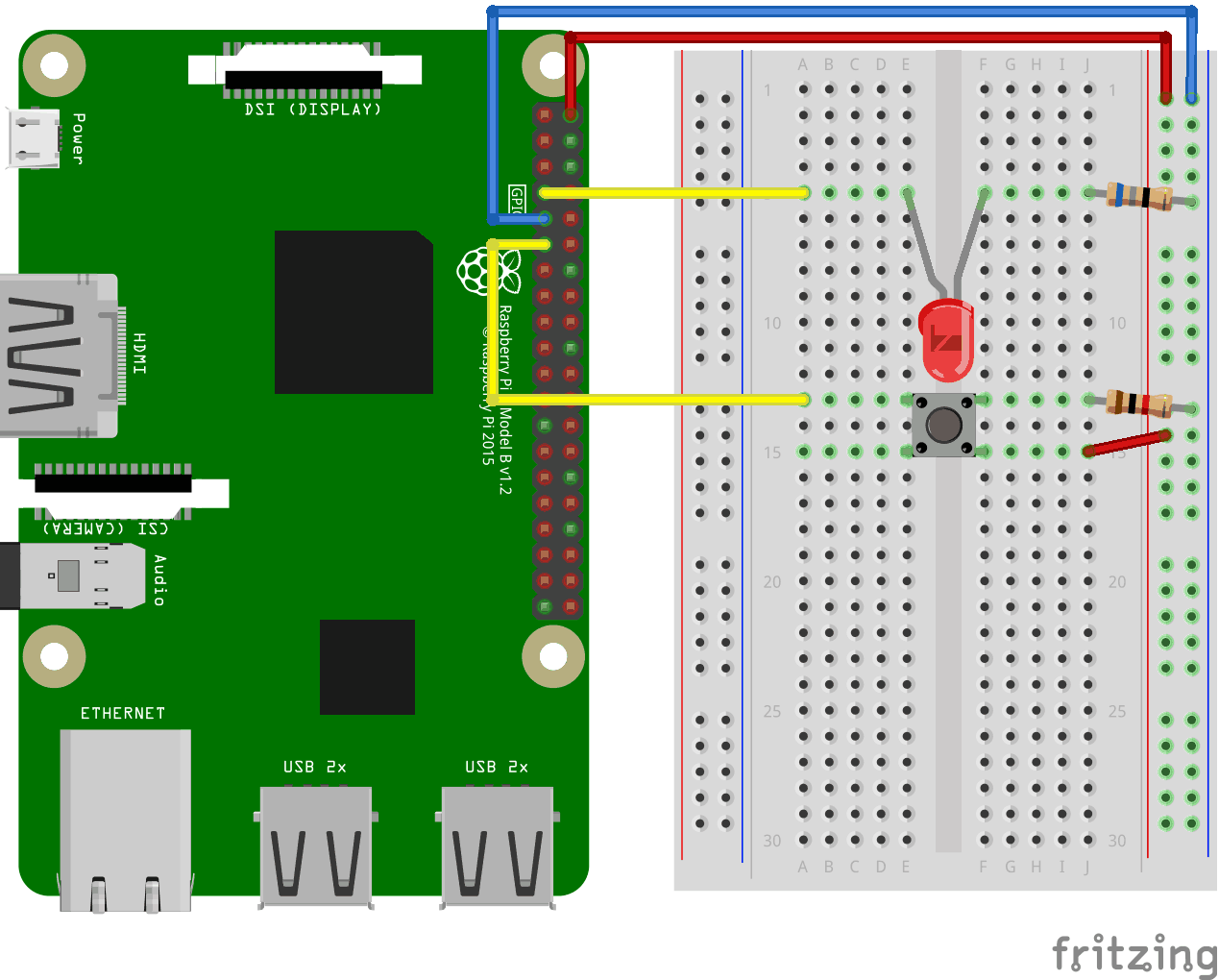
看上面的电路图。
- 从我们在上一章中创建的电路开始:
在 Raspberry Pi 上,将跳线的母腿连接到5V电源引脚。在我们的示例中,我们使用物理引脚 2 (5V,第 1 行,右列) - 在面包板上,将跳线的公腿连接到5V权力,到电源总线在右侧。面包板的整列都是连接的,所以哪一行并不重要。在我们的示例中,我们将其附加到第 1 行
- 在面包板上,连接按钮,使其适合跨过沟槽。在我们的示例中,它连接到第 13 行和第 15 行、E 列和 F 列
- 在面包板上,将 1k 欧姆电阻器的一个引脚连接到地面巴士列位于右侧,另一条腿位于右侧连接点行,在此处连接到按钮的右侧腿之一。在我们的示例中,我们将一侧连接到连接点第 13 行 J 列,另一侧连接到最近的连接点地面巴士洞
- 在面包板上,从右侧连接公对公跳线电源总线,到连接到按钮另一条腿的右侧连接点行。在我们的示例中,我们将一侧连接到连接点第 15 行 J 列,另一侧连接到最近的连接点电源总线洞
- 在 Raspberry Pi 上,将跳线的母腿连接到通用输入输出接口别针。在我们的示例中,我们使用物理引脚 11(通用输入输出口17,第 6 行,左列)
- 在面包板上,将跳线的公腿连接到直接跨过按钮腿的左连接点行。地面连接腿。在我们的示例中,我们将其附加到第 13 行 A 列
您的电路现在应该已经完成,并且您的连接应该与上图非常相似。
现在是时候启动 Raspberry Pi 并编写 Node.js 脚本与其交互了。
Raspberry Pi 和 Node.js LED 和按钮脚本
转到 "nodetest" 目录,然后创建一个名为“buttonled.js”:
pi@w3demopi:~ $ nano buttonled.js
该文件现已打开,可以使用内置的 Nano 编辑器进行编辑。
编写或粘贴以下内容:
按钮.js
var Gpio = require('onoff').Gpio; //include onoff to interact with the GPIO
var LED = new Gpio(4, 'out'); //use GPIO pin 4 as output
var pushButton = new Gpio(17, 'in', 'both'); //use GPIO pin 17 as input, and 'both' button presses, and releases should be handled
pushButton.watch(function (err, value) { //Watch for hardware interrupts on pushButton GPIO, specify callback function
if (err) { //if an error
console.error('There was an error', err); //output error message to console
return;
}
LED.writeSync(value); //turn LED on or off depending on the button state (0 or 1)
});
function unexportOnClose() { //function to run when exiting program
LED.writeSync(0); // Turn LED off
LED.unexport(); // Unexport LED GPIO to free resources
pushButton.unexport(); // Unexport Button GPIO to free resources
};
process.on('SIGINT', unexportOnClose); //function to run when user closes using ctrl+c
按下Ctrl+x保存代码。确认使用 "y",并确认名称使用 "Enter"。
运行代码:
pi@w3demopi:~ $ node buttonled.js
现在,按下按钮时 LED 应该亮起,松开按钮时 LED 应该熄灭。
结束程序Ctrl+c。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!