- HOW TO
-
Menus
- Icon Bar
- Menu Icon
- Accordion
- Tabs
- Vertical Tabs
- Tab Headers
- Full Page Tabs
- Hover Tabs
- Top Navigation
- Responsive Topnav
- Split Navigation
- Navbar with Icons
- Search Menu
- Search Bar
- Fixed Sidebar
- Side Navigation
- Responsive Sidebar
- Fullscreen Navigation
- Off-Canvas Menu
- Hover Sidenav Buttons
- Sidebar with Icons
- Horizontal Scroll Menu
- Vertical Menu
- Bottom Navigation
- Responsive Bottom Nav
- Bottom Border Nav Links
- Right Aligned Menu Links
- Centered Menu Link
- Equal Width Menu Links
- Fixed Menu
- Slide Down Bar on Scroll
- Hide Navbar on Scroll
- Shrink Navbar on Scroll
- Sticky Navbar
- Navbar on Image
- Hover Dropdowns
- Click Dropdowns
- Cascading Dropdown
- Dropdown in Topnav
- Dropdown in Sidenav
- Resp Navbar Dropdown
- Subnavigation Menu
- Dropup
- Mega Menu
- Mobile Menu
- Curtain Menu
- Collapsed Sidebar
- Collapsed Sidepanel
- Pagination
- Breadcrumbs
- Button Group
- Vertical Button Group
- Sticky Social Bar
- Pill Navigation
- Responsive Header
-
Images
- Slideshow
- Slideshow Gallery
- Modal Images
- Lightbox
- Responsive Image Grid
- Image Grid
- Image Gallery
- Scrollable Image Gallery
- Tab Gallery
- Image Overlay Fade
- Image Overlay Slide
- Image Overlay Zoom
- Image Overlay Title
- Image Overlay Icon
- Image Effects
- Black and White Image
- Image Text
- Image Text Blocks
- Transparent Image Text
- Full Page Image
- Form on Image
- Hero Image
- Blur Background Image
- Change Bg on Scroll
- Side-by-Side Images
- Rounded Images
- Avatar Images
- Responsive Images
- Center Images
- Thumbnails
- Border Around Image
- Meet the Team
- Sticky Image
- Flip an Image
- Shake an Image
- Portfolio Gallery
- Portfolio with Filtering
- Image Zoom
- Image Magnifier Glass
- Image Comparison Slider
- Favicon
-
Buttons
- Alert Buttons
- Outline Buttons
- Split Buttons
- Animated Buttons
- Fading Buttons
- Button on Image
- Social Media Buttons
- Read More Read Less
- Loading Buttons
- Download Buttons
- Pill Buttons
- Notification Button
- Icon Buttons
- Next/prev Buttons
- More Button in Nav
- Block Buttons
- Text Buttons
- Round Buttons
- Scroll To Top Button
-
Forms
- Login Form
- Signup Form
- Checkout Form
- Contact Form
- Social Login Form
- Register Form
- Form with Icons
- Newsletter
- Stacked Form
- Responsive Form
- Popup Form
- Inline Form
- Clear Input Field
- Hide Number Arrows
- Copy Text to Clipboard
- Animated Search
- Search Button
- Fullscreen Search
- Input Field in Navbar
- Login Form in Navbar
- Custom Checkbox/Radio
- Custom Select
- Toggle Switch
- Check Checkbox
- Detect Caps Lock
- Trigger Button on Enter
- Password Validation
- Toggle Password Visibility
- Multiple Step Form
- Autocomplete
- Turn off autocomplete
- Turn off spellcheck
- File Upload Button
- Empty Input Validation
- Filters
- Tables
-
More
- Fullscreen Video
- Modal Boxes
- Delete Modal
- Timeline
- Scroll Indicator
- Progress Bars
- Skill Bar
- Range Sliders
- Color Picker
- Email Field
- Tooltips
- Display Element Hover
- Popups
- Collapsible
- Calendar
- HTML Includes
- To Do List
- Loaders
- Badges
- Star Rating
- User Rating
- Overlay Effect
- Contact Chips
- Cards
- Flip Card
- Profile Card
- Product Card
- Alerts
- Callout
- Notes
- Labels
- Ribbon
- Tag Cloud
- Circles
- Style HR
- Coupon
- List Group
- List Group with Badges
- List Without Bullets
- Responsive Text
- Cutout Text
- Glowing Text
- Fixed Footer
- Sticky Element
- Equal Height
- Clearfix
- Responsive Floats
- Snackbar
- Fullscreen Window
- Scroll Drawing
- Smooth Scroll
- Gradient Bg Scroll
- Sticky Header
- Shrink Header on Scroll
- Pricing Table
- Parallax
- Aspect Ratio
- Responsive Iframes
- Toggle Like/Dislike
- Toggle Hide/Show
- Toggle Dark Mode
- Toggle Text
- Toggle Class
- Add Class
- Remove Class
- Change Class
- Active Class
- Tree View
- Remove Decimals
- Remove Property
- Offline Detection
- Find Hidden Element
- Redirect Webpage
- Format a Number
- Zoom Hover
- Flip Box
- Center Vertically
- Center Button in DIV
- Center a List
- Transition on Hover
- Arrows
- Shapes
- Download Link
- Full Height Element
- Browser Window
- Custom Scrollbar
- Hide Scrollbar
- Show/Force Scrollbar
- Device Look
- Contenteditable Border
- Placeholder Color
- Disable Resizing of Textarea
- Disable Text Selection
- Text Selection Color
- Bullet Color
- Vertical Line
- Dividers
- Text Divider
- Animate Icons
- Countdown Timer
- Typewriter
- Coming Soon Page
- Chat Messages
- Popup Chat Window
- Split Screen
- Testimonials
- Section Counter
- Quotes Slideshow
- Closable List Items
- Typical Device Breakpoints
- Draggable HTML Element
- JS Media Queries
- Syntax Highlighter
- JS Animations
- JS String Length
- JS Exponentiation
- JS Default Parameters
- JS Random Number
- JS Sort Numeric Array
- JS Spread Operator
- JS Scroll Into View
- Get Current Date
- Get Current URL
- Get Current Screen Size
- Get Iframe Elements
-
Website
- Create a Free Website
- Make a Website
- Make a Static Website
- Host a Static Website
- Make a Website (W3.CSS)
- Make a Website (BS3)
- Make a Website (BS4)
- Make a Website (BS5)
- Create and View a Website
- Create a Link Tree Website
- Create a Portfolio
- Create a Resume
- Make a Restaurant Website
- Make a Business Website
- Make a WebBook
- Center Website
- Contact Section
- About Page
- Big Header
- Example Website
- Grid
- Converters
- Blog
How to make a link tree website
A link tree website lets you share all your links on one site.
It is a landing page where you can display the links to your social networks, blog posts, businesses, projects, and more.
Create a link tree website for free »Why create a link tree website
The links website is great to grow your online presence.
It makes it easy to share links for the places where you have content.
In addition, the links website helps people to connect with you in more than one place.
By creating the links website on your own, you have complete control of it.
How the site looks reflect your brand. Design it the way you want to appear.
What do I need to know to create my link tree website?
HTML, CSS, and JavaScript are the basic languages to create a website.
It is all you need to make your links site.
- Create the structure with HTML. The first thing you have to learn, is HTML, the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How do I get started
There are two ways to start building a link tree website.
Building from scratch or using a template.
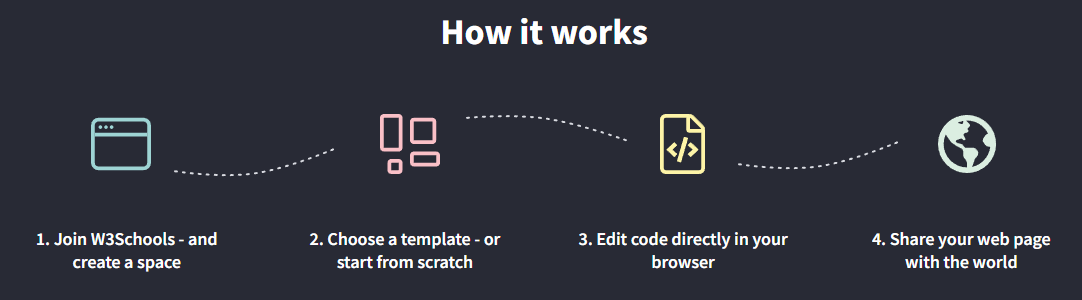
Build with 91xjr Spaces
In Spaces, you can build and experiment with your link tree website.
Here you can make static sites with HTML, CSS, and JavaScript.
Everything you need right in the browser.
Learn more ❯Building a link tree webpage from scratch
The first thing you need to do is to build a layout, then add content.
To create a website layout, go to our article on how to create a website: How to Create a Website
Once you have made the layout. Create the two main sections listed below:
1. Bio section.
The bio section is the first thing people see when visiting your link tree website.
It is displayed on top of the link tree website.
Keep it short and sweet.
The bio section can contain your image, name, and your profession.
People are more comfortable connecting with you if they know your name and how you look.

2. Links section.
The links section contains all the links you want to share.
It is displayed under the bio section.
Make sure that the links are well structured.

Building with a template
Starting with templates is an excellent way to get inspired and to learn.
The link tree templates can be loaded directly in Spaces. Get started in a few clicks.
Copy the code and paste it in the Spaces editor or save it to Spaces from the TryIt editor.
Get started »* no credit card required
Personalize the template
Here is a four-step approach to making the template your own.
Step One: Change the background
Find the background or background-image property in the code and change the URL.
Read here for how to change a background image: How to change background image
Step Two: Add your picture
Find the <img> tag and change it to the URL to your picture.
Read here for how to change an image: How to change an image
Step Three: Write your bio
Find the paragraph tags in the top of the code and change the text between the <p> and </p> tags.
Read here to learn more about paragraphs: About HTML paragraphs
Step Four: Add your links
Find the anchor tags and change the text in between of the <a> and </a> tags.
Read here to learn more about anchor tags: About HTML anchor tags
Browse and pick a template
We have ready-made templates for you to use. Here are some examples:
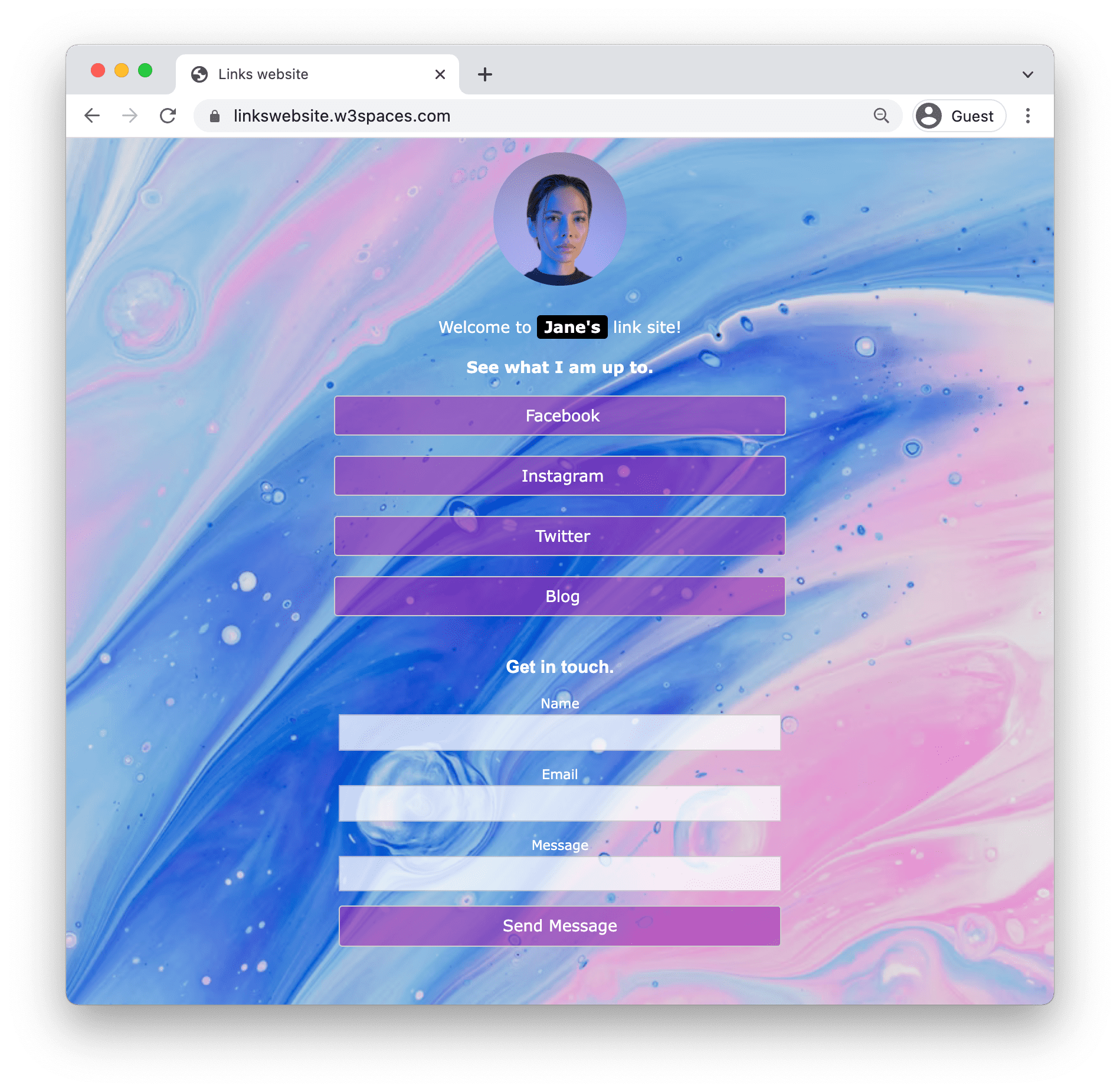
Social Links 1
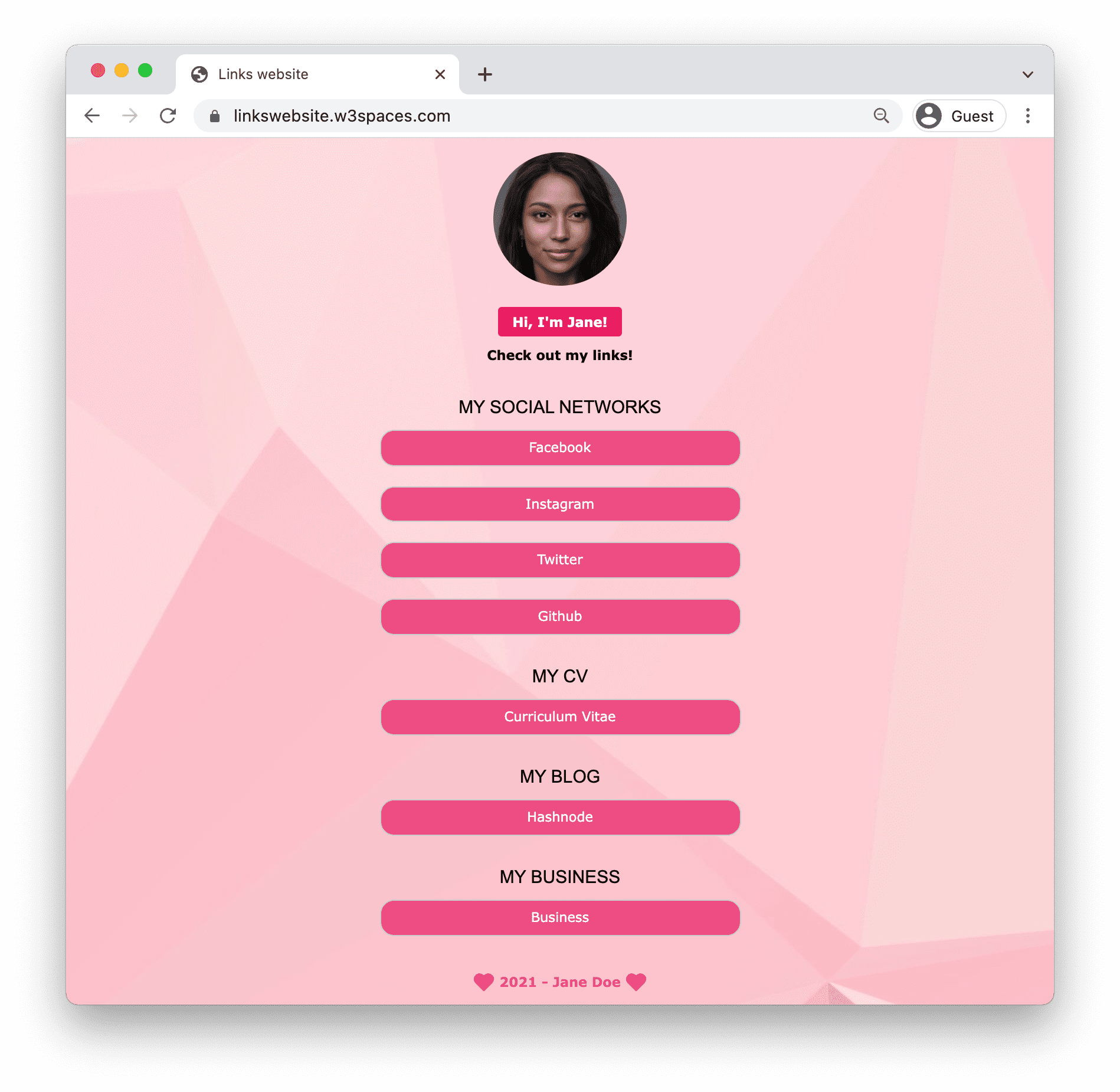
Social Links 2
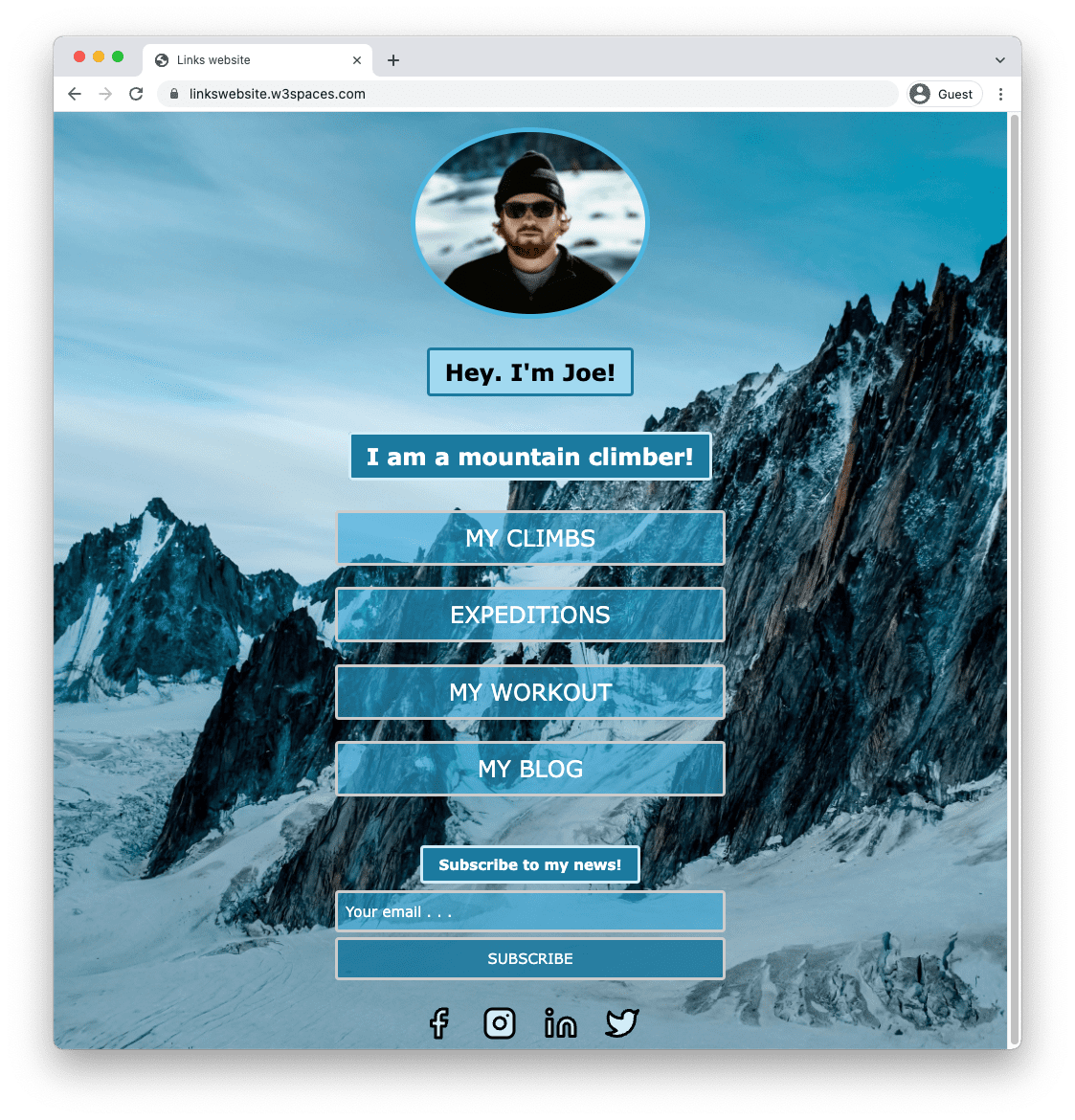
Social links 3
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!