- HOW TO
-
Menus
- Icon Bar
- Menu Icon
- Accordion
- Tabs
- Vertical Tabs
- Tab Headers
- Full Page Tabs
- Hover Tabs
- Top Navigation
- Responsive Topnav
- Split Navigation
- Navbar with Icons
- Search Menu
- Search Bar
- Fixed Sidebar
- Side Navigation
- Responsive Sidebar
- Fullscreen Navigation
- Off-Canvas Menu
- Hover Sidenav Buttons
- Sidebar with Icons
- Horizontal Scroll Menu
- Vertical Menu
- Bottom Navigation
- Responsive Bottom Nav
- Bottom Border Nav Links
- Right Aligned Menu Links
- Centered Menu Link
- Equal Width Menu Links
- Fixed Menu
- Slide Down Bar on Scroll
- Hide Navbar on Scroll
- Shrink Navbar on Scroll
- Sticky Navbar
- Navbar on Image
- Hover Dropdowns
- Click Dropdowns
- Cascading Dropdown
- Dropdown in Topnav
- Dropdown in Sidenav
- Resp Navbar Dropdown
- Subnavigation Menu
- Dropup
- Mega Menu
- Mobile Menu
- Curtain Menu
- Collapsed Sidebar
- Collapsed Sidepanel
- Pagination
- Breadcrumbs
- Button Group
- Vertical Button Group
- Sticky Social Bar
- Pill Navigation
- Responsive Header
-
Images
- Slideshow
- Slideshow Gallery
- Modal Images
- Lightbox
- Responsive Image Grid
- Image Grid
- Image Gallery
- Scrollable Image Gallery
- Tab Gallery
- Image Overlay Fade
- Image Overlay Slide
- Image Overlay Zoom
- Image Overlay Title
- Image Overlay Icon
- Image Effects
- Black and White Image
- Image Text
- Image Text Blocks
- Transparent Image Text
- Full Page Image
- Form on Image
- Hero Image
- Blur Background Image
- Change Bg on Scroll
- Side-by-Side Images
- Rounded Images
- Avatar Images
- Responsive Images
- Center Images
- Thumbnails
- Border Around Image
- Meet the Team
- Sticky Image
- Flip an Image
- Shake an Image
- Portfolio Gallery
- Portfolio with Filtering
- Image Zoom
- Image Magnifier Glass
- Image Comparison Slider
- Favicon
-
Buttons
- Alert Buttons
- Outline Buttons
- Split Buttons
- Animated Buttons
- Fading Buttons
- Button on Image
- Social Media Buttons
- Read More Read Less
- Loading Buttons
- Download Buttons
- Pill Buttons
- Notification Button
- Icon Buttons
- Next/prev Buttons
- More Button in Nav
- Block Buttons
- Text Buttons
- Round Buttons
- Scroll To Top Button
-
Forms
- Login Form
- Signup Form
- Checkout Form
- Contact Form
- Social Login Form
- Register Form
- Form with Icons
- Newsletter
- Stacked Form
- Responsive Form
- Popup Form
- Inline Form
- Clear Input Field
- Hide Number Arrows
- Copy Text to Clipboard
- Animated Search
- Search Button
- Fullscreen Search
- Input Field in Navbar
- Login Form in Navbar
- Custom Checkbox/Radio
- Custom Select
- Toggle Switch
- Check Checkbox
- Detect Caps Lock
- Trigger Button on Enter
- Password Validation
- Toggle Password Visibility
- Multiple Step Form
- Autocomplete
- Turn off autocomplete
- Turn off spellcheck
- File Upload Button
- Empty Input Validation
- Filters
- Tables
-
More
- Fullscreen Video
- Modal Boxes
- Delete Modal
- Timeline
- Scroll Indicator
- Progress Bars
- Skill Bar
- Range Sliders
- Color Picker
- Email Field
- Tooltips
- Display Element Hover
- Popups
- Collapsible
- Calendar
- HTML Includes
- To Do List
- Loaders
- Badges
- Star Rating
- User Rating
- Overlay Effect
- Contact Chips
- Cards
- Flip Card
- Profile Card
- Product Card
- Alerts
- Callout
- Notes
- Labels
- Ribbon
- Tag Cloud
- Circles
- Style HR
- Coupon
- List Group
- List Group with Badges
- List Without Bullets
- Responsive Text
- Cutout Text
- Glowing Text
- Fixed Footer
- Sticky Element
- Equal Height
- Clearfix
- Responsive Floats
- Snackbar
- Fullscreen Window
- Scroll Drawing
- Smooth Scroll
- Gradient Bg Scroll
- Sticky Header
- Shrink Header on Scroll
- Pricing Table
- Parallax
- Aspect Ratio
- Responsive Iframes
- Toggle Like/Dislike
- Toggle Hide/Show
- Toggle Dark Mode
- Toggle Text
- Toggle Class
- Add Class
- Remove Class
- Change Class
- Active Class
- Tree View
- Remove Decimals
- Remove Property
- Offline Detection
- Find Hidden Element
- Redirect Webpage
- Format a Number
- Zoom Hover
- Flip Box
- Center Vertically
- Center Button in DIV
- Center a List
- Transition on Hover
- Arrows
- Shapes
- Download Link
- Full Height Element
- Browser Window
- Custom Scrollbar
- Hide Scrollbar
- Show/Force Scrollbar
- Device Look
- Contenteditable Border
- Placeholder Color
- Disable Resizing of Textarea
- Disable Text Selection
- Text Selection Color
- Bullet Color
- Vertical Line
- Dividers
- Text Divider
- Animate Icons
- Countdown Timer
- Typewriter
- Coming Soon Page
- Chat Messages
- Popup Chat Window
- Split Screen
- Testimonials
- Section Counter
- Quotes Slideshow
- Closable List Items
- Typical Device Breakpoints
- Draggable HTML Element
- JS Media Queries
- Syntax Highlighter
- JS Animations
- JS String Length
- JS Exponentiation
- JS Default Parameters
- JS Random Number
- JS Sort Numeric Array
- JS Spread Operator
- JS Scroll Into View
- Get Current Date
- Get Current URL
- Get Current Screen Size
- Get Iframe Elements
-
Website
- Create a Free Website
- Make a Website
- Make a Static Website
- Host a Static Website
- Make a Website (W3.CSS)
- Make a Website (BS3)
- Make a Website (BS4)
- Make a Website (BS5)
- Create and View a Website
- Create a Link Tree Website
- Create a Portfolio
- Create a Resume
- Make a Restaurant Website
- Make a Business Website
- Make a WebBook
- Center Website
- Contact Section
- About Page
- Big Header
- Example Website
- Grid
- Converters
- Blog
How to create a portfolio
The portfolio is essential to get noticed.
Creating a portfolio is a good way of growing your online presence.
The portfolio is used to showcase your skills and projects.
It can help you to get a job, freelancer gig, or, internship.
Create my portfolio for free »What is a portfolio
The portfolio can have the same purpose as a CV. Most CVs are written with text, while the portfolio is for showcasing, so it is visual with images and often more detailed than the CV.
It is a place where you can show your work experience and showcase the projects that you are most proud of.
Your online portfolio can be shared with its link to companies, hiring managers, and recruiters, so that they can notice you.
It is about showing and giving others an understanding of who you are as a professional.
Why create a portfolio
It is a great way of growing your online presence and get noticed.
It can be used to get a job or to attract clients to your services.
Having it online as a website. Makes it possible for people all over the world to find you.
The design of the porfolio will give the reader an impression of who you are. Make sure that it appears in a good and presentable way!
Who is a portfolio for
Creating a portfolio can be important for your career.
It can be helpful when searching for a job, a freelancing gig, or showcasing your skills towards a new client.
Typical roles that use portfolios are professionals such as, but no limited to:
- Software developers
- UX designers
- Graphic designers
- Photographers
- Marketing professionals
- Architects
- Writers
Ever heard about 91xjr Spaces? Here you can create your portfolio from scratch or use a template.
Get started for free ❯* no credit card required
What are the most important sections in a portfolio
There are many different ways of creating a portfolio.
How to create it depends on what type of professional you are, who you are building it for, and why you are creating it.
You have to test, fail and learn to find out which type of portfolio that is right for you!
There are some sections which is essential for all types of portfolios, summarized below:
1. Hero section.
The hero section is the first thing people see when they enter your portfolio.
It is displayed under your logo and menu.
The hero section helps the reader to understand what you offer, why someone should work with you, and the value that you provide with your services.
It often contains a call to action button like "contact me", "book a meeting" or similar.

2. About me section.
Give the reader a short summary about yourself.
Include subjects such as your education, work experience, projects and interests.
Help the reader to understand what you are passionate about and your superpowers (the things that you are really good at).
Remember to keep it short and simple.

3. Projects section.
List the projects that you have worked on. The most used way is to order the list by date, but in some cases it can make sense to order them in another logical way.
Add details to each project, which includes your role, what you did, and, how the project turned out.
Adding pictures to showcase what you built is a plus! Showcase the things that you are proud of.

4. Contact me section.
Let the reader know how and where they can get in touch with you.
Add your contact details and other contact channels such as your GitHub profile, LinkedIn, Youtube and so on.

Portfolio examples
Check out some portfolio examples.
You can load the portfolio templates in 91xjr Spaces. Get started with publishing your portfolio in a few clicks.
Publish my portfolio ❯* no credit card required
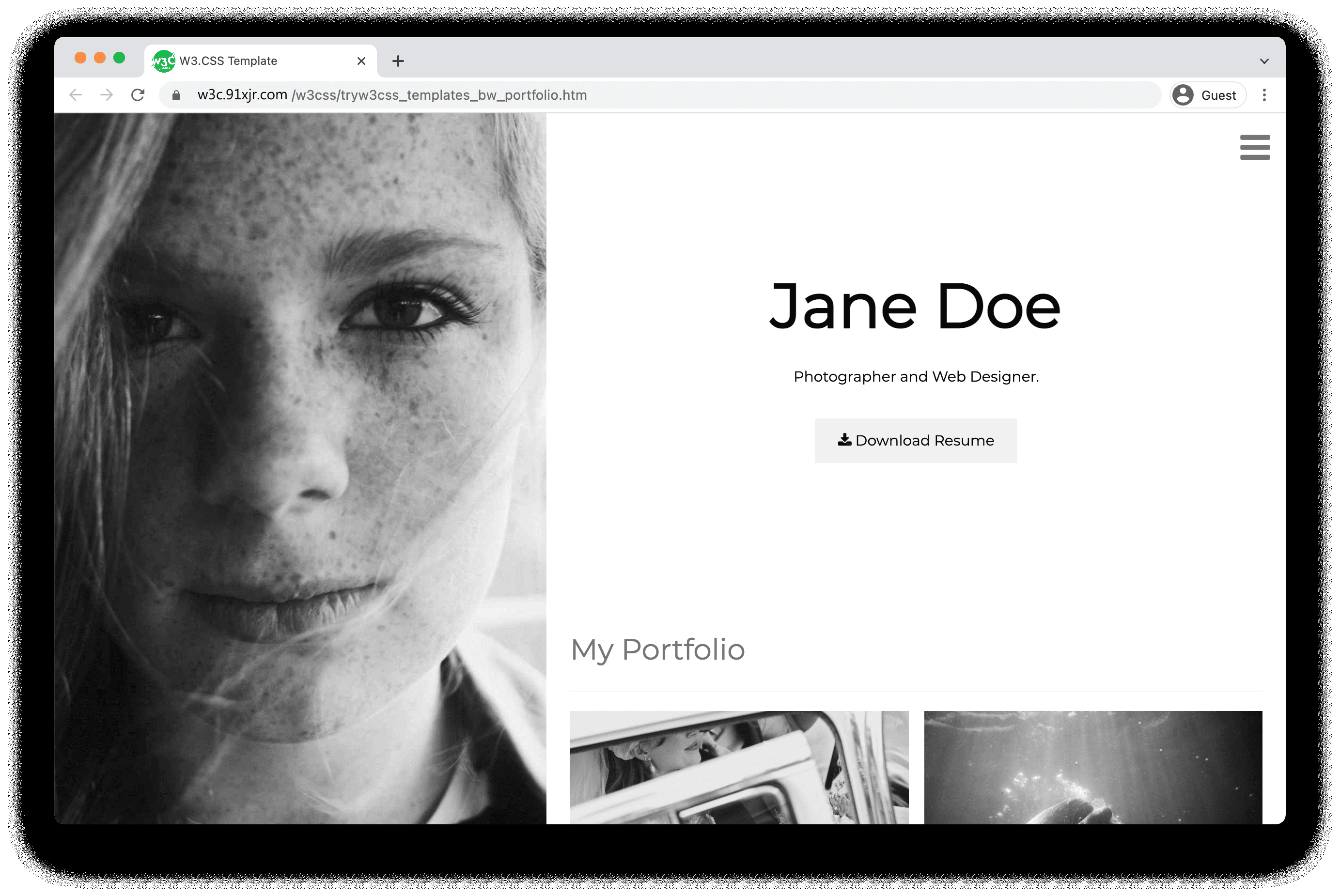
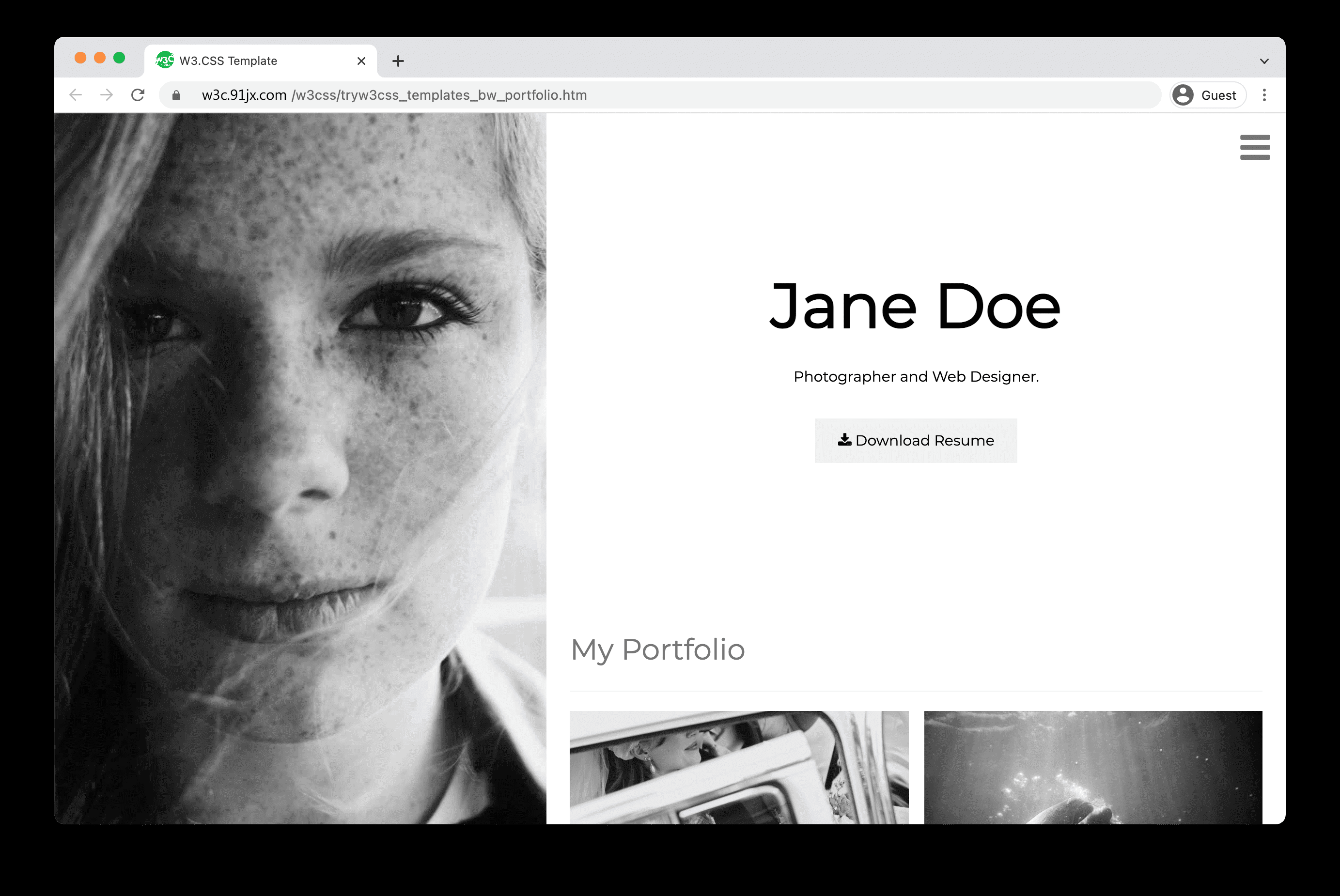
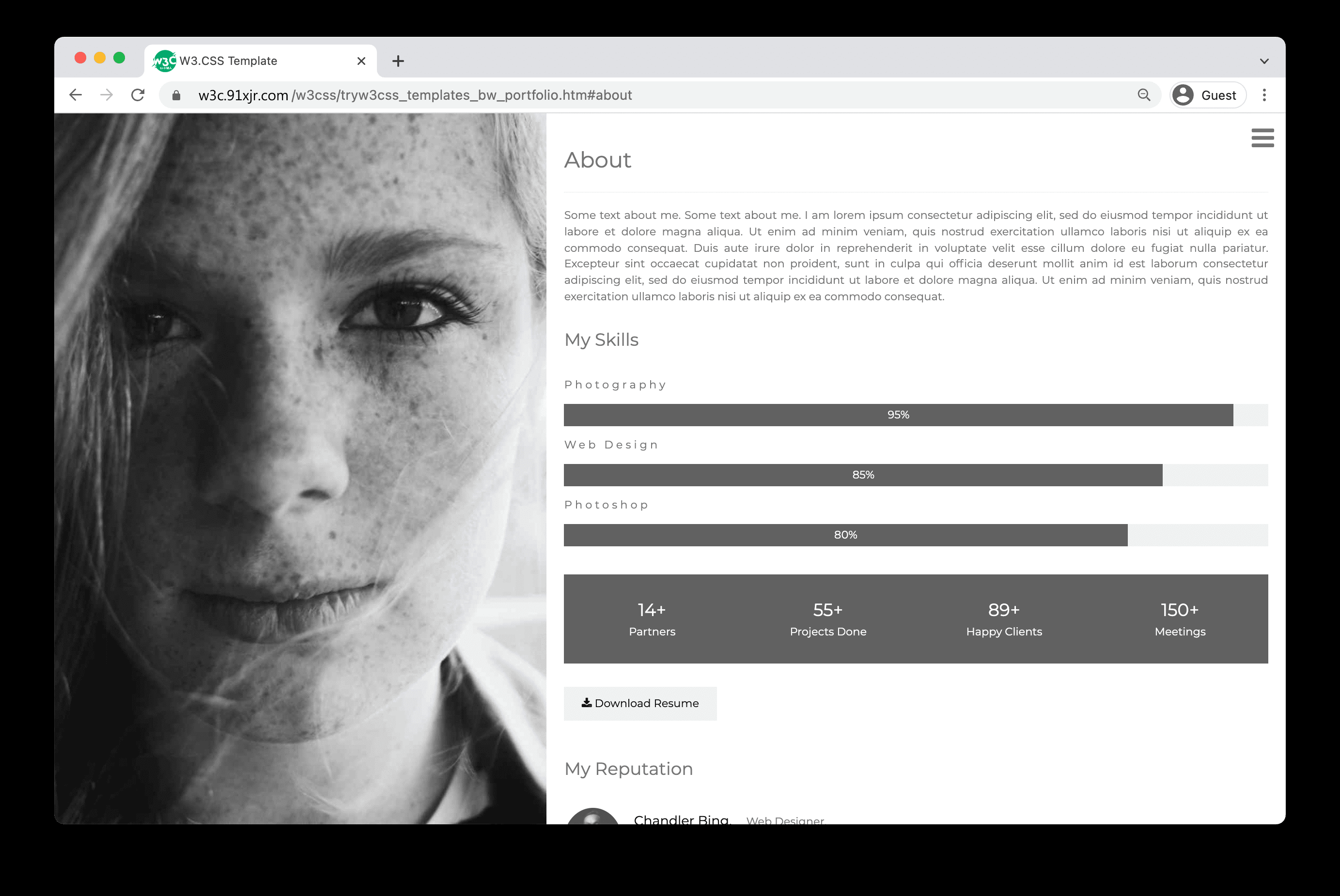
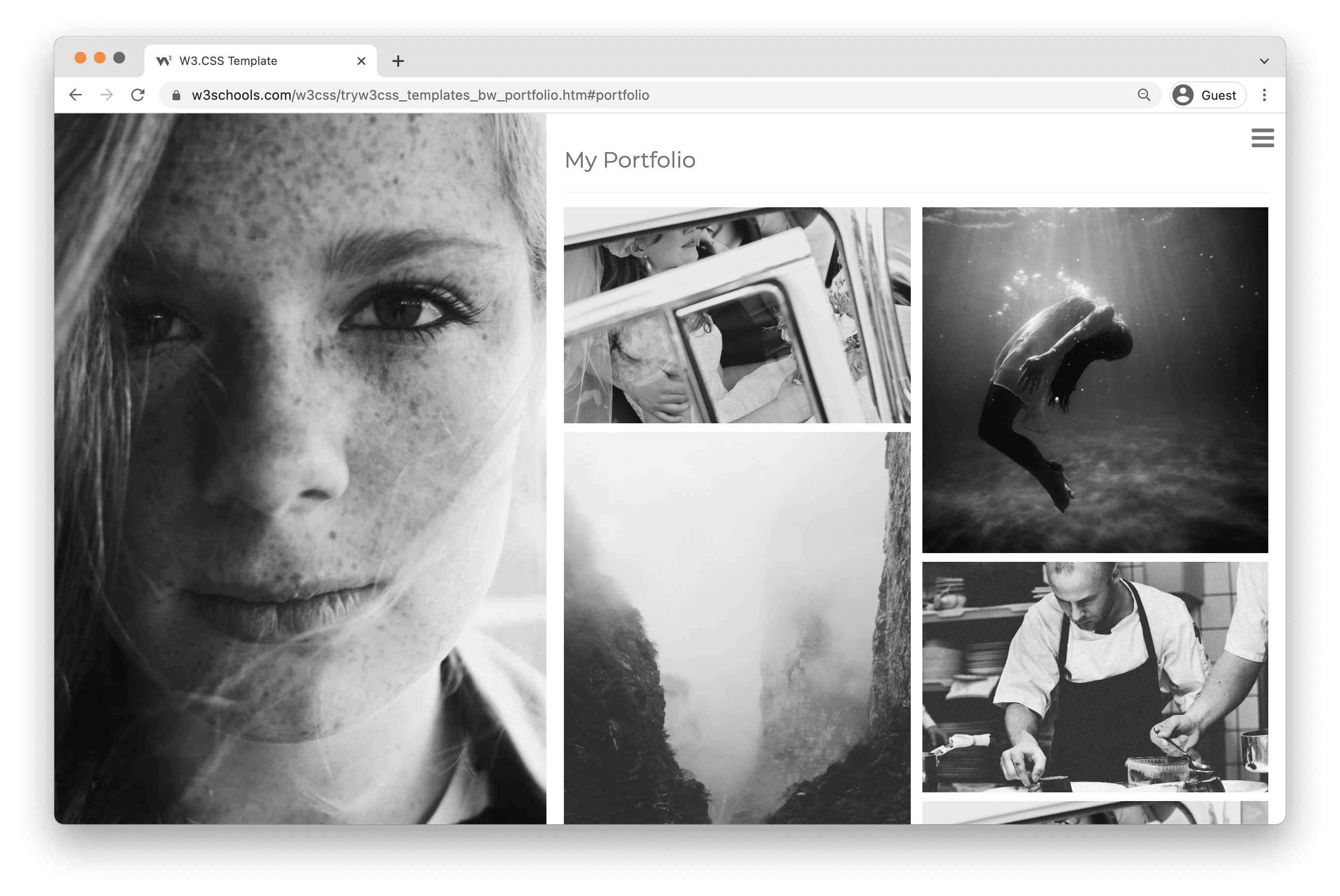
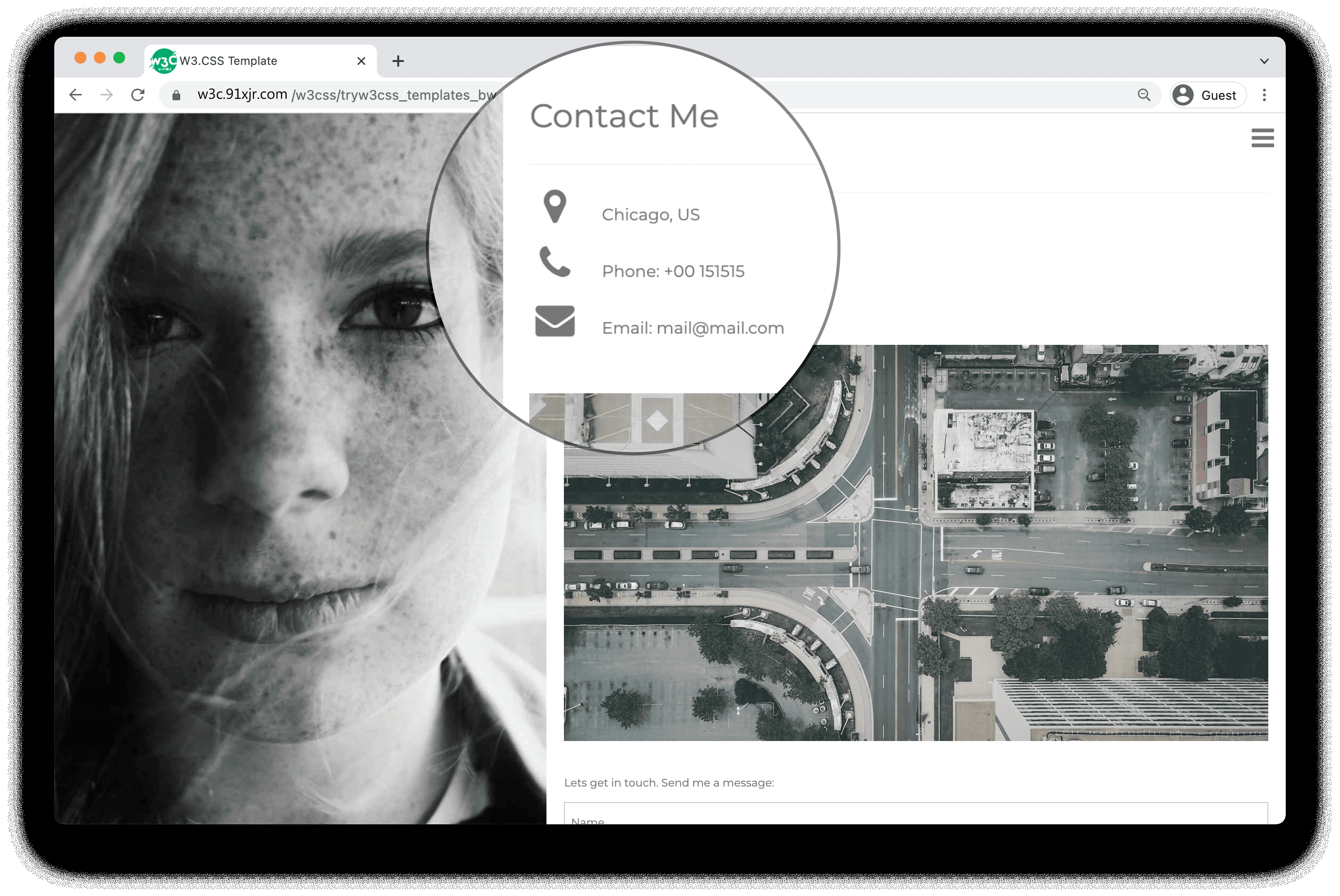
Black & White Portfolio Template
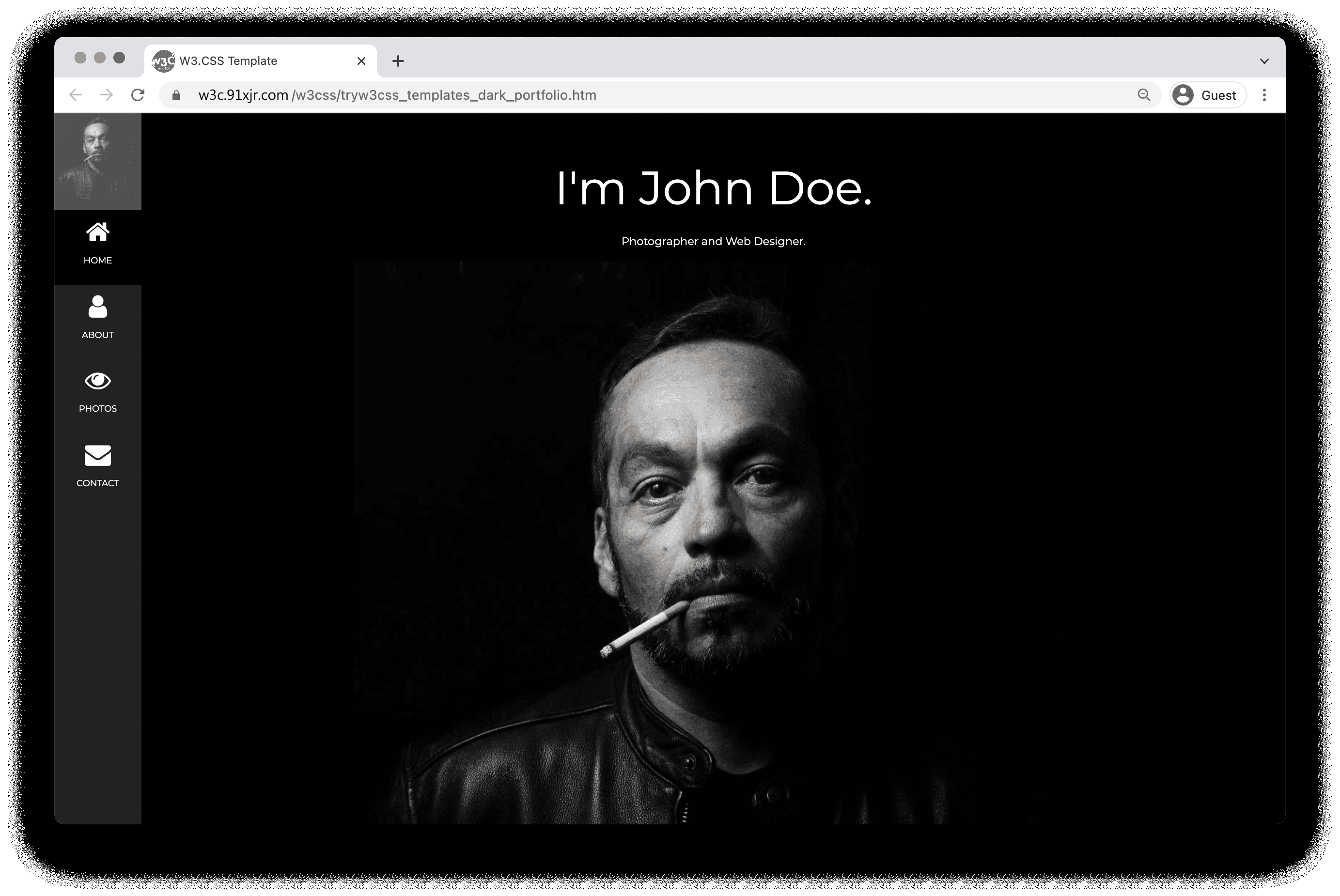
Dark Portfolio Template
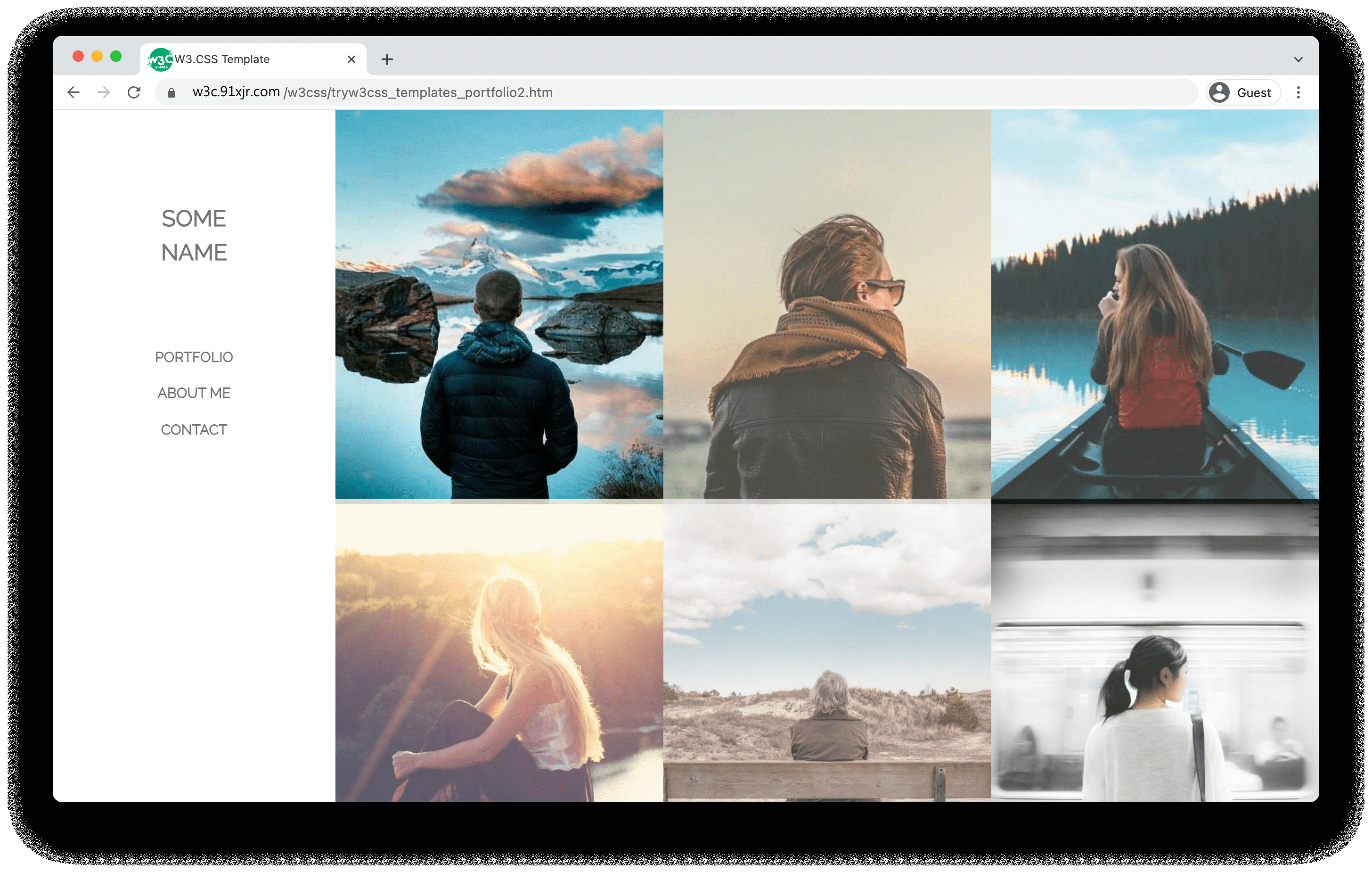
People Portfolio
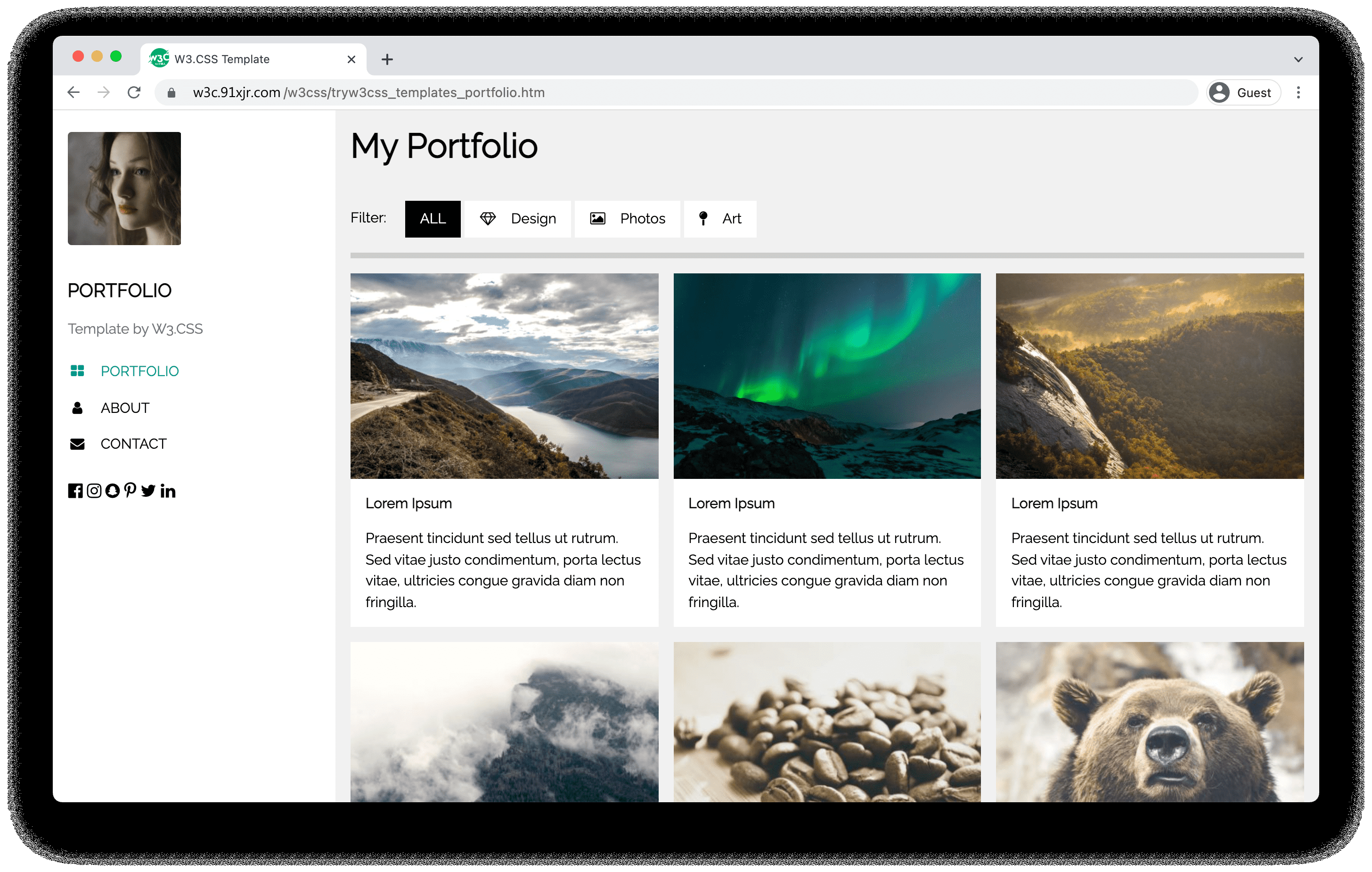
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
91xjr has created an easy to use code editor called 91xjr Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section
91xjr Spaces
91xjr Spaces
Build and publish your own Portfolio with 91xjr Spaces.
Get Started for Free
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!