-
W3.CSS
- W3.CSS HOME
- W3.CSS Intro
- W3.CSS Colors
- W3.CSS Containers
- W3.CSS Panels
- W3.CSS Borders
- W3.CSS Cards
- W3.CSS Defaults
- W3.CSS Fonts
- W3.CSS Google
- W3.CSS Text
- W3.CSS Round
- W3.CSS Padding
- W3.CSS Margins
- W3.CSS Display
- W3.CSS Buttons
- W3.CSS Notes
- W3.CSS Quotes
- W3.CSS Alerts
- W3.CSS Tables
- W3.CSS Lists
- W3.CSS Images
- W3.CSS Inputs
- W3.CSS Badges
- W3.CSS Tags
- W3.CSS Icons
- W3.CSS Responsive
- W3.CSS Layout
- W3.CSS Animations
- W3.CSS Effects
- W3.CSS Bars
- W3.CSS Dropdowns
- W3.CSS Accordions
- W3.CSS Navigation
- W3.CSS Sidebar
- W3.CSS Tabs
- W3.CSS Pagination
- W3.CSS Progress Bars
- W3.CSS Slideshow
- W3.CSS Modal
- W3.CSS Tooltips
- W3.CSS Grid
- W3.CSS Code
- W3.CSS Filters
- W3.CSS Trends
- W3.CSS Case
- W3.CSS Material
- W3.CSS Validation
- W3.CSS Versions
- W3.CSS Mobile
- W3.CSS Colors
- Web Building
- Examples
- References
W3.CSS Tutorial
A Quality Alternative to Bootstrap
W3.CSS is Smaller, Faster and Easier to Use.
CSS
W3.CSS is a modern, responsive, mobile first CSS framework.
W3.CSS provides equality for all browsers: Chrome. Firefox. Edge. IE. Safari. Opera.
W3.CSS provides equality for all devices: Desktop. Laptop. Tablet. Mobile.
W3.CSS is standard CSS only (No jQuery or JavaScript library).
Start learning W3.CSS now »Example
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div>
Try It Yourself »
"Make it as simple as possible, but not simpler."
Albert Einstein
W3.CSS is Free
W3.CSS is free to use. No license is necessary.
How To
To use W3.CSS in your web site, just add a link to "w3.css" from your web pages:
Or download w3.css from w3css_downloads and add a link to w3.css:
Example
<link rel="stylesheet" href="w3.css">
W3.CSS Crash Course
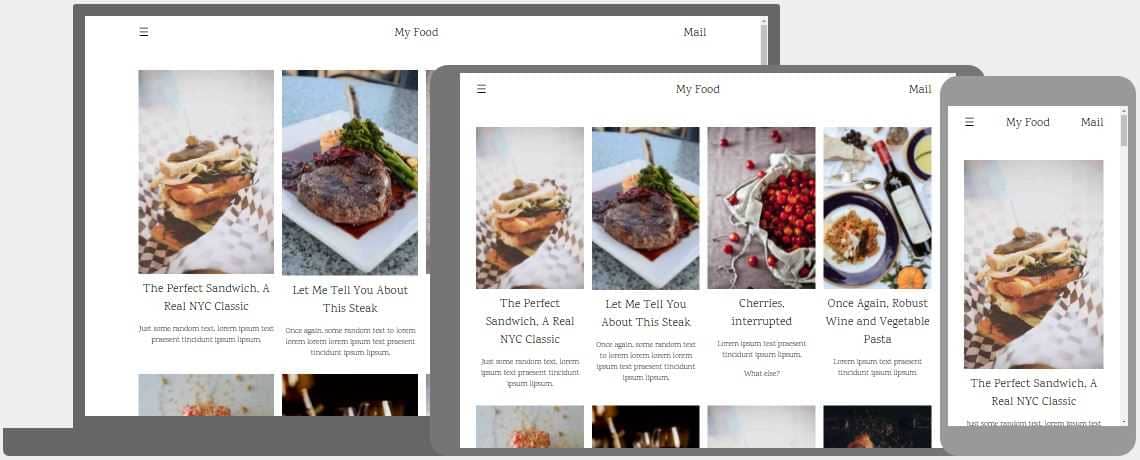
How to create web page that looks nice on all devices (desktop, laptop, tablet, and phone).

W3.CSS Web Site Templates
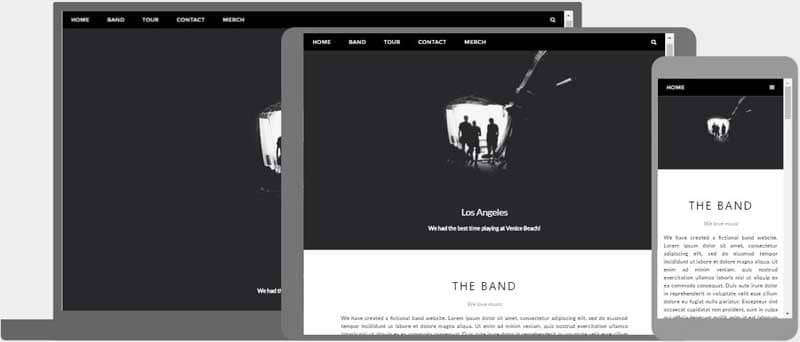
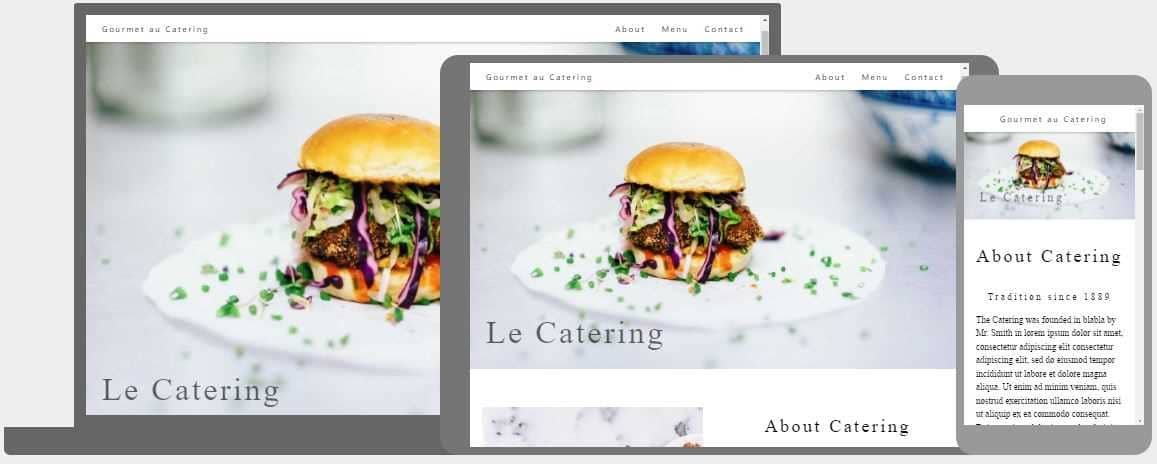
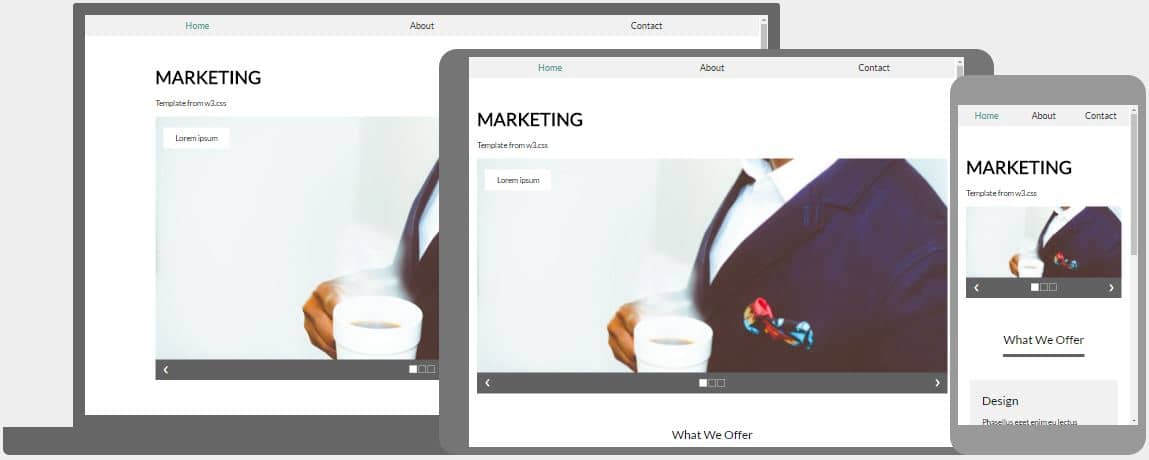
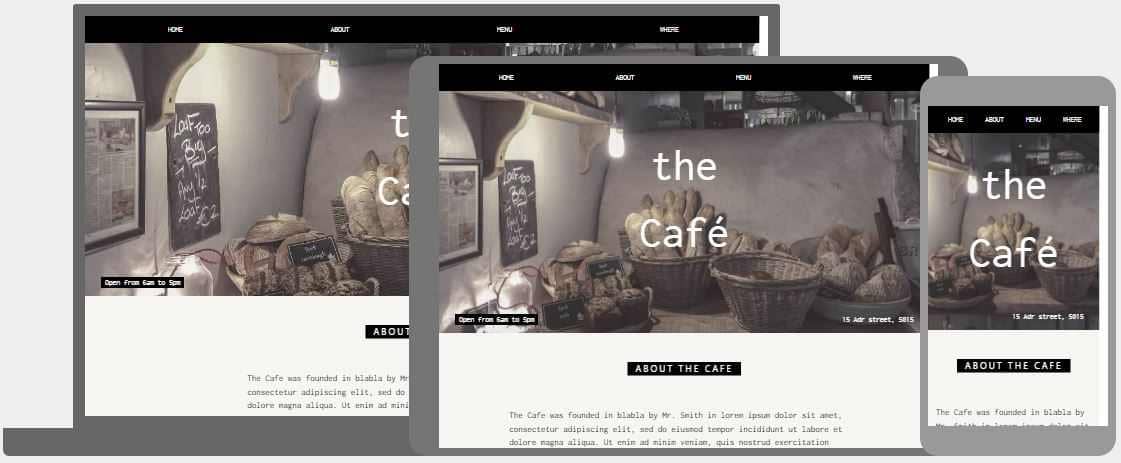
We have created some responsive W3CSS templates for you to use.
You are free to modify, save, share, use or do whatever you want with them:
Catering Template

Portfolio Template
Marketing Template

Cafe Template

Wedding Template

Food Template

截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!