目录
-
HTML 教程
- HTML 主页
- HTML 简介
- HTML 编辑器
- HTML 基础
- HTML 元素
- HTML 属性
- HTML 标题
- HTML 段落
- HTML 样式
- HTML 格式化
- HTML 引用
- HTML 注释
- HTML 颜色
- HTML CSS
- HTML 链接
- HTML 图像
- HTML Favicon
- HTML 页面标题
- HTML 表格
- HTML 列表
- HTML 块与行内
- HTML Div
- HTML 类
- HTML Id
- HTML Iframes
- HTML JavaScript
- HTML 文件路径
- HTML 头部
- HTML 布局
- HTML 响应式
- HTML 计算机代码
- HTML 语义
- HTML 风格指南
- HTML 实体
- HTML 符号
- HTML 表情
- HTML 字符集
- HTML URL 编码
- HTML 与 XHTML
- HTML 表单
- HTML 图形
- HTML 媒体
- HTML API
- HTML 示例
- HTML 参考
HTML 编辑器
学习 HTML 只需要一个简单的文本编辑器即可。
使用记事本或文本编辑学习 HTML
可以使用专业的 HTML 编辑器创建和修改网页。
但是,为了学习 HTML,我们建议使用简单的文本编辑器,例如记事本 (PC) 或 TextEdit (Mac)。
我们相信使用简单的文本编辑器是学习 HTML 的好方法。
按照以下步骤使用记事本或文本编辑创建您的第一个网页。
第1步:打开记事本(PC)
Windows 8 或更高版本:
打开开始屏幕(屏幕左下角的窗口符号)。类型记事本。
Windows 7 或更早版本:
打开开始>节目 >配件 >记事本
第 1 步:打开文本编辑器 (Mac)
打开Finder > 应用程序 > 文本编辑
还可以更改一些首选项以使应用程序正确保存文件。在首选项 > 格式 >选择"Plain Text"
然后在"Open and Save" 下,选中"Display HTML files as HTML code instead of formatted text" 框。
然后打开一个新文档来放置代码。
第 2 步:编写一些 HTML
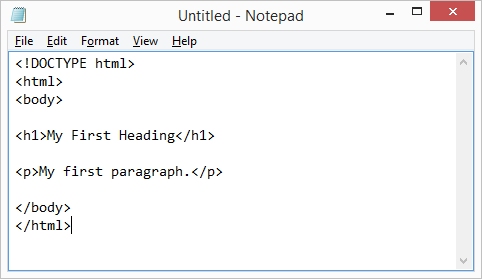
将以下 HTML 代码写入或复制到记事本中:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

第 3 步:保存 HTML 页面
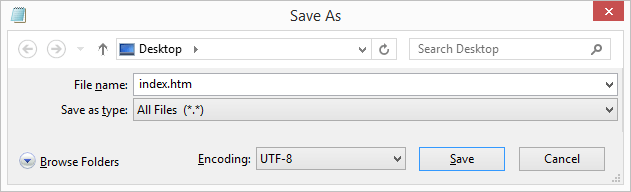
将文件保存在您的计算机上。选择文件 > 另存为在记事本菜单中。
为文件命名"index.htm"并将编码设置为UTF-8(这是 HTML 文件的首选编码)。

提示:您可以使用 .htm 或 .html 作为文件扩展名。没有区别;它是由你决定。
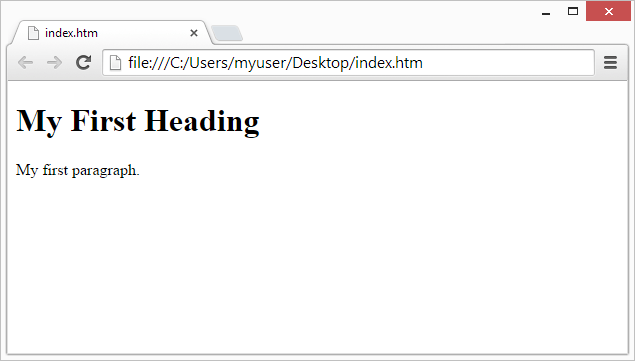
第 4 步:在浏览器中查看 HTML 页面
在您喜欢的浏览器中打开保存的 HTML 文件(双击该文件,或右键单击 - 并选择 "Open with")。
结果看起来很像这样:

91xjr 在线编辑器 - "亲自试一试"
使用我们的免费在线编辑器,您可以编辑 HTML 代码并在浏览器中查看结果。
当您想要时,它是完美的工具测试编码速度快。它还具有颜色编码以及保存代码并与其他人共享代码的能力:
示例
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
亲自试一试 »
单击"亲自试一试" 按钮查看其工作原理。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!