HTML 语义元素
语义元素=具有含义的元素。
什么是语义元素?
语义元素清楚地向浏览器和开发人员描述了其含义。
示例非语义的要素:<div>和<span>- 没有透露其内容。
示例语义要素:<form>,<table>, 和<article>- 明确定义其内容。
HTML 中的语义元素
许多网站都包含 HTML 代码,例如: <div id="nav"> <div class="header"> <div id="footer"> 来指示导航、页眉和页脚。
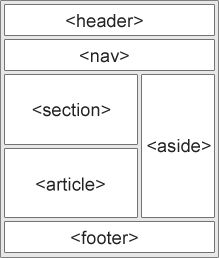
在 HTML 中,有一些语义元素可用于定义网页的不同部分:
- <文章>
- <旁白>
- <详情>
- <图标题>
- <图>
- <页脚>
- <标题>
- <主要>
- <标记>
- <导航>
- <部分>
- <摘要>
- <时间>

HTML <section> 元素
这个<section>元素定义文档中的一个部分。
根据 W3C 的 HTML 文档:"A section is a thematic grouping of content, typically with a heading."
示例<section>可以使用元素:
- 章节
- 简介
- 新闻报道
- 联系信息
网页通常可以分为介绍部分、内容部分和联系信息部分。
示例
文档中的两个部分:
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
亲自试一试 »
HTML <article> 元素
这个<article>元素指定独立的、自包含的内容。
一篇文章本身应该有意义,并且应该可以独立于网站的其余部分进行分发。
示例<article>可以使用元素:
- 论坛帖子
- 博客文章
- 用户评论
- 产品卡
- 报纸文章
示例
三篇内容独立、自成体系的文章:
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
亲自试一试 »
示例2
使用 CSS 设置 <article> 元素的样式:
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers > h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Most Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
</article>
</body>
</html>
亲自试一试 »
将 <article> 嵌套在 <section> 中还是反之亦然?
这个<article>元素指定独立的、自包含的内容。
这个<section>元素定义文档中的部分。
我们可以使用定义来决定如何嵌套这些元素吗?不,我们不可以!
所以,你会发现 HTML 页面<section>元素包含<article>元素,以及<article>元素包含<section>元素。
HTML <header> 元素
这个<header>元素表示介绍性内容或一组导航链接的容器。
<header>元素通常包含:
- 一个或多个标题元素 (<h1> - <h6>)
- 标志或图标
- 作者信息
笔记:你可以有几个<header>一个 HTML 文档中的元素。然而,<header>不能放置在<footer>,<address>或其他<header>元素。
示例
<article> 的标题:
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
亲自试一试 »
HTML <页脚> 元素
这个<footer>元素定义文档或部分的页脚。
<footer>元素通常包含:
- 作者信息
- 版权信息
- 联系信息
- 站点地图
- 返回顶部链接
- 相关文件
你可以有几个<footer>一个文档中的元素。
示例
文档中的页脚部分:
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
亲自试一试 »
HTML <nav> 元素
这个<nav>元素定义一组导航链接。
请注意,并非文档的所有链接都应该位于<nav>元素。这<nav>元素仅适用于导航链接的主要块。
浏览器(例如残障用户的屏幕阅读器)可以使用此元素来确定是否省略此内容的初始呈现。
示例
一组导航链接:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
亲自试一试 »
HTML <aside> 元素
这个<aside>元素定义了除了其所在内容之外的一些内容(如侧边栏)。
这个<aside>内容应该与周围的内容间接相关。
示例
显示除其所在内容之外的一些内容:
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
亲自试一试 »
示例2
使用 CSS 设置 <aside> 元素的样式:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<p>The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
</body>
</html>
亲自试一试 »
HTML <figure> 和 <figcaption> 元素
这个<figure>标签指定独立的内容,例如插图、图表、照片、代码列表等。
这个<figcaption>标签定义了一个标题<figure>元素。这<figcaption>元素可以放置为第一个或最后一个子元素<figure>元素。
这个<img>元素定义实际图片/插图。
示例
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
亲自试一试 »
为什么是语义元素?
根据 W3C:"A semantic Web allows data to be shared and reused across applications, enterprises, and communities."
HTML 中的语义元素
下面是 HTML 中一些语义元素的列表。
| Tag | Description |
|---|---|
| <article> | Defines independent, self-contained content |
| <aside> | Defines content aside from the page content |
| <details> | Defines additional details that the user can view or hide |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc. |
| <footer> | Defines a footer for a document or section |
| <header> | Specifies a header for a document or section |
| <main> | Specifies the main content of a document |
| <mark> | Defines marked/highlighted text |
| <nav> | Defines navigation links |
| <section> | Defines a section in a document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |
有关所有可用 HTML 标签的完整列表,请访问我们的HTML 标签参考。