jQuery 遍历
什么是遍历?
jQuery 遍历,即"move through",用于根据 HTML 元素与其他元素的关系来"find"(或选择)HTML 元素。从一个选择开始,然后浏览该选择,直到找到您想要的元素。
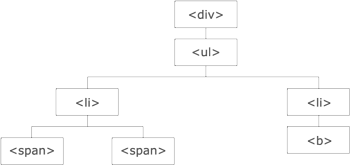
下图将 HTML 页面展示为树(DOM 树)。通过 jQuery 遍历,您可以从选定的(当前)元素开始,轻松地在树中向上(祖先)、向下(后代)和横向(兄弟)移动。这种移动称为遍历(或移动)DOM 树。

插图解释:
- <div> 元素是家长<ul> 的,以及祖先里面的一切
- <ul> 元素是家长两个 <li> 元素,以及一个孩子<div> 的
- 左边的 <li> 元素是家长<跨度>,孩子<ul> 和一个后裔<div> 的
- <span> 元素是孩子左边的 <li> 和 a后裔<ul> 和 <div>
- 两个 <li> 元素是兄弟姐妹(他们有同一个父母)
- 右边的 <li> 元素是家长的<b>,孩子<ul> 和一个后裔<div> 的
- <b> 元素是孩子右边的 <li> 和后裔<ul> 和 <div>
祖先是父母、祖父母、曾祖父母等。
后裔是指孩子、孙子、曾孙等。
兄弟姐妹有同一个父母。
遍历 DOM
jQuery 提供了多种方法让我们可以遍历 DOM。
最大类别的遍历方法是树遍历。
接下来的章节将向我们展示如何在 DOM 树中向上、向下和横向移动。
jQuery 遍历参考
有关所有 jQuery 遍历方法的完整概述,请访问我们的jQuery 遍历参考。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!