jQuery - 方面
使用 jQuery,可以轻松处理元素和浏览器窗口的尺寸。
jQuery 尺寸方法
jQuery 有几个处理维度的重要方法:
width()height()innerWidth()innerHeight()outerWidth()outerHeight()
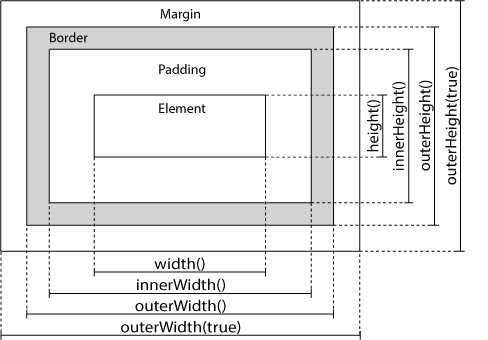
jQuery 尺寸

jQuery width() 和 height() 方法
这个width()方法设置或返回元素的宽度(不包括填充、边框和边距)。
这个height()方法设置或返回元素的高度(不包括填充、边框和边距)。
以下示例返回指定的宽度和高度<div>元素:
示例
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
});
亲自试一试 »
jQuery的innerWidth()和innerHeight()方法
这个innerWidth()方法返回元素的宽度(包括填充)。
这个innerHeight()方法返回元素的高度(包括填充)。
以下示例返回指定的内部宽度/高度<div>元素:
示例
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
亲自试一试 »
jQuery的outerWidth()和outerHeight()方法
这个outerWidth()方法返回元素的宽度(包括填充和边框)。
这个outerHeight()方法返回元素的高度(包括填充和边框)。
以下示例返回指定的外部宽度/高度<div>元素:
示例
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
亲自试一试 »
这个outerWidth(true)方法返回元素的宽度(包括内边距、边框和边距)。
这个outerHeight(true)方法返回元素的高度(包括内边距、边框和边距)。
示例
$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
亲自试一试 »
jQuery 更多 width() 和 height()
以下示例返回文档(HTML 文档)和窗口(浏览器视口)的宽度和高度:
示例
$("button").click(function(){
var txt = "";
txt += "Document width/height: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Window width/height: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
});
亲自试一试 »
以下示例设置指定的宽度和高度<div>元素:
jQuery 练习
jQuery CSS 参考
有关所有 jQuery CSS 方法的完整概述,请访问我们的jQuery HTML/CSS 参考。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!