添加 Slug 字段
什么是 Slug?
您是否见过这样的 url:
91xjr.com/django/learn-about-slug-field
这个learn-about-slug-field部分是一个 slug。
它是仅包含字母、连字符、数字或下划线的描述。
它经常用在 url 中,以使它们更易于阅读,同时也使它们对搜索引擎更友好。
不带标题的 URL
如果您关注了我们的Django项目在本教程中创建后,您将拥有一个如下所示的小型 Django 项目:

如果你点击第一个成员,你会跳转到这个页面:

查看地址栏:
127.0.0.1:8000/members/details/1
数字 "1" 指的是数据库中该特定记录的 ID。
对开发人员有意义,但对其其他人可能没有意义。
带有 Slug 的 URL
如果 url 看起来像这样,那就更有意义了:

查看地址栏:
127.0.0.1:8000/members/details/emil-refsnes
这是一个更加用户友好的 url,Django 可以帮助您在项目中创建这样的 url。
修改models.py文件
首先在数据库中添加一个新字段。
打开models.py文件并添加一个名为slug与数据类型SlugField:
my_tennis_club/members/models.py:
from django.db import models
class Member(models.Model):
firstname = models.CharField(max_length=255)
lastname = models.CharField(max_length=255)
phone = models.IntegerField(null=True)
joined_date = models.DateField(null=True)
slug = models.SlugField(default="", null=False)
def __str__(self):
return f"{self.firstname} {self.lastname}"
这是模型结构的变化,因此我们必须进行迁移来告诉 Django 它必须更新数据库:
py manage.py makemigrations
以及迁移命令:
py manage.py migrate
更改管理员
现在我们在数据库中有一个新字段,但我们还希望当我们设置成员的名字或姓氏时自动更新该字段。
这可以通过内置的 Django 功能来完成,称为prepopulated_fields您可以在其中指定要预填充的字段,以及包含要填充的字段的元组。
这是在admin.py文件:
my_tennis_club/members/admin.py:
from django.contrib import admin
from .models import Member
# Register your models here.
class MemberAdmin(admin.ModelAdmin):
list_display = ("firstname", "lastname", "joined_date",)
prepopulated_fields = {"slug": ("firstname", "lastname")}
admin.site.register(Member, MemberAdmin)
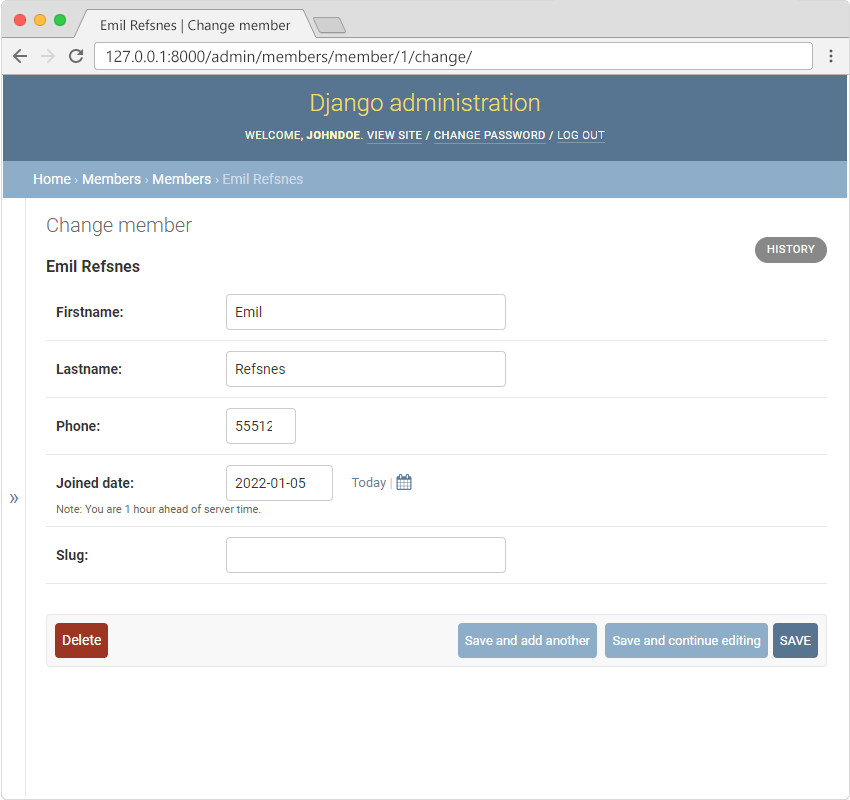
进入管理界面,打开一条记录进行编辑:

单击 "SAVE","slug" 字段将自动填充名字和姓氏,并且由于 "slug" 字段的类型为 SlugField,因此它将 "slugify" 值,这意味着它会在每个单词之间添加一个连字符。
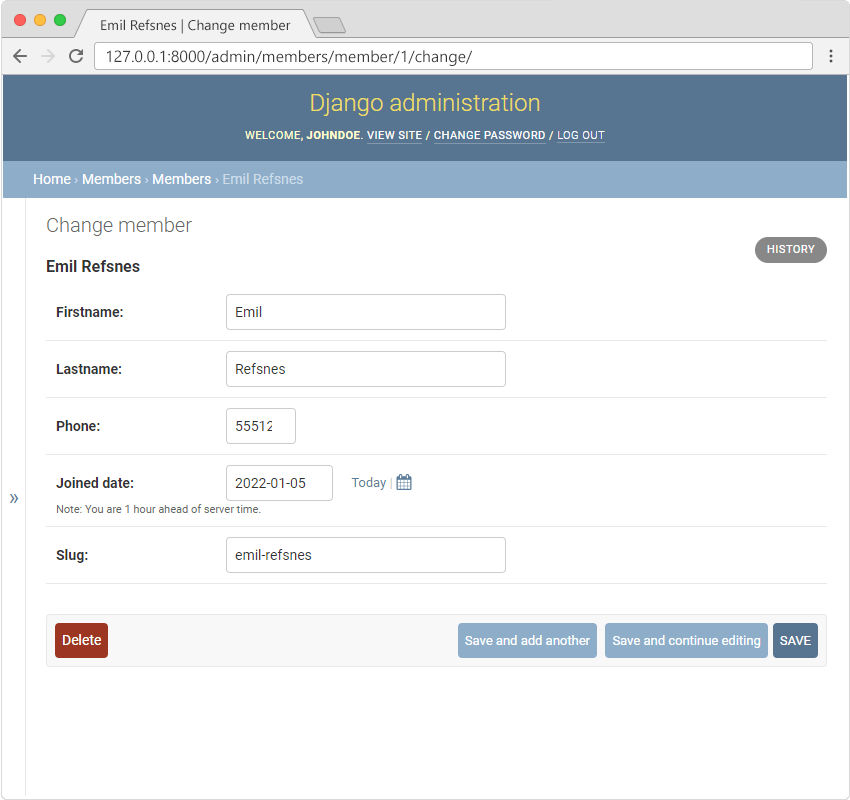
下次打开成员进行编辑时,您将看到带有值的 slug 字段:

笔记:由于新字段默认为空,因此您必须为每个成员执行此保存操作。
修改模板
现在我们可以在整个项目中将 ID 字段替换为 slug 字段。
从all_members.html模板,其中我们有一个详细信息页面的链接:
my_tennis_club/members/templates/all_members.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.slug }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}修改网址
我们还必须做出一些改变urls.py文件。
更改自<int:id>到<slug:slug>:
my_tennis_club/members/urls.py:
from django.urls import path
from . import views
urlpatterns = [
path('', views.main, name='main'),
path('members/', views.members, name='members'),
path('members/details/<slug:slug>', views.details, name='details'),
path('testing/', views.testing, name='testing'),
]修改视图
最后,更改details视图将传入请求作为 slug 而不是 ID 进行处理:
my_tennis_club/members/views.py:
from django.http import HttpResponse
from django.template import loader
from .models import Member
def members(request):
mymembers = Member.objects.all().values()
template = loader.get_template('all_members.html')
context = {
'mymembers': mymembers,
}
return HttpResponse(template.render(context, request))
def details(request, slug):
mymember = Member.objects.get(slug=slug)
template = loader.get_template('details.html')
context = {
'mymember': mymember,
}
return HttpResponse(template.render(context, request))
def main(request):
template = loader.get_template('main.html')
return HttpResponse(template.render())
def testing(request):
template = loader.get_template('template.html')
context = {
'fruits': ['Apple', 'Banana', 'Cherry'],
}
return HttpResponse(template.render(context, request)) 现在,详细信息的链接可以使用新的 slugified url:

如果您在自己的计算机上执行了所有步骤,则可以在自己的浏览器中看到结果:127.0.0.1:8000/members/。
如果服务器关闭,您必须使用以下命令重新启动它runserver命令:
py manage.py runserver
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!