Django - 添加静态文件
添加Bootstrap5
在 Django 项目中使用 bootstrap 有两种主要方法。通过下载所需的文件并将它们包含在您的项目中,或者您可以在您的项目中安装 bootstrap 5 模块虚拟环境。
我们将使用第二种方法,在虚拟环境中安装 Bootstrap 5。
安装Bootstrap5
Bootstrap 5 应安装在虚拟环境中。
我们将把它安装在一个现有的项目中,我的网球俱乐部项目,在本教程前面创建。
打开命令视图,导航到虚拟环境文件夹并激活虚拟环境:
Scripts\activate.bat
进入虚拟环境后,使用以下命令安装 Bootstrap 5:
pip install django-bootstrap-v5
这会给你这样的结果:
Collecting django-bootstrap-v5
Downloading django_bootstrap_v5-1.0.11-py3-none-any.whl (24 kB)
Requirement already satisfied: django<5.0,>=2.2 in c:\users\
your name\myworld\lib\site-packages (from django-bootstrap-v5) (4.1.4)
Collecting beautifulsoup4<5.0.0,>=4.8.0
Downloading beautifulsoup4-4.11.1-py3-none-any.whl (128 kB)
|████████████████████████████████| 128 kB 6.4 MB/s
Requirement already satisfied: tzdata; sys_platform == "win32" in c:\users\
your name\myworld\lib\site-packages (from django<5.0,>=2.2->django-bootstrap-v5) (2022.7)
Requirement already satisfied: asgiref<4,>=3.5.2 in c:\users\
your name\myworld\lib\site-packages (from django<5.0,>=2.2->django-bootstrap-v5) (3.5.2)
Requirement already satisfied: sqlparse>=0.2.2 in c:\users\
your name\myworld\lib\site-packages (from django<5.0,>=2.2->django-bootstrap-v5) (0.4.3)
Collecting soupsieve>1.2
Downloading soupsieve-2.3.2.post1-py3-none-any.whl (37 kB)
Installing collected packages: soupsieve, beautifulsoup4, django-bootstrap-v5
Successfully installed beautifulsoup4-4.11.1 django-bootstrap-v5-1.0.11 soupsieve-2.3.2.post1
更新设置
下一步是将引导模块包含在INSTALLED_APPS列出在settings.py:
my_tennis_club/my_tennis_club/settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'members',
'bootstrap5',
]Bootstrap 5 现在可以在您的项目中使用了!
删除旧样式
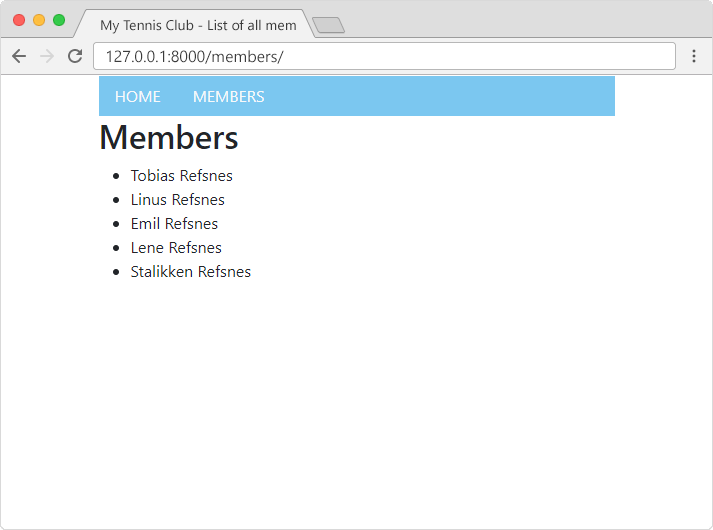
我的网球俱乐部项目已经有一个样式表,将其删除,没有样式的会员页面将如下所示:

将 Bootstrap 5 添加到模板
要在项目中使用 Bootstrap 5,首先在master.html模板:
my_tennis_club/members/templates/master.html:
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
{% load bootstrap5 %}
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>
<body>
<div class="container">
<ul class="nav bg-info">
<li class="nav-item">
<a class="nav-link link-light" href="/">HOME</a>
</li>
<li class="nav-item">
<a class="nav-link link-light" href="/members">MEMBERS</a>
</li>
</ul>
{% block content %}
{% endblock %}
</div>
</body>
</html>正如你所看到的,我们将这三行插入到<head>部分:
{% load bootstrap5 %}
{% bootstrap_css %}
{% bootstrap_javascript %}
第一行告诉 Django 它应该加载此模板中的 Bootstrap 5 模块。
第二行插入<link>引用Bootstrap样式表的元素。
第三行插入<script>包含对必要 javascript 文件的引用的元素。
我们还对模板中的 HTML 元素进行了一些更改,例如将Bootstrap类插入导航栏:
<div class="container">
<ul class="nav bg-info">
<li class="nav-item">
<a class="nav-link link-light" href="/">HOME</a>
</li>
<li class="nav-item">
<a class="nav-link link-light" href="/members">MEMBERS</a>
</li>
</ul>
{% block content %}
{% endblock %}
</div>
如果您现在运行该项目,成员页面将如下所示:

就是这样! Bootstrap 5 现在是您项目的一部分!
了解有关 Bootstrap 5 的更多信息Bootstrap 5 教程。
截取页面反馈部分,让我们更快修复内容!也可以直接跳过填写反馈内容!